趁手利器,FSuper
如今,我须要向你隆重介绍,可能即将在你的 Flutter 编程之路中,令你爱不释手的 趁手利器 之一 —— F...Super。html
FSuper 是 【阿里巴巴-飞猪-Fliggy Android Team 技术团队】 开发的 FWidgets 系列组件之一。是由 Github 2.8k+ star 项目 《SuperTextView》 做者 CoorChice 操刀制做开发的 Flutter 组件。git
它可以助你十分便捷的实现诸多视觉效果。github
它所支持的布局方式可以轻松拆解构建绝大部分复杂布局。编程
它让好,更好一点!bash

✨ 特性
来看看 FSuper 为你带来些什么?布局
-
丰富的 边角 效果url
-
精美的 边框 装饰spa
-
自然支持精彩的 富文本3d
-
渐变效果 也不在话下code
-
更具空间感的 阴影
-
不简单的 小红点
-
灵活且强大的 相对位置布局

🛸 传送区
【传送门:FSuper Github 主页 - 感谢您的 Star 🌟】
【传送门:FSuper Documentation】
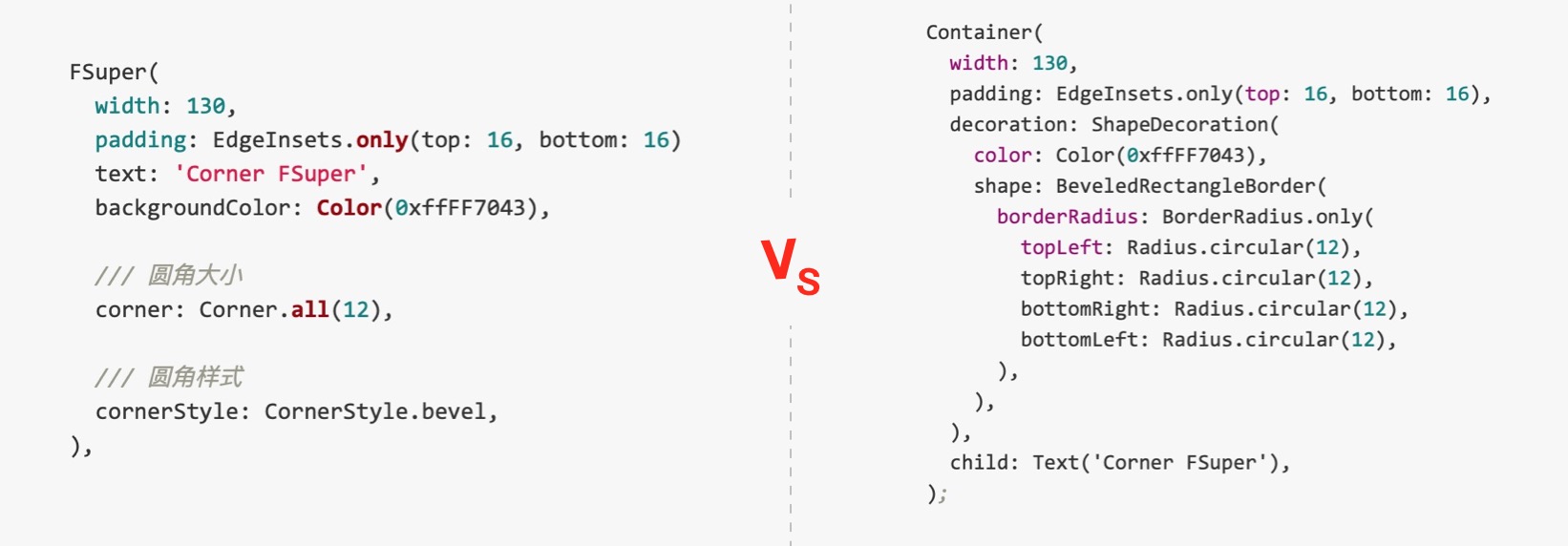
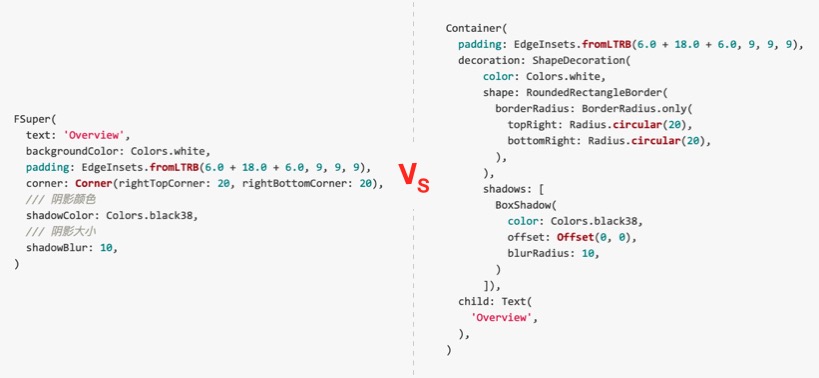
🔲 边角
为所欲为,彰显个性。

