使用Ghost搭建我的博客
使用Ghost搭建我的博客
做为一个技术人员,通常都会有写一些博客,分享一些文章(我们作技术的就是爱分享)。所以也诞生了很是多的开源博客系统,好比像wordpress也是目前世界最流行,应用最广的一个天源博客系统,有很是多的插件及模版。但最近获得的消息是"新的wordpress当放弃php,从而使用node.js做为主要语言"了,由此看来将来nodeJS 必火啊。php
Ghost是一个简介而又轻量级的天源博客,它支持多人维护,目前有不少技术大牛也都是使用的这个博客系统。由于它的简洁、优雅因此我也试着搭建了几个。node
而后我就一本正经的抄了Ghost的一段简介:mysql
Ghost 是一套基于 Node.js 构建的开源博客平台(Open source blogging platform),具备易用的书写界面和体验,博客内容默认采用 Markdown 语法书写,目标是取代臃肿的 Wordpress。linux
下面我就简单讲解一下在linux系统下如何使用Ghost搭建搭建我的博客网站。nginx
所使用的服务器是 亚马逊的AWS 它有一年的免费期限,因此我也就整一个试了试,感受还行,就是链接有点慢。毕境服务器在国外嘛,也是能够理解的,若是有朋友有兴趣的话在下面留言。git
安装 Node
如下方式仅表明我我的的安装经验,若是有不正确的话请去官网看看,那边有更加详细的说明,实在搞不定的话能够去google搜搜看,或在Stack Overflow请教一下,应该会有人回答你的。( ̄▽ ̄)github
ubuntu 安装
由于我使用的是ubuntu系统,因此直接执行命令就好了:sql
sudo apt-get install nodejs sudo apt-get install npm
