使用unpkg来读取咱们的私有库的包
使用unpkg来读取咱们的私有库的包
unpkg 是什么
unpkg 是一个前端经常使用的公共 CDN,它经过 URL 语法完成了别人 web 界面内才能达到的效果,简洁而优雅,在流行的类库、框架文档中经常能看到它的身影。html
它部署在 cloudflare上,在大陆地区访问到的是香港节点。 它支持 h/2 和不少新特性,若是不考虑网络延迟的缘由,性能优化较为出色。在国内一些互联网公司也有镜像,例如 知乎和 饿了么。
它能以快速而简单的方式提供任意包、任意文件,经过相似这样的 URL :前端
unpkg.com/:package@:version/:file
怎样使用 unpkg
unpkg.com/react@^16/umd/react.production.min.jsnode
unpkg.com/d3react
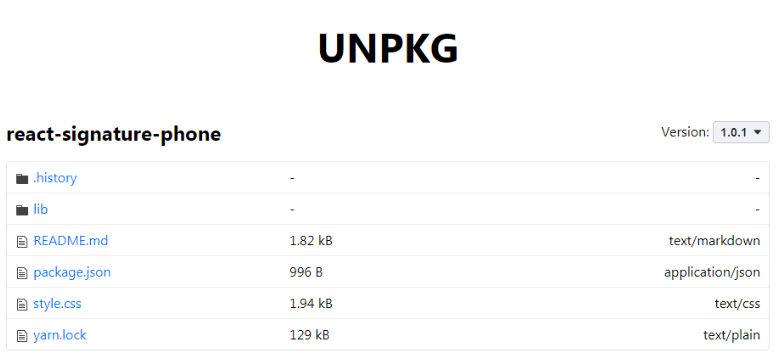
例如,我在npm发布了一个组件react-signature-phone,我能够这样访问:git
unpkg.com/react-signature-phone:github

也可使用@latest访问最新版本:web
unpkg.com/react-signature-phone@latestnpm
在网址最后添加斜线,能够查看一个包内的全部文件列表:json
unpkg.com/react-signature-phone/:浏览器

最重要的是咱们能够访问npm上包里面的html页面:
以飞冰的区块@icedesign/empty-content-block为例;
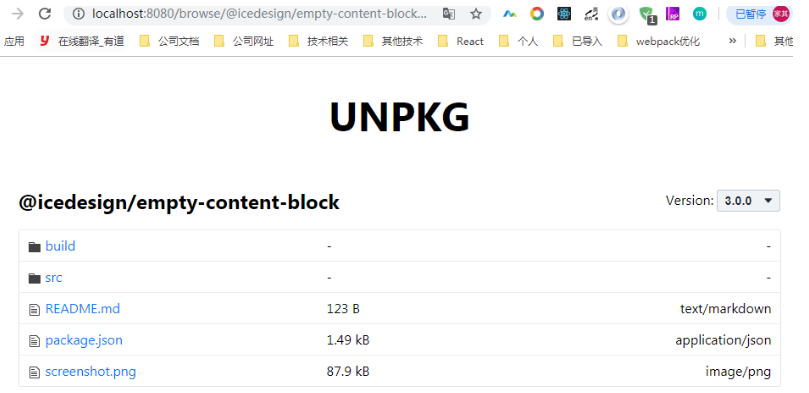
访问https://unpkg.com/browse/@icedesign/empty-content-block/,能够看到发布到npm后的目录以下:

打开package.json文件,能够发现该区块发布的时候会包含以下内容:
"files": [
"src/",
"build/",
"screenshot.png"
],
- screenshot.png是该区块的预览图,用于飞冰平台的图片预览
- src是源码位置
- build是区块打包以后的静态页面和资源
打开build,能够看到打包以后的静态资源文件列表:

这里就包含了该页面的静态资源,咱们就能够经过unpkg来直接运行这个页面:
- 直接点击
index.html,unpkg会直接打开文件读取源码,而后浏览器的路径是这样的:https://unpkg.com/browse/@icedesign/empty-content-block@3.0.0/build/index.html,删除路径中的browse/,就能够直接访问页面了。 https://unpkg.com/@icedesign/empty-content-block/build/index.html

unpkg是不能直接读取私库的包的,因此咱们须要本地架设unpkg服务器;
搭建本地unpkg服务
拉取unpkg源码
从github上的unpkg中拉取源码
$ git clone https://github.com/mjackson/unpkg.git
# 安装依赖 $ npm i or $ yarn
在package.json的script添加start命令:
"scripts": {
"build": "rollup -c",
...
"watch": "rollup -c -w",
"start":"set NODE_ENV=production&&node server.js"
},
执行编译命令:
$ npm run build
命令运行完后会在根目录生成server.js文件;
启动服务:
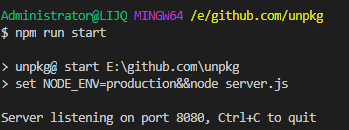
$ npm run start
能够看到服务启动了:

测试一下是否有效:
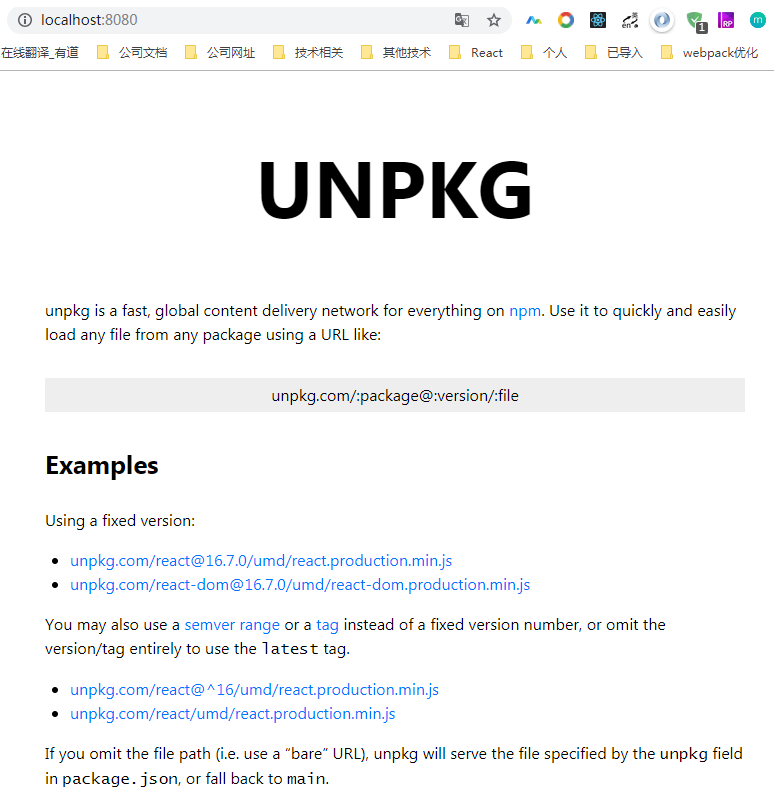
打开http://localhost:8080/能够看到咱们的本身搭建的unpkg:

访问@icedesign/empty-content-block测试一下:
http://localhost:8080/browse/@icedesign/empty-content-block@3.0.0/:

咱们本身搭建的unpkg已经能够正常的使用了,可是目前咱们私库的npm包仍是不能访问,记下来就是添加私库支持了;
unpkg添加私库支持
根目录新建npmConfig.js来存放私库包的命名空间:
//存放私库包的命名空间
export const scopes = [
'@xianzou','@lijq'
];
/****
* 私库地址,代理端口会解析url的端口号
* const privateNpmRegistryURLArr = privateNpmRegistryURL.split(":");
* const privateNpmPort = privateNpmRegistryURLArr[privateNpmRegistryURLArr.length - 1]
* 拉取一些npm的包会返回302的状况,unpkg暂时没有处理,会不会和本地的npm源有关?
***/
export const privateNpmRegistryURL = 'http://192.168.0.77:7788';
//互联网npm地址
export const publicNpmRegistryURL = 'http://registry.npmjs.org';
export default scopes;
接下来就是修改修改modules/utils/npm.js文件了,思路大概以下:
- 私库地址为http,须要修改https为http;
- 设置咱们私库的端口;
- 根据npmConfig.js中的scopes去匹配unpkg请求的包,若是是私库的包,就走内网的npm源,若是没有匹配到,就走互联网npm地址;
预览npm.js源码
修改npm.js完毕以后,执行npm run build从新生成server.js文件,而后启动服务:npm run start;
测试读取咱们的私库包:
http://localhost:8080/私库包

私库包读取正常,再来测试一下npm包:
http://localhost:8080/@icedesign/empty-content-block@3.0.0/build/index.html

如今私库和公网npm均可以正常预览了;
存在问题:
- 解析包出现302问题;
npm.js中的fetchPackageInfo方法只处理了200和404的状况,没有处理302,有的时候拉取某些公网的资源会出现302的状况,这种状况相对较少,目前还不清楚什么缘由致使的,暂时尚未处理,也没有作解决处理,若是要处理大概的思路是返回320,获取重定向的路径再次请求拉取包的数据; -
getPackage方法解析包路径可能会出现问题;
npm.js中getPackage方法里拼接私库包的url可能会有问题,若是私库的包拉取不到,能够变量tarballURL调试一下该方法的代码获取的路径是否是正确的; - 内网若是是HTTPS暂时尚未测试,目前是HTTP;
有哪些应用场景呢?
- 公司有npm私库,发布了不少组件,可是查找困难,若是有一个预览平台,能够直接显示缩略图,直接访问预览页面,是否是很方便;
- 搭建本身的静态资源加速器;
- 1. 咱们哪还有隐私~~
- 2. 咱们的读书会
- 3. 使用Supervisor来守护咱们服务
- 4. 使用cocoapods打包静态库(依赖私有库,开源库,私有库又包含静态库)
- 5. 我的管理:使用“为何”来改变咱们的结果
- 6. docker私有仓库registry的使用
- 7. cocoaPods私有库的建立与使用
- 8. github免费私有仓库的使用
- 9. 使用 Satis 搭建私有的 Composer 包仓库
- 10. 使用 satis 搭建一个私有的 Composer 包仓库
- 更多相关文章...
- • NoSQL数据库的优势有哪些? - NoSQL教程
- • PHP gd_info - 取得当前安装的 GD 库的信息 - PHP参考手册
- • 互联网组织的未来:剖析GitHub员工的任性之源
- • C# 中 foreach 遍历的用法
-
每一个你不满意的现在,都有一个你没有努力的曾经。