FSuper 支持灵活、丰富的边角设置。圆角、斜角、1个、2个、..,你大可为所欲为。

仅需两个属性 corner、cornerStyle,就能构建各类千奇百怪的边角效果。
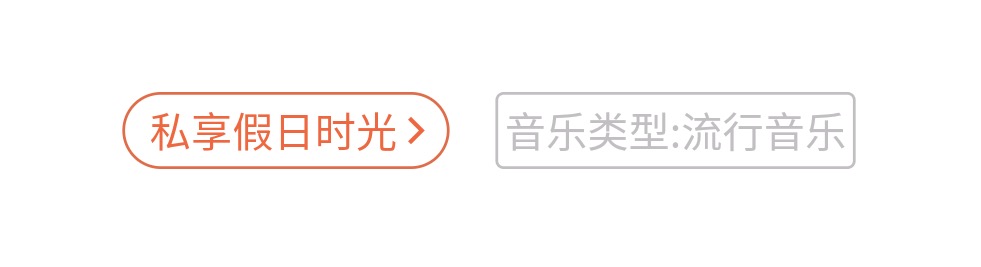
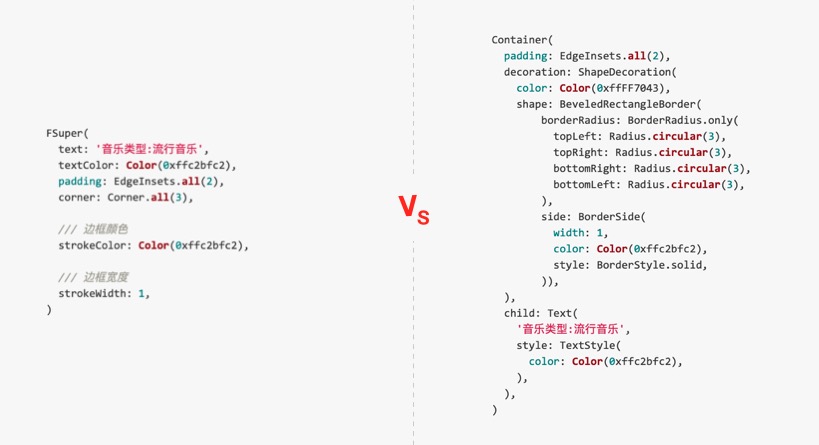
🖼 边框
简单一点,再简单一点。

为 FSuper 添加边框,足够简单。

只需 strokeColor 和 strokeWidth 属性搭配,便可当即得到使人满意的边框装饰效果。即便是再加上边角效果,一样也足够简单。
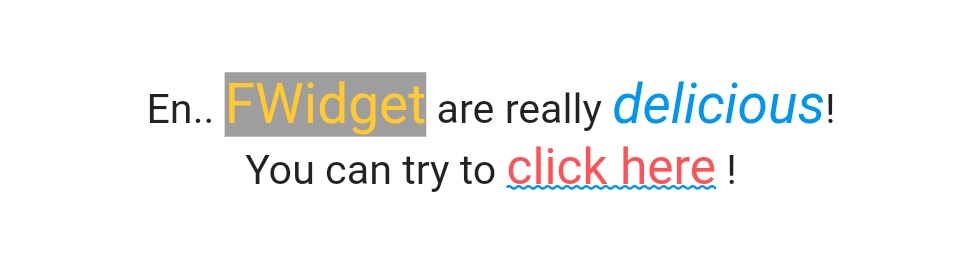
📝 富文本
浑然天成,一步到位。