安装方法很简单有木有...数据库
若是是CentOs系统的话能够试试用yum进行安装,若是没有的话,能够参考下面的安装方法...npm
CentOS 安装
-
下载源码,你须要在nodejs.org下载最新的Nodejs版本:
wget https://nodejs.org/dist/v4.2.2/node-v4.2.2-linux-x64.tar.gz
-
解压源码:
tar zxvf node-v4.2.2-linux-x64.tar.gz
-
编译安装:
cd node-v4.2.2-linux-x64 ./configure --prefix=/usr/local/node/4.2.2 make make install
-
配置NODE_HOME,进入profile编辑环境变量:
vim /etc/profile
-
设置nodejs环境变量,在export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加以下内容:
#set for nodejs export NODE_HOME=/usr/local/node/4.2.2 export PATH=$NODE_HOME/bin:$PATH
:wq保存并退出,编译/etc/profile 使配置生效
source /etc/profile
npm模块安装路径
/usr/local/node/4.2.2/lib/node_modules/
官网好像有教程,以官网的为准
测试
若是安装成功的话执行命令看看版本: node -v 和 npm -v

若是显示以上信息,那么恭喜你,安装成功了...
安装 Nginx
安装 Nginx 也很是简单,伟大的ubuntu为我们省了很多事儿啊...
