前段工程化之Vue单文件组件 + Vue脚手架
Vue单文件组件
3.1 传统组件的问题和解决方案
1.问题
1.全局定义 的组件必须保证组件的名称不重复
2.字符串模板缺少语法高亮,在HTML有多行的时候,须要用到丑陋的\
3.不支持 CSS意味着当HTML和JavaScript组件化时,CSS明显被遗漏4.没有构建步骤限制,只能使用HTML和ES5 JavaScript,而不能使用预处理器(如:Babel)
2.解决方案
针对传统组件的问题,Vue 提供了一个解决方案一使用 Vue单文件组件。
3.2 Vue单文件组件的基本用法
单文件组件的组成结构
-
template 组件的模板区域javascript
-
script 业务逻辑区域css
-
style 样式区域

 html
html
<template>
<div>
<h1>这是App根组件</h1>
</div>
</template>
<script>
export default {
// data用来定义咱们的私有数据
data() {
return {
}
},
methods: {
// methods 用来定义咱们的行为!
}
}
</script>
<style scoped>
/* 定义当前组件的私有样式 */
h1 {
color: pink;
}
</style>
3.3 webpack 中配置Vue 组件的加载器
1 运行 npm i vue-loader vue-template-compiler -D 命令
2 在webpack.config.js配置文件中,添加vue-loader的配置项以下:
下面是全部的配置项: vue
vue
const path = require('path'); // 导入 node.js 中专门操做路径的模块!
const HtmlWebpackPlugin = require('html-webpack-plugin');
const htmlPlugin = new HtmlWebpackPlugin({ // 建立插件的实例对象
template: './src/index.html', // 指定要用到的模板文件
filename: 'index.html' // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示
});
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
mode: 'development', // mode 用来指定构建模式
entry: path.join(__dirname, './src/index.js'), // 打包入口文件路径
output: {
path: path.join(__dirname, './dist'), // 输出文件存放路径
filename: 'bundle.js' // 输出文件的名称
},
// 全部第三方模块的匹配规则
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },
{ test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: 'url-loader?limit=16940' },
//exclude 为排除项,表示 babe1-loader不须要处理node modules中的js文件
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},
{ test: /\.vue$/, use: 'vue-loader'}
]
},
plugins: // plugins 数组是webpack打包期间会用到的一些插件列表
[htmlPlugin, new VueLoaderPlugin()],
}
3.4 在 webpack 项目中 使用 Vue
1 运行 npm i vue -S 命令
2 在src->index.js入口文件中,经过import Vue from'vue'来导入vue构造函数
3 建立vue的实例对象,并指定要控制的el区域
4 经过render 函数渲染App根组件

下面是indexx.js文件中的全部代码!java
import $ from 'jquery'
import './css/1.css'
import './css/1.less'
import './css/1.scss'
$(function() {
$('p').css('color', 'red').css('fontSize', '30px');
$('li:odd').css('color', 'red').css('fontSize', '30px');
$('li:even').css('color', 'yellow').css('fontSize', '30px');
})
class Person {
static info = 'lvhang'
}
console.log(Person.info);
// ------------------------------
// 导入Vue构造函数
import Vue from 'vue'
// 导入vue单文件组件[App根组件]
import App from './components/App.vue'
const vm = new Vue({
// 指定 vm 实例要控制的页面区域
el: '#app',
// 经过render函数,把指定的组件渲染到el区域中
render: h => h(App)
});
## 3.5 webpack 打包发布
### 上线以前须要经过webpack将应用进行总体打包,能够经过package.json文件配置打包命令:
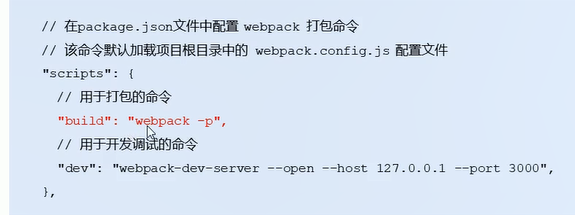
### 在package.json文件中配置 webpack 打包命令
### 该命令默认加载项目根目录中的 webpack.config.js配置文件

```json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8034",
"build": "webpack -p"
}
4 Vue脚手架
4.1 Vue脚手架的基本用法
Vue脚手架用于快速生成Vue项目基础架构,其官网地址为:https://cli.vuejs.org/zh/
使用步骤:
1.安装最新版本的Vue脚手架:

打开控制台 cmd 回车 输入 cnpm i -g @vue/clinode
在控制台输入vue -V 查看当前的Vue的版本号jquery
C:\Users\Administrator>vue -V
@vue/cli 4.5.6webpack
基于4.x版本的脚手架建立Vue项目

基于交互式命令行建立

下面一个步骤就是让你选择要安装的项选中项点击空格前面的括号里出现空格就表明选中了这个项目以后按回车就进入下一个选项了!【忘了截图,自行脑补吧!】web


以后进入下一个页面:vue-router

Use history mode for router? (Requires proper server setup for index fallback in production)【对路由器使用历史记录模式? (须要适当的服务器设置以在生产中进行索引回退)】
进入下一个界面


进入下一项:

进入下一项:

由于单独的文件中结构清晰,不容易混乱,方便查看!