FSuper 自然支持了直接配置富文本效果,而无需开发者增长而外的组件。一切都在 FSuper 中完成。
FSuper(
// #1
text: "En.. ",
spans: [
// #2
TextSpan(
text: "FWidget",
style: TextStyle(
color: Color(0xffffc900),
backgroundColor: Colors.black38,
fontSize: 20,
)),
// #3
TextSpan(text: " are really "),
// #4
TextSpan(
text: "delicious",
style: TextStyle(
color: Colors.blue,
fontSize: 20,
fontStyle: FontStyle.italic,
)),
// #5
TextSpan(text: "!"),
// #6
TextSpan(
text: "\nYou can try to ",
),
// #7
TextSpan(
text: "click here",
style: TextStyle(
color: Colors.redAccent,
fontSize: 18,
decoration: TextDecoration.underline,
decorationColor: Colors.blue,
decorationStyle: TextDecorationStyle.wavy,
),
recognizer: TapGestureRecognizer()
..onTap = () {
_showDialog(
context, "YA! How dare you clicked me?");
},
),
// #8
TextSpan(text: " !"),
],
),
复制代码
FSuper 将 Flutter 所提供的富文本支持进行了精巧的融合,使得在兼具 FSuper 所提供的一切能力的前提下,不用引入新的组件,而可以支持富文本。这真是太棒了👏!
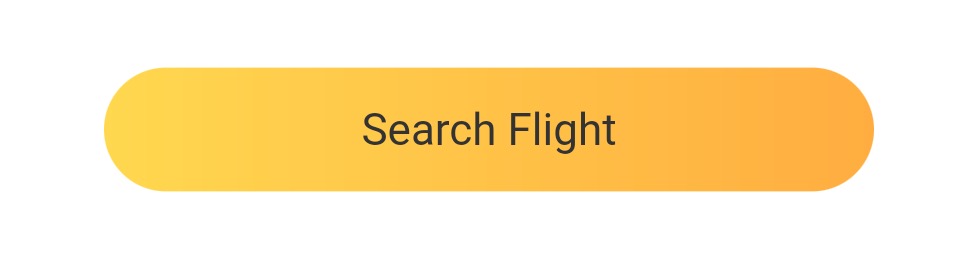
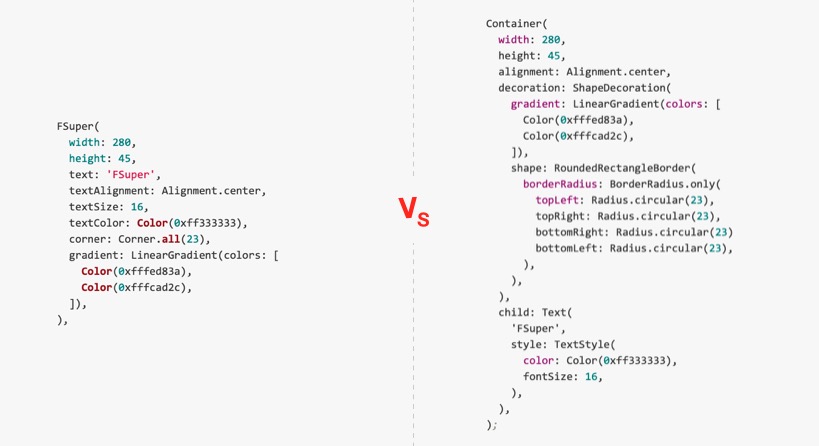
🧡 渐变效果
色彩够多,才够出彩。

经过 gradient 属性,你能够直接为 FSuper 直接配置 LinearGradient、RadialGradient、SweepGradient 等多种渐变色背景效果。

FSuper 在削减层级嵌套上,始终是一把利器。
🔳 阴影
要多立体,都行!

