ReactNative入门教程-项目结构解析及HelloWorld
今天咱们从历史传统“Hello World”开始。javascript
首先建立一个项目, 指定建立0.55.4的版本
react-native init rndemo --version 0.55.4
进入项目中,使用命令yarn install 安装依赖

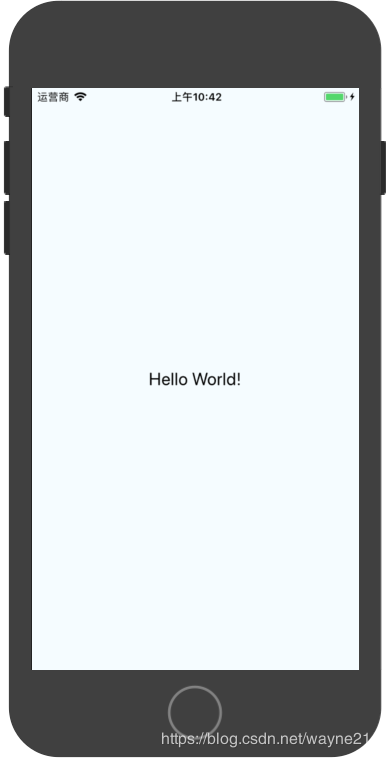
等待安装完成以后,进入项目根目录,使用以下命令运行到iOS或Android模拟器上,便可看到下面的画面,就表示运行项目成功了html
react-native run-ios or run-android

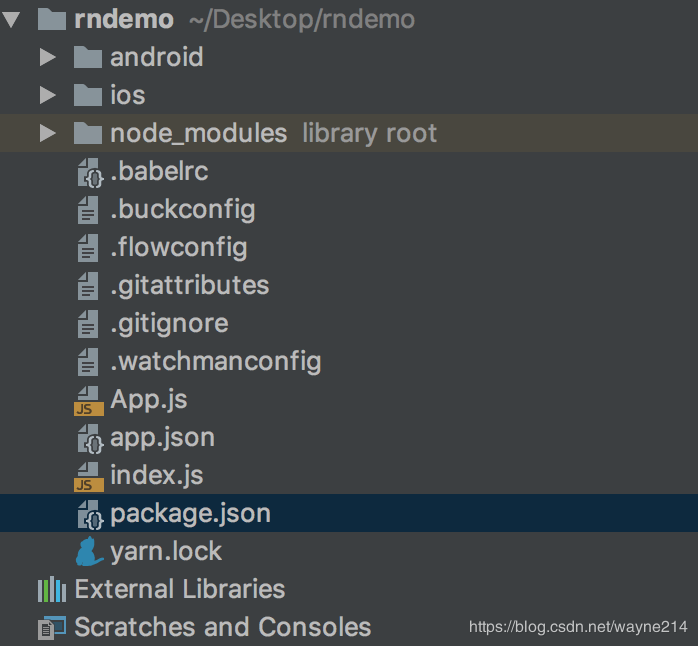
项目的目录结构以下:

我们接下来逐一解释一下目录结构的组成部分:java
项目结构解析
- android: Android的原生开发文件目录,用Android Studio打开项目就是打开这个文件进行原生开发
- ios: IOS原生开发目录,使用Xcode打开进行原生开发
- node_modules: 使用“npm install”或者“yarn install”,根据项目中package.json配置自动生成的项目依赖库
- .babelrc: Babel的配置文件,Babel是一个普遍使用的转码器,主要用来将ES6代码转为ES5代码,从而在现有环境执行。babelrc用来设置转码规则和插件。
- .buckconfig: buck的配置文件,buck是Facebook推出的一款高效率的App项目构建工具。
- .flowconfig: Flow 是 Facebook 旗下一个为 JavaScript 进行静态类型检测的检测工具。它能够在 JavaScript 的项目中用来捕获常见的 bugs,好比隐式类型转换,空引用等等。
- .gitattributes: git属性文件设定一些项目特殊的属性。好比要比较word文档的不一样;对strings程序进行注册;合并冲突的时候不想合并某些文件等等。
- .gitignore: 用来配置git提交须要忽略的文件。
- .watchmanconfig: 用于监控bug文件和文件变化,而且能够出发指定的操做。
- App.js:就是编写代码的地方,稍后“hello world”就是在这里进行修改。
- app.json: 配置了name和displayName,不过没发如今哪里使用到了。(待研究。。)
- index.js: iOS和Android项目的统一入口文件,能够在android的MainApplication中的ReactNativeHost中重写getJSMainModuleName()方法更改; 在Ios的AppDelegate.m文件的didFinishLaunchingWithOptions方法中经过jsBundleURLForBundleRoot能够更改入口文件。
- package.json: package.json定义了项目所须要的各类模块,以及项目的配置信息(好比名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
- yarn.lock: Yarn 是 一个由 Facebook 建立的新 JavaScript 包管理器;每次添加依赖或者更新包版本,yarn都会把相关版本信息写入yarn.lock文件。这样能够解决同一个项目在不一样机器上环境不一致的问题。
Hello World