Ubuntu安装nginx
很少说了一条命令完事:
sudo apt-get install nginx
简直简单到让人无语,固然若是使用的不是Ubuntu系统而是CentOS的话能够参考下面的安装方式。
CentOS安装nginx
CentOS 可使用yum安装,也是一条命令,很是简单:
sudo yum install nginx
若是yum源也有的话能够把它加进去:
在/etc/yum.repos.d/目录下建立一个源配置文件nginx.repo:
cd /etc/yum.repos.d/ vim nginx.repo
填写以下内容:
[nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=0 enabled=1
保存,则会产生一个/etc/yum.repos.d/nginx.repo文件。
而后直接执行以下指令便可自动安装好Nginx:
yum install nginx -y
测试
nginx -v

若是显示了版本信息就表示安装成功了
安装Ghost
前面说了辣么多的废话,终于要开始安装我们的主角Ghost啦
下载并解压Ghost
若是不了解的话能够登录ghost.org官网进行相关的了解
官网的安装配制教程: Basic nginx config
cd /var/www mkdir ghost cd ghost/ sudo wget https://ghost.org/zip/ghost-0.7.1.zip unzip ghost-0.7.1.zip
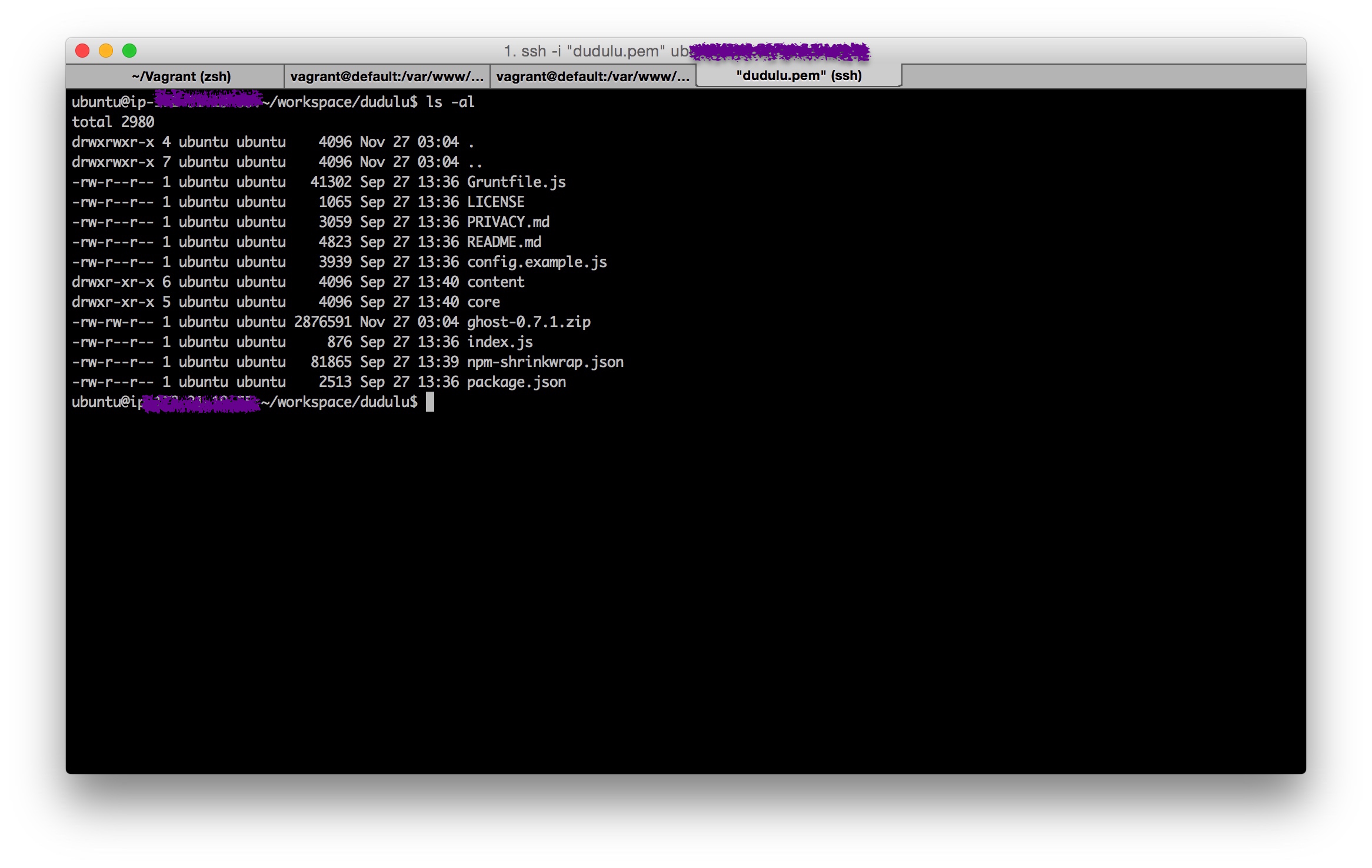
解压完后我们会看到如下目录及文件:

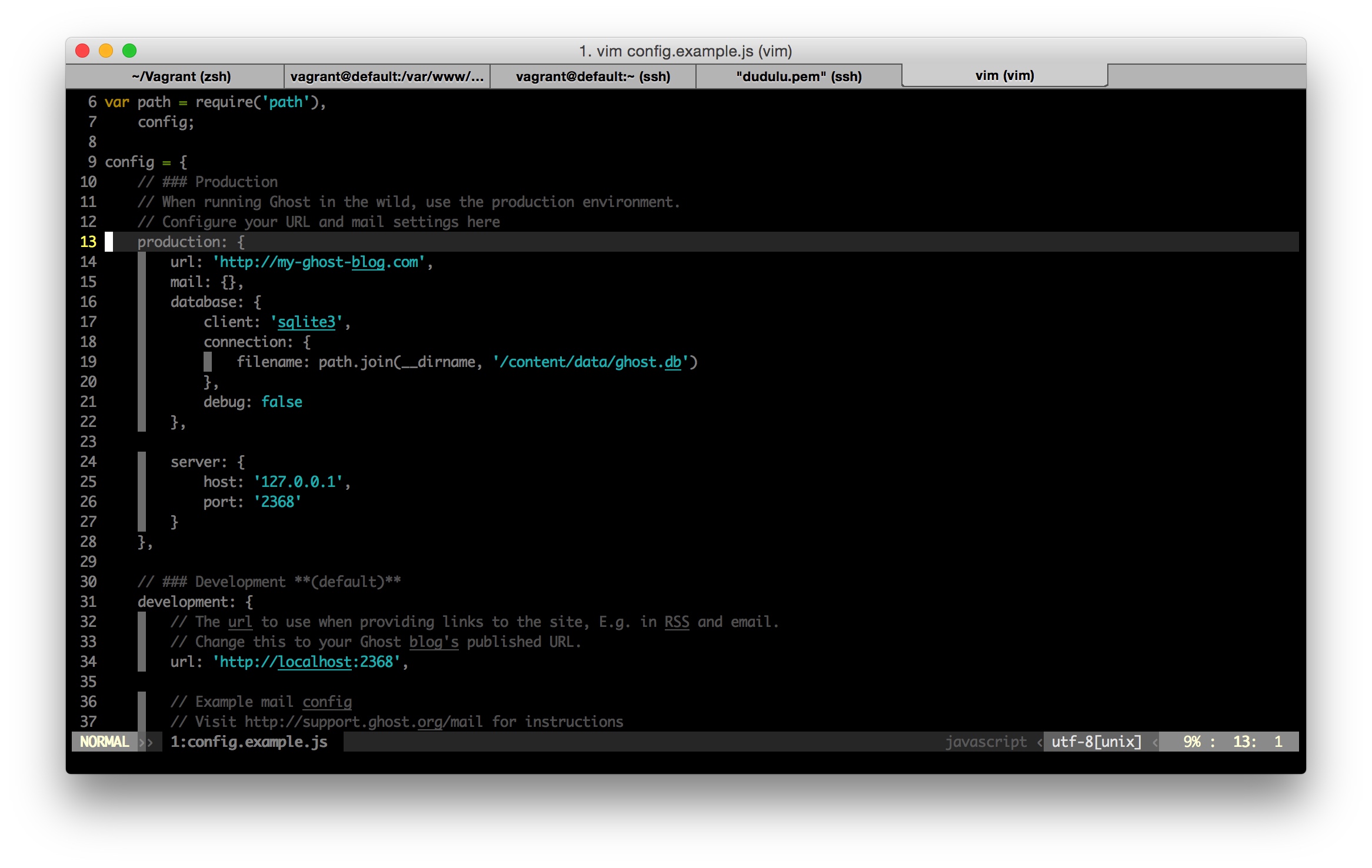