FSuper 经过简单的 shadowColor 和 shadowBlur 属性便可控制组件阴影的颜色、大小。

代码虽然的简单,可是立体效果绝对不简单。
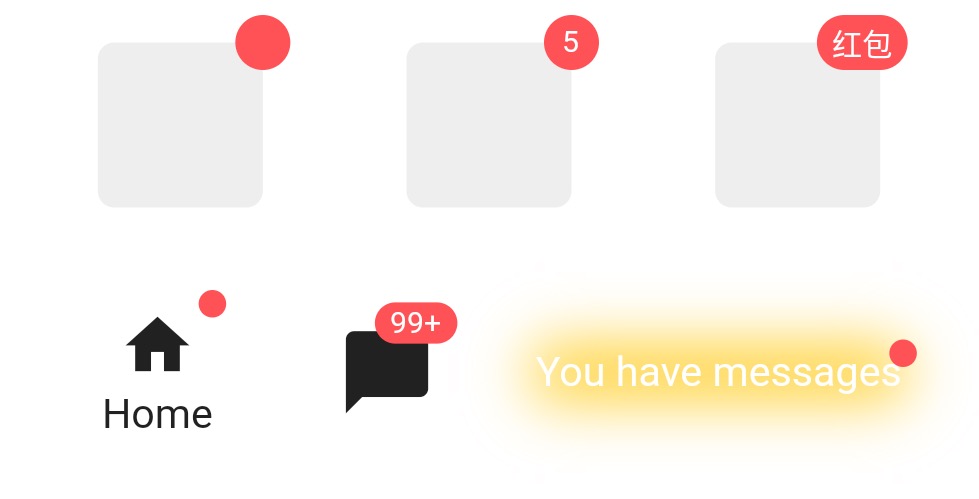
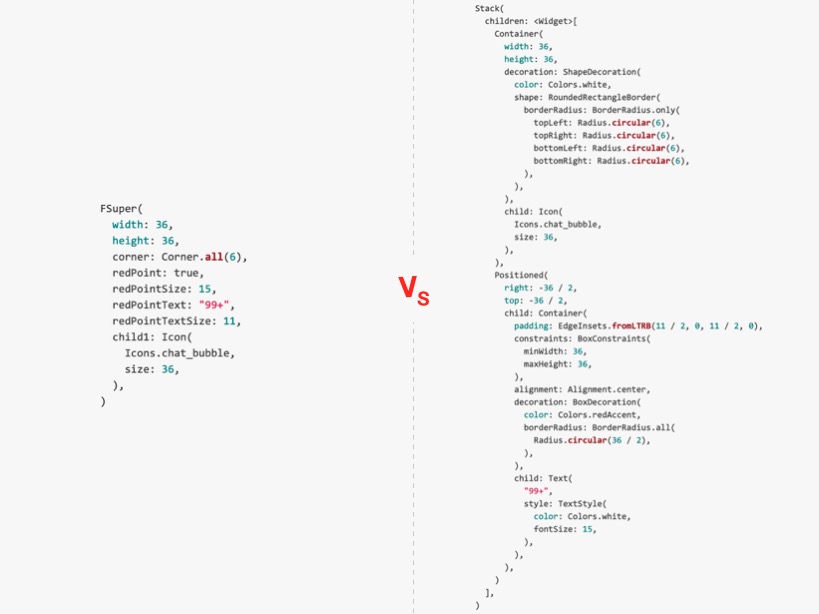
🎈 小红点
内藏玄机,妙趣横生。