进入下一项:
正在初始化项目的基本结构下载模板,依赖包等等!!

进入下一项:

C:\Users\Administrator>cd vue_proj_01
C:\Users\Administrator\vue_proj_01>npm run serve

浏览器中截图以下:

以上就是基于交互式命令行 的方式 建立 新版 的vue项目
‘偶,有一点忘记说了,就是你在命令行建立项目的时候若是你不指定路径他就会按照默认的路径为你保存项目(C盘哦)因此记得在指定文件夹中打开文件哈!就像我这样!以下图:

vue create vue_proj_01
$ cd vue_proj_01 $ npm run serve 上面一句代码运行以后会出现下面的地址 DONE Compiled successfully in 2663ms 10:43:59 PM App running at: - Local: http://localhost:8080/ - Network: unavailable Note that the development build is not optimized. To create a production build, run npm run build.
基于 图形化界面 的方式 , 建立新版的vue项目
一、在控制台中输入: vue ui
浏览器弹出:

第二步:

第三步:

第四步:

第五步:

第六步:

第七步:

第八步:

第九步:

第十步:搞定!

基于 2.x 的就模板 , 建立 旧版 vue 项目
第一步:
在控制台 输入:cnpm i -g @vue/cli-init

第二步:建立项目的名称:
vue init webpack vue_proj_03_2_x
第三步:


第四步:项目描述

第五步:

第六步:

第七步:

第八步:

第九步:

第十步:

第十一步:

第十二步:

下载的速度好慢啊!
4.2 Vue 脚手架生成的项目结构分析

4.3 Vue 脚手架的自定义配置
1 经过package.json 配置项目

第一步:再命令行上输入 npm run serve (这个不必定,得看你package.json中的脚本名字是什么! )
若是想让浏览器自动打开【端口号8888,自动打开是open设置为true】,需配置package.json 看下面的代码:
{
"name": "vue_proj_02_ui",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0-0",
"vue-router": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0-0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^7.0.0-0"
},
"vue": {
"devServer": {
"port": 8888,
"open": true
}
}
}
注意:不推荐使用这种配置方式。由于packagejson主要用来管理包的配置信息;为了方便维护,推荐将vue脚手架相关的配置,单独定义到vue.config.js配置文件中。
2 经过单独的配置文件配置项目【vue.config.js】推荐使用!
配置好了以后,还要再次运行npm run serve


5 Element-UI的基本使用
Element-UI:一套为开发者、设计师和产品经理准备的基于vue2.0的桌面端组件库。
官网地址为:http://element-cn.eleme.io/#/zh-cN
1 基于命令行的方式手动安装

第一步 cnpm i element-ui -S
第二步: 打开src的main.js进行后续的配置(导入ElementUI相关的资源)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 手动配置 element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
2 基于图形化界面自动安装

要进行上面的案例你必须得安装cli的依赖才行!
如何安装clil 请访问下面的网址:
https://blog.csdn.net/qq_35081380/article/details/98734282

- 1. Vue之单文件组件
- 2. vue组件续和前端工程化
- 3. Vue-Router路由Vue-CLI脚手架和模块化开发 之单文件组件
- 4. vue-cli脚手架的.babelrc文件
- 5. Vue | 25 工具 - 单文件组件
- 6. Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
- 7. Vue.2.0.5-单文件组件
- 8. vue单文件组件
- 9. Vue单文件组件
- 10. Vue 单文件组件
- 更多相关文章...
- • ASP AdRotator 组件 - ASP 教程
- • ASP Global.asa 文件 - ASP 教程
- • IDEA下SpringBoot工程配置文件没有提示
- • 互联网组织的未来:剖析GitHub员工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. vs2019运行opencv图片显示代码时,窗口乱码
- 2. app自动化 - 元素定位不到?别慌,看完你就能解决
- 3. 在Win8下用cisco ××× Client连接时报Reason 422错误的解决方法
- 4. eclipse快速补全代码
- 5. Eclipse中Java/Html/Css/Jsp/JavaScript等代码的格式化
- 6. idea+spring boot +mabitys(wanglezapin)+mysql (1)
- 7. 勒索病毒发生变种 新文件名将带有“.UIWIX”后缀
- 8. 【原创】Python 源文件编码解读
- 9. iOS9企业部署分发问题深入了解与解决
- 10. 安装pytorch报错CondaHTTPError:******