这里我们能够选择安装某个模式,有很是多打开config.example.js文件看看,先别急着执行命令。

这里有不少种模式,开发模式,生产模式,测试模式等等,默认使用的是sqlite数据库,这个不须要安装。若是不喜欢sqlite想使用mysql的话能够把这个配制修改一下:
production: {
url: 'http://you-blog.me',
mail: {},
database: {
client: 'mysql',
connection: {
host : 'you mysql ip', // 个人mysql不在本机上,因此这里不就讲怎么安装mysql啦
user : 'user',
password : 'password',
database : 'ghost',
charset : 'utf8'
}
},
server: {
host: '127.0.0.1',
port: '2366' // 不要重了
}
},
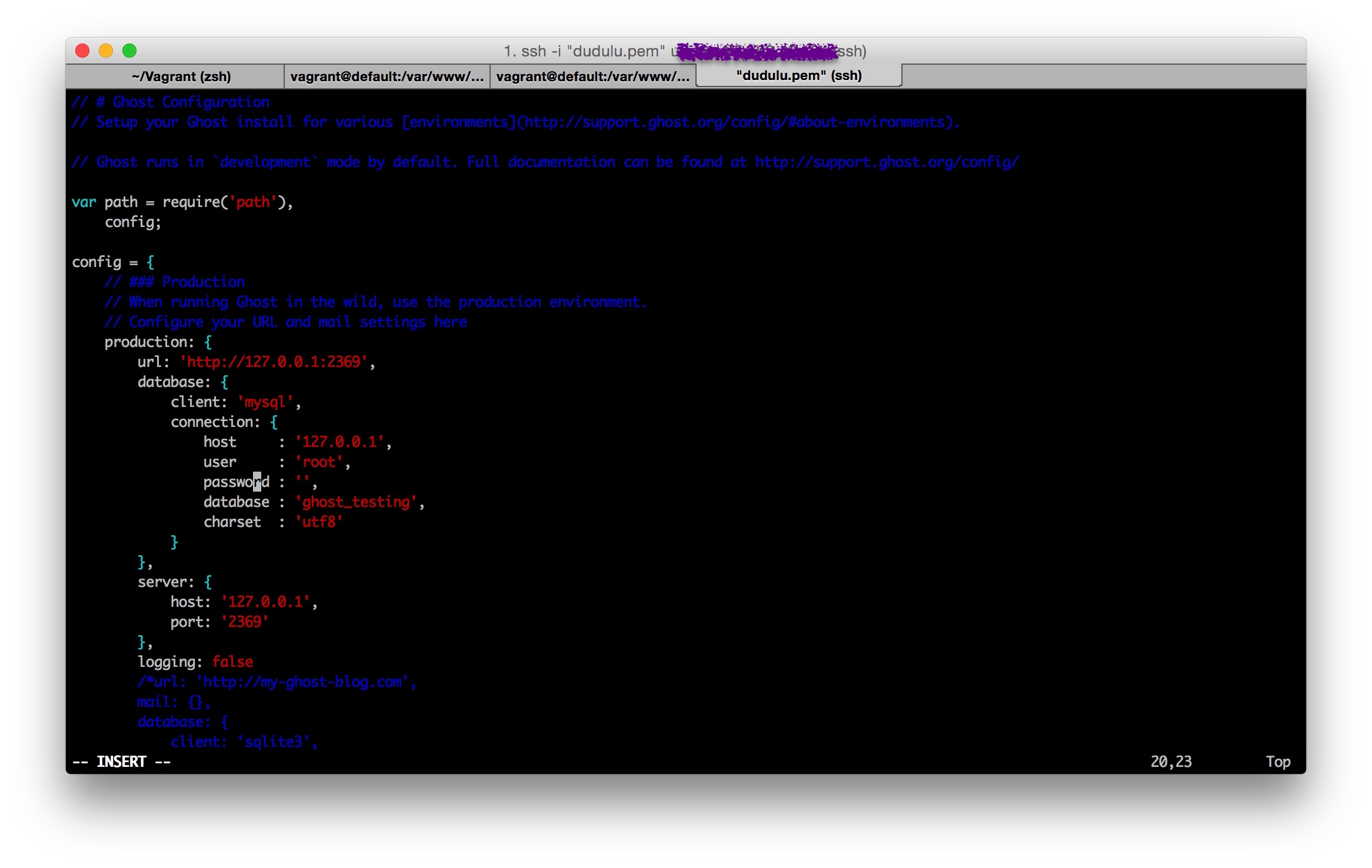
下图公供参考

注意,若是你这服务器要安装多个ghost的话,端口必定不能重
好了,我们无论开发,无论测试,直接使用生产模式吧。。。(咱就是这么自信,嘿嘿)
执行如下命令:
sudo npm install --production
若是没报错的话应该就安装成功了,先别急着运行,我们得先经过nginx把访问给转发过来,不然就只能经过ip加端口进行访问了...
配制nginx
前面已经安装好了nginx 如今我们须要把经过域名访问经过nginx转发给node
我们新建一个配制(若是对nginx配制有兴趣的话在下面留言我能够再写一篇,怎么说当年这配制也研究了很久呢...)