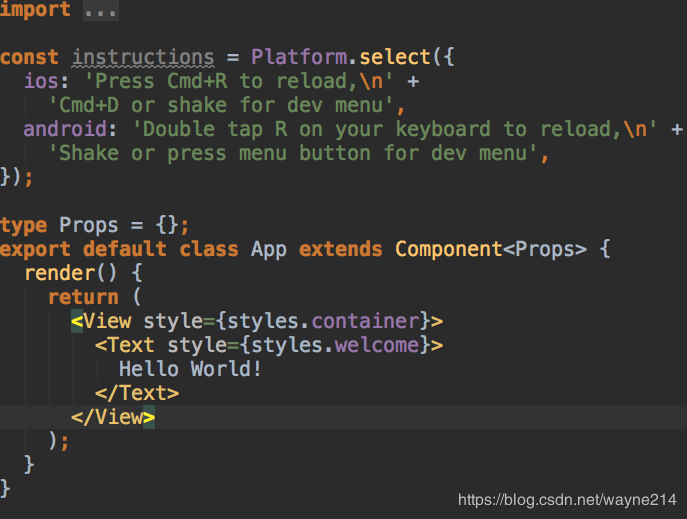
修改App.js文件以下: node
node
如今咱们已经完成了Hello world, 是否是很简单呢?react
知识点
上面的代码定义了一个名为HelloWorldApp的新的组件(Component)。你在编写 React Native 应用时,确定会写出不少新的组件。而一个 App 的最终界面,其实也就是各式各样的组件的组合。组件自己结构能够很是简单——惟一必须的就是在render方法中返回一些用于渲染结构的 JSX 语句android
我的网站:https://wayne214.github.iovvios
相关文章
- 1. ReactNative入门教程-项目结构解析及HelloWorld
- 2. ReactNative项目结构解析
- 3. ReactNative项目结构目录详解
- 4. ReactNative入门教程及遇到的坑
- 5. Angular5.x入门教程2--项目文件结构分析
- 6. _024_Android_Android Studio目录结构及工程项目结构解析
- 7. Linux入门教程:目录结构及文件详解
- 8. 01 C#项目结构&HelloWorld!
- 9. Phalcon入门教程之目录结构
- 10. ReactNative项目结构学习笔记
- 更多相关文章...
- • Memcached入门教程 - NoSQL教程
- • Swift 析构过程 - Swift 教程
- • YAML 入门教程
- • Java 8 Stream 教程
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. 融合阿里云,牛客助您找到心仪好工作
- 2. 解决jdbc(jdbctemplate)在测试类时不报错在TomCatb部署后报错
- 3. 解决PyCharm GoLand IntelliJ 等 JetBrains 系列 IDE无法输入中文
- 4. vue+ant design中关于图片请求不显示的问题。
- 5. insufficient memory && Native memory allocation (malloc) failed
- 6. 解决IDEA用Maven创建的Web工程不能创建Java Class文件的问题
- 7. [已解决] Error: Cannot download ‘https://start.spring.io/starter.zip?
- 8. 在idea让java文件夹正常使用
- 9. Eclipse启动提示“subversive connector discovery”
- 10. 帅某-技巧-快速转帖博主文章(article_content)
欢迎关注本站公众号,获取更多信息