FSuper 可以让小红点在你的应用中大放异彩。关于小红点位置肯定的相关计算,由 FSuper 完成。你只须要关注你须要什么就够了。

这是显而易见的改变,今后构建小红点不在话下。
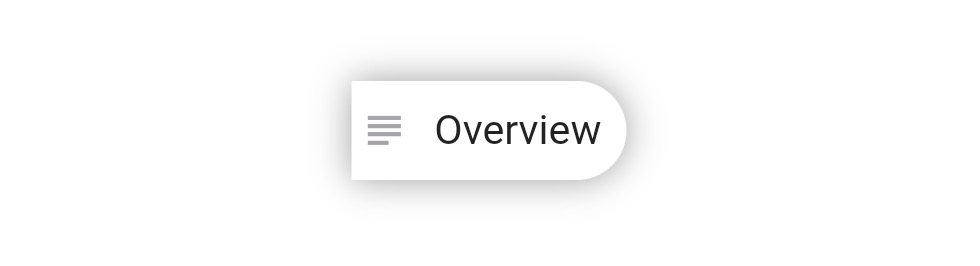
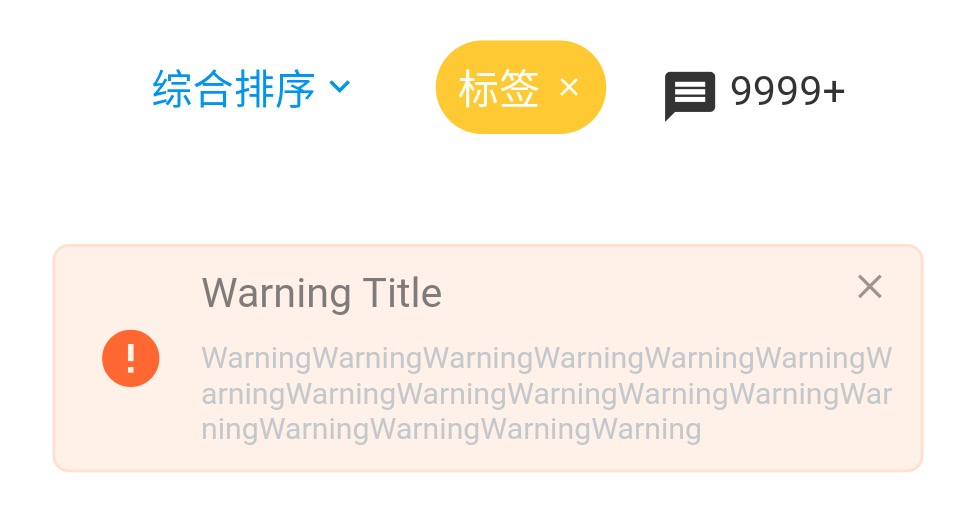
🧸 相对位置布局
再复杂,也简单。

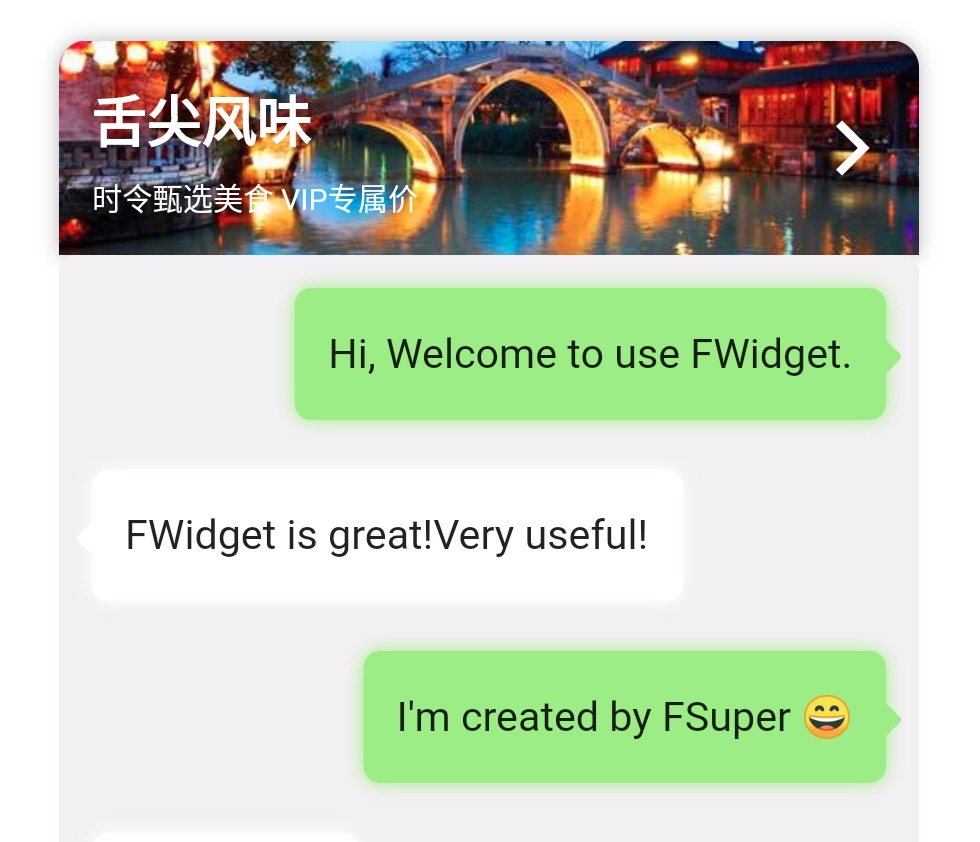
FSuper 支持配置多达两个子组件 child1 和 child2,你能够经过相对位置描述来定位它们。这让不少不易构建的效果,变的简单清晰。
FSuper 可以聪明的肯定自身内容区域大小,进一步根据你对子控件的相对位置配置,肯定它们相对于内容区域的位置。这能解决不少问题。
特别是当你没法知道内容区域大小,而子控件又须要上居中对齐,或其它一些对齐方式时,你须要额外建立不少组件来嵌套,以构建出这种相对位置的效果。有时,你甚至不得不须要对绘制进行监听,以便在拿到主要尺寸后,进一步肯定位置关系。
FSuper 可以阻止这些问题出如今你的面前,一切都将变的足够简单。