$ sudo vim /etc/nginx/sites-available/dudulu.conf
输入如下代码:
server {
listen 80;
server_name you-blog.me;
root /var/www/ghost;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:2366; # 注意端口不要重了
}
}
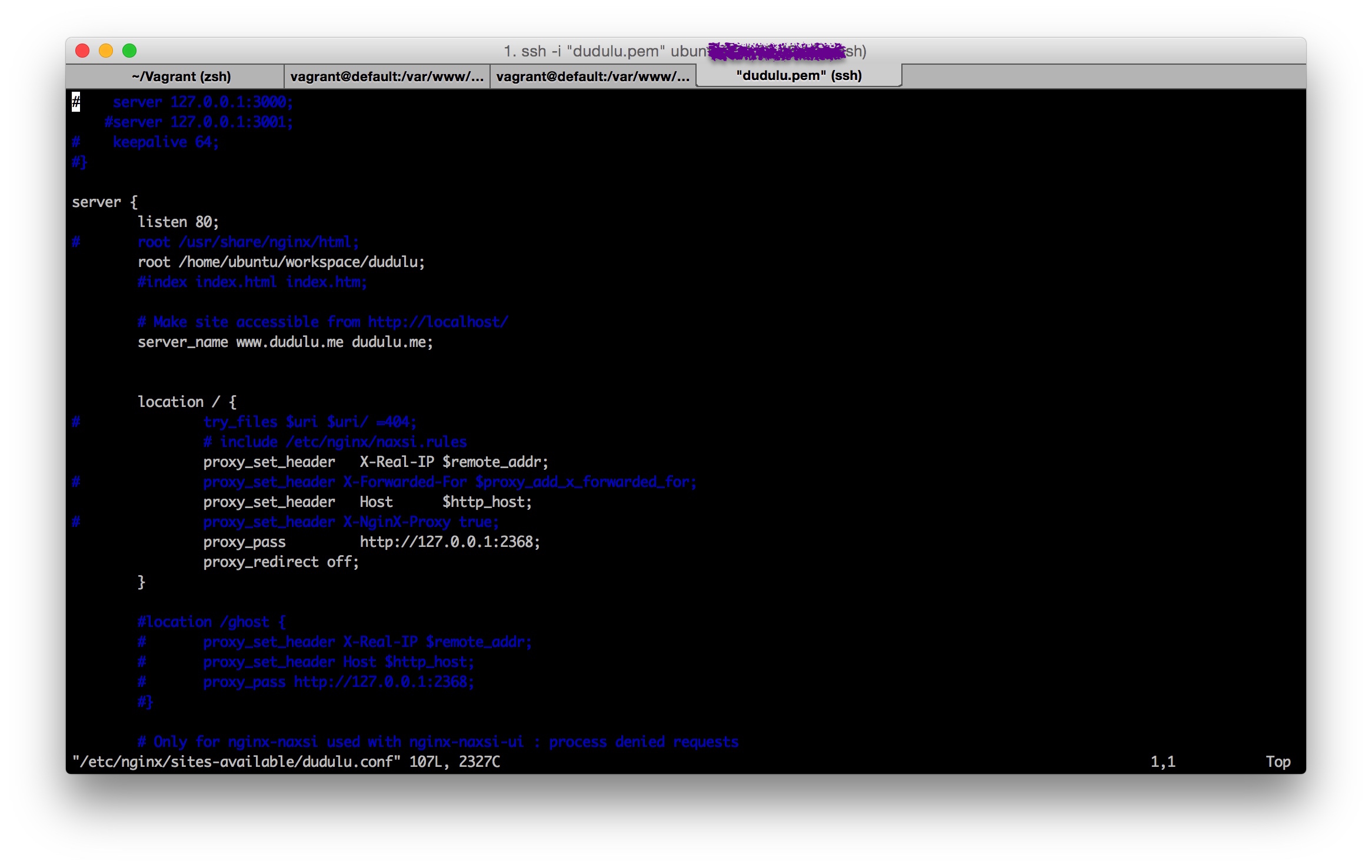
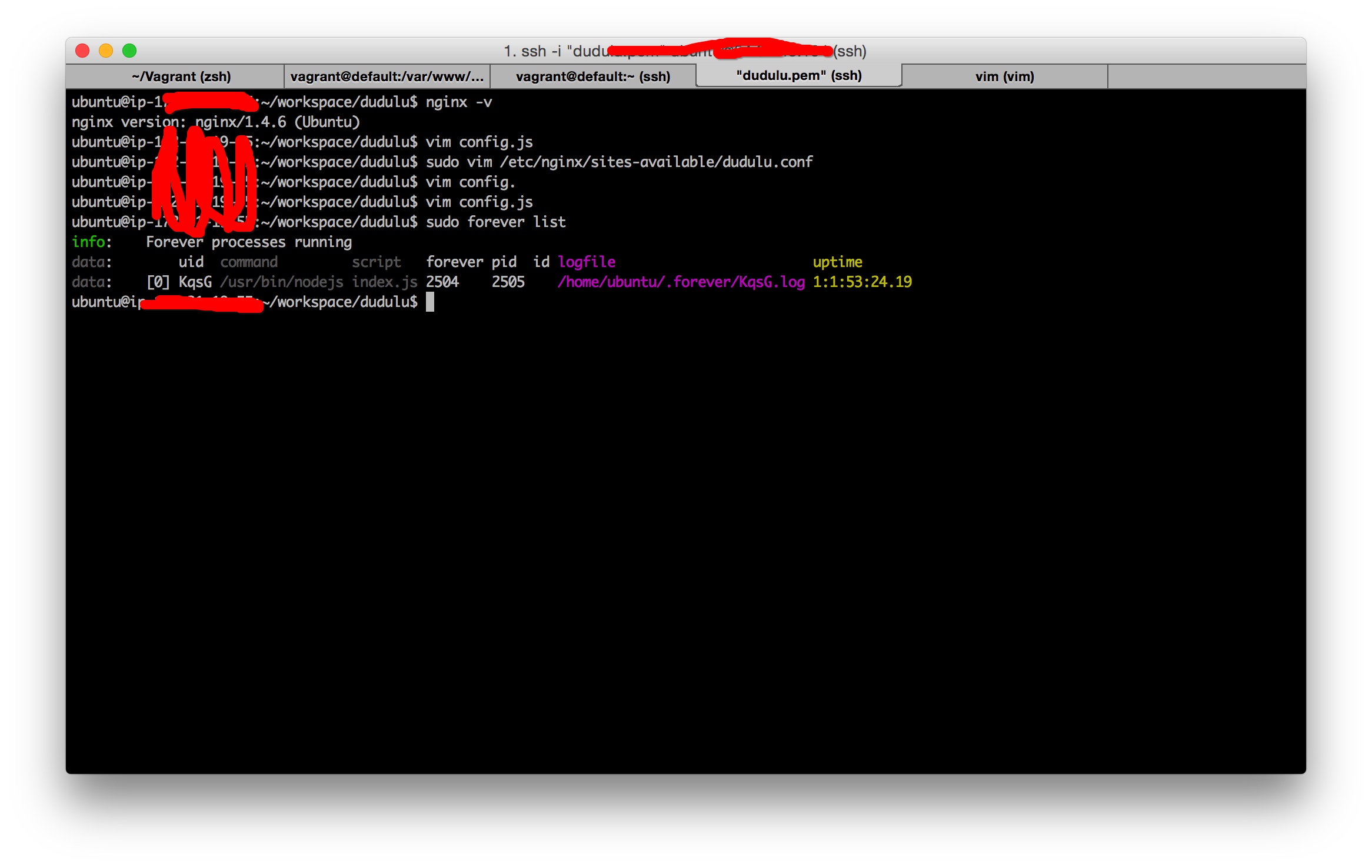
下图是个人配制 公供参考...

配制完后执行命令:
sudo service nginx restart
从新启nginx
ps: /etc/nginx/sites-enabled 这个目录若是没的话,本身设置一下软连接...
启动Ghost
都到这一步了,一切看起来都是辣么的顺利,是时候启动了...
见证奇迹是时刻到啦,输入神奇的命令启动:
sudo npm start --production // 这个是启动刚刚所配制过的mysql的生产环境
若是没报错的话,应该就算是完成了,我们经过你的域名访问一下试试。
这里要重点注意了:
必定不要让你的ssh链接断啦,不然ghost就中止了哈,要怎么让ghost长期运行呢...有好多的方案,详细的请看下面...