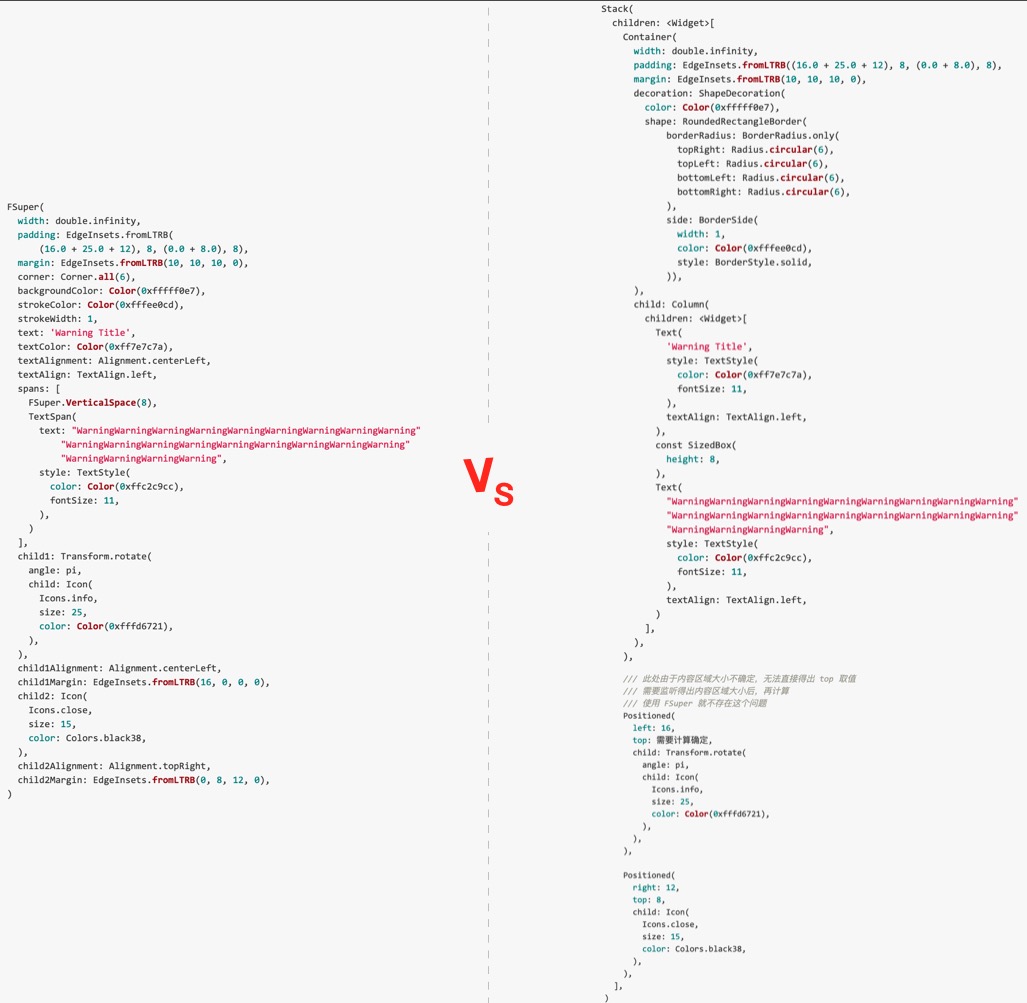
在不使用 FSuper 状况下,组织图中 【Warning】视图是比较困难的。除了须要额外增长组件嵌套,你很难在内容区域大小不肯定的状况下来肯定诸如 centerLeft、centerRight、.. 等对齐效果。更不用说须要对齐的全部组件的大小都不肯定的状况了。
但 FSuper 使得这样的布局易于构建。若是一个 FSuper 不够,你甚至能够将一个 FSuper 做为另外一个 FSuper 的子组件。
FSuper(
child1: FSuper(
child1: FSuper(),
),
child2: FSuper(
child1: FSuper(
child1: FSuper(),
),
),
)
复制代码
这看起来可能很朋克!但它确实管用。