让 Ghost 一直运行
前面提到的启动 Ghost 使用
sudo npm start --production命令。这是一个在开发模式下启动和测试的不错的选择,可是经过这种命令行启动的方式有个缺点,即当你关闭终端窗口或者从 SSH 断开链接时,Ghost 就中止了。为了防止 Ghost 中止工做,咱们得解决这个问题。
Forever
安装 Forever 扩展 Forever
你可使用 forever 之后台任务运行 Ghost 。forever 将会按照 Ghost 的配置,当进程 crash 后重启 Ghost。
安装 Forever
执行命令:
sudo npm install forever -g
为了让 forever 从 Ghost 安装目录运行,输入如下命令:
sudo NODE_ENV=production forever start index.js
这个时候应该已经启动好了,我们能够关闭ssh试试,依然是能够访问中的...
中止 Ghost
sudo forever stop index.js
检查 Ghost 当前的运行状态:
sudo forever list

初始化脚本
Linux 系统在启动的时候会运行初始化脚本。这些脚本一般存在于 /etc/init.d 。为了让 Ghost 一直运行下去甚至自动重启,你能够设置一个初始化脚原本完成这个任务。
-
使用如下命令建立
/etc/init.d/ghost文件:sudo curl https://raw.githubusercontent.com/TryGhost/Ghost-Config/master/init.d/ghost -o /etc/init.d/ghost
使用
sudo nano /etc/init.d/ghost命令打开文件并检查如下内容:将
GHOST_ROOT变量的值更换为你的 Ghost 安装路径检查
DAEMON变量的值是否和 which node 的输出值相同-
这个初始化脚本将在你的系统上以它本身的 Ghost 用户和用户组运行,使用如下命令来建立:
sudo useradd -r ghost -U
-
确保 Ghost 用户能够访问安装目录:
sudo chown -R ghost.ghost /var/www/ghost
-
使用如下命令给这个初始化脚本加上可执行权限:
sudo chmod 755 /etc/init.d/ghost
-
使用如下的命令来控制 Ghost:
sudo service ghost start sudo service ghost stop sudo service ghost restart sudo service ghost status
-
为了让 Ghost 能在系统启动时同时启动,咱们必需要将刚刚建立的初始化脚本注册为为启动项。 执行如下两个命令:
sudo update-rc.d ghost defaults sudo update-rc.d ghost enable
初始化Ghost
我们输入本身的域名进入博客,固然我们须要初始化后台
输入: http://you-blog.me/ghost 进行后台,这时应变是没有初始化的,须要你进行一次初始化设置。按照它的提示一步一下往下走就是了,很是简单,设置完后我们就能够登录后台了。请必定要记住本身所设置的用户名及密码、请必定要记住本身所设置的用户名及密码、请必定要记住本身所设置的用户名及密码 重要的话必定要说三遍。

输入本身的用户名密码登录...
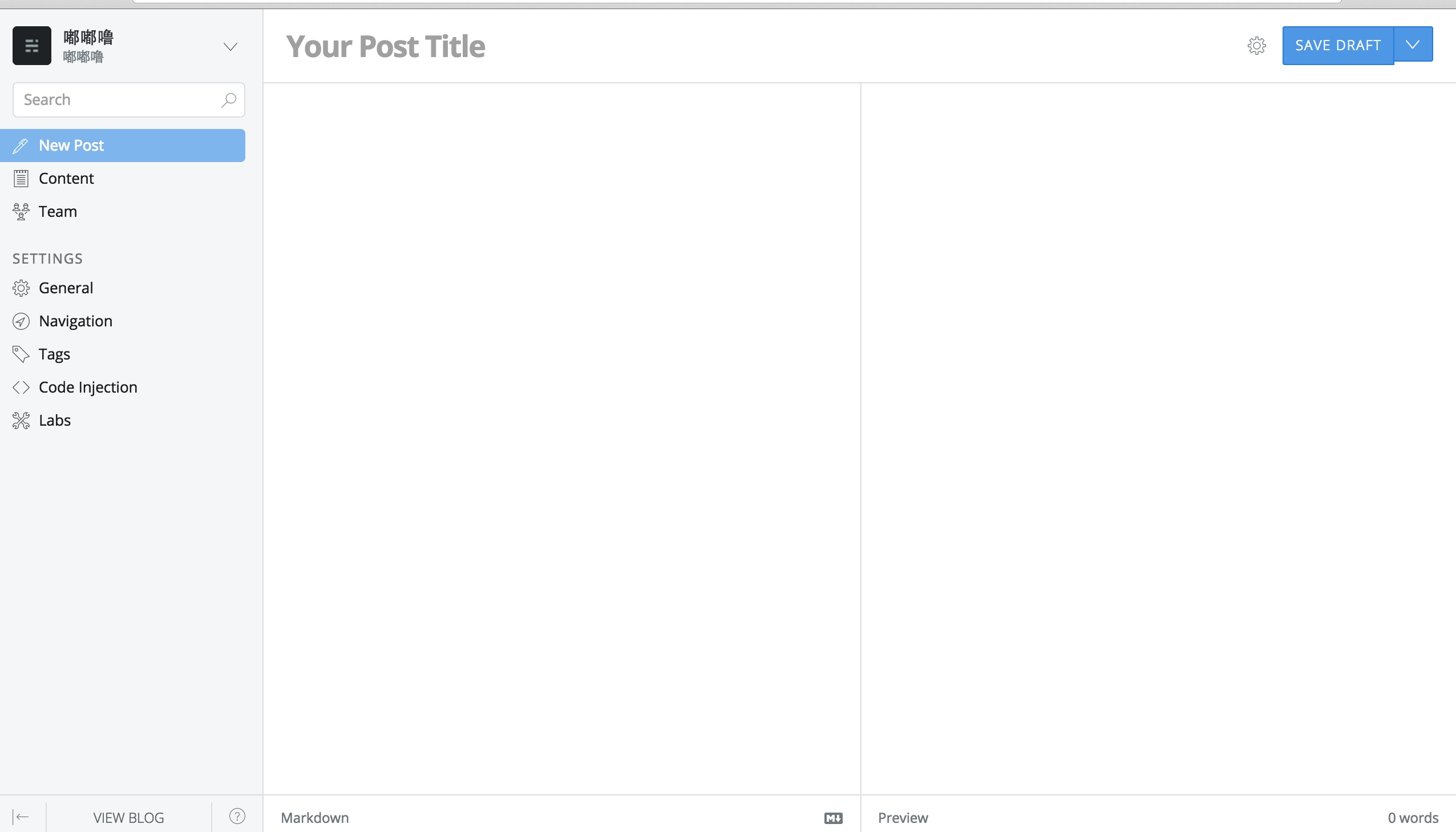
嗯,大概长这个样纸:

关于它的使用,之后有时间我再写几篇文章吧,最近我也还在研究...
安装themes
其实 Ghost 默认的主题也是很不错的,我也挺喜欢的,比我本身的这个博客好看多了...但这样就能知足我吗?显示不可能,而后我又找了大量很是好看的主题,那要怎么安装呢?
下载主题包
利用好伟大的Google搜索工具吧,我也找了一些 嗯... GitHub 上也有好多
拿一个演示一下吧...
Ghost 的主题包放在 项目/content/themes 这个目录下,因此我们进入到这个目录,而后下载主题包:
cd /var/www/ghost/centent/themes/ sudo wget https://github.com/DanielTamkin/evergreen/archive/master.zip sudo unzip master sudo mv evergreen-master evergreen sudo chown -R ghost:ghost ./
好了主题包已经下载完成了,而后我们重启一下 Ghost,还记得上面我们说过的命令吗?
sudo service ghost restart
重启动完Ghost 我们回到浏览器,进入设置页面:
http://you-blog.me/ghost/settings/general/
找到 Theme 项,以下图:

选择系不系多了一个模版选项,我们就用它吧...
设置完后我们点击 VIEW BLOG 去看看...

不要注意上面的东西,这是给朋友搭建的一个博客,也不要去访问,我只是拿来测试
看到没?变了耶...好玩吧...
最后再多说一句: Ghost 带的Markdown编辑器真的很好用...
拿铁味的摩卡,使用Ghost搭建我的博客
更多请访问个人我的博客:LatteCake
- 1. 安装nodejs搭建ghost我的博客
- 2. CentOS 7.2 搭建 Ghost 博客
- 3. Hexo博客搭建之使用Hexo+GitHub搭建我的博客
- 4. 使用 hexo 搭建我的博客
- 5. Mac 使用Hexo搭建我的博客
- 6. 使用hexo+github搭建我的博客
- 7. 使用github pages搭建我的博客
- 8. 使用React搭建我的博客
- 9. 使用Github搭建我的博客
- 10. 使用VuePress 搭建我的博客
- 更多相关文章...
- • Swift 环境搭建 - Swift 教程
- • Rust 环境搭建 - RUST 教程
- • 适用于PHP初学者的学习线路和建议
- • Composer 安装与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。