上图中的效果,均由 FSuper 构建。
😃 如何使用?
在项目 pubspec.yaml 文件中添加依赖:
🌐 pub 依赖方式
dependencies:
fsuper: ^<版本号>
复制代码
⚠️ 注意,请到 pub 获取 FSuper 最新版本号
🖥 git 依赖方式
dependencies:
fsuper:
git:
url: 'git@github.com:Fliggy-Android-Team/fsuper.git'
ref: '<分支号 或 tag>'
复制代码
⚠️ 注意,分支号 或 tag 请以 FSuper 官方项目为准。

感受还不错?请到 《FSuper》的 Github 主页投出您承认的一个 Star 🌟 吧!
- 1. 趁手利器,FSuper
- 2. 今日趁利好出货又套人无数
- 3. 智能手机前景广阔,酷派趁势全面布局
- 4. 程序员利器Tmux使用手册
- 5. 手机阅读EPUB的四大利器
- 6. 手机网页调试利器: Chrome
- 7. 多写点儿。要趁早!
- 8. 趁早远离外包!
- 9. 趁热打铁学node
- 10. 手把手教你ASP.NET Core:Web API文档利器Swagger
- 更多相关文章...
- • XQuery 参考手册 - XQuery 教程
- • RSS 参考手册 - RSS 教程
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Docker容器实战(六) - 容器的隔离与限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Appium入门
- 2. Spring WebFlux 源码分析(2)-Netty 服务器启动服务流程 --TBD
- 3. wxpython入门第六步(高级组件)
- 4. CentOS7.5安装SVN和可视化管理工具iF.SVNAdmin
- 5. jedis 3.0.1中JedisPoolConfig对象缺少setMaxIdle、setMaxWaitMillis等方法,问题记录
- 6. 一步一图一代码,一定要让你真正彻底明白红黑树
- 7. 2018-04-12—(重点)源码角度分析Handler运行原理
- 8. Spring AOP源码详细解析
- 9. Spring Cloud(1)
- 10. python简单爬去油价信息发送到公众号
- 1. 趁手利器,FSuper
- 2. 今日趁利好出货又套人无数
- 3. 智能手机前景广阔,酷派趁势全面布局
- 4. 程序员利器Tmux使用手册
- 5. 手机阅读EPUB的四大利器
- 6. 手机网页调试利器: Chrome
- 7. 多写点儿。要趁早!
- 8. 趁早远离外包!
- 9. 趁热打铁学node
- 10. 手把手教你ASP.NET Core:Web API文档利器Swagger