html锚点的做用和js选项卡锚点跳转的使用
location是javascript里边管理地址栏的内置对象,好比location.href就管理页面的url,用location.href=url就能够直接将页面重定向url。而location.hash则能够用来获取或设置页面的标签值。javascript
好比http://domain/#admin的location.hash="#admin"。利用这个属性值能够作一个很是有意义的事情。
很 多人都喜欢收藏网页,以便于之后的浏览。不过对于Ajax页面来讲的话,通常用一个页面来处理全部的事务,也就是说,若是你浏览到一个Ajax页面里边有 意思的内容,想将它收藏起来,但是地址只有一个呀,下次你打开这个地址,仍是得像以往同样不断地去点击网页,找到你钟情的那个页面。另外的话,浏览器上的 “前进”“后退”按钮也会失效,这于不少习惯了传统页面的用户来讲,是一个很大的使用障碍。
那么,怎么用location.hash来解决这两个问题呢?其实一点也不神秘。
比 如,个人做者管理系统,主要功能有三个:普通搜索、高级搜索、后台管理,我分别给它们分配一个hash 值:#search、#advsearch、#admin,在页面初始化的时候,经过window.location.hash来判断用户须要访问的页 面,而后经过javascript来调整显示页面。好比: html
var hash;
hash=(!window.location.hash)?"#search":window.location.hash;
window.location.hash=hash;
//调整地址栏地址,使前进、后退按钮能使用
switch(hash){
case "#search":
selectPanel("pnlSearch"); //显示普通搜索面板
break;
case "#advsearch":
case "#admin":
}
通 过window.location.hash=hash这个语句来调整地址栏的地址,使得浏览器里边的“前进”、“后退”按钮能正常使用(实质上欺骗了浏 览器)。而后再根据hash值的不一样来显示不一样的面板(用户能够收藏对应的面板了),这就使得Ajax页面的浏览趋于传统化了。java
-------------------------------------------------------------------------------------------------------------------------------------------------------jquery
关于锚点跳转及jQuery下相关操做与插件
1、锚点跳转简介
锚点嘛,业余点的解释就是可让页面定位到某个位置的点。在高度较高的页面中常常见到,例如,百度百科页面,《火影忍者》这个词条,结果就会看到以下的锚点列表:浏览器

点击其中一个连接,就会跳转到页面的相应位置。这就是锚点的做用之一。锚点还能够用在跳转到其余页面的相应位置,例如个人博客,点击博客首页文章下面的评论连接,则会跳转到文章的评论处。app

起关键做用的就是连接地址后面跟着的#comments,见下图标示:dom
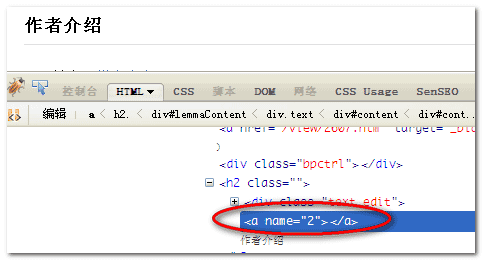
我知道的实现锚点跳转有两种方式,一种是a标签+name属性,还有一种就是使用标签的id属性。百度百科就是使用的a标签的name属性实现锚点跳转的,见下图:wordpress

上图效果更具体点表示是:post
<a href="#2">做者介绍></a> <a name="2"></a>
早在大学跟某女交往的那会儿,我就已经放弃使用a+name的锚点方法了。一是使用了一个空标签,有铺张浪费,挪用公款之嫌;二是常常会出现锚点失 效的状况。因此,我都是使用id来绑定锚点的,迄今为止,没有出过什么纰漏。若是使用id实现,则上图所示效果对应代码应该相似下面:测试
<a href="#2">做者介绍></a> <h2 id="2">做者介绍</h2>
说明:本文下面全部锚点内容专指id锚点。
2、含锚点跳转的URL地址
1. 关于”#”
在页面制做中,”#”这个符号至关常见,且具备必定的通用性。基本上,其表示的含义是 id选择符。例如在CSS中#header{}就表示id为header标签的样式如何如何;在jQuery中,$(“#header”)表示选择id为 header的标签为jQuery对象;一样的,在页面的URL中,”#”也能够理解为id选择符之意,也就是页面跳转到含URL指向的id的标签处。
例如,咱们在浏览器地址栏中输入或是复制以下URL:http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html#0
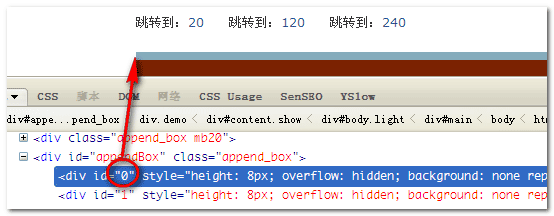
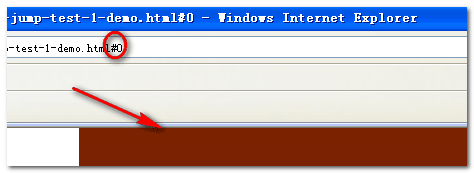
因为URL地址末尾带有”#”标识符,这就至关于告诉浏览器:“哥,小妹要跳了,你要接好我哦! ”。 因为”#”后面跟着的是0,因此呢,浏览器就会在地址为http://www.zhangxinxu.com/study/201007/anchor- jump-test-1-demo.html的页面上寻找符合”#0″特色的标签,并执行跳转。在此页面上,有个js动态建立的渐变背景,从上到下有 256个标签,id从0~255,咱们看下firebug下的html代码展现。
”。 因为”#”后面跟着的是0,因此呢,浏览器就会在地址为http://www.zhangxinxu.com/study/201007/anchor- jump-test-1-demo.html的页面上寻找符合”#0″特色的标签,并执行跳转。在此页面上,有个js动态建立的渐变背景,从上到下有 256个标签,id从0~255,咱们看下firebug下的html代码展现。

因此,这个页面载入后,应该当即跳转到渐变背景的顶部。以下图所示:

您能够狠狠地点击这里:“#0″锚点的跳转测试
2. 关于空锚点指向
若是URL中”#”后面跟随的字符id在文中找不到,那么会如何呢?若是是在当前页面,则页面没有跳转,惟一变化的就是URL地址;若是是从其余页面跳转过来,则页面顶部显示,”#”基本上就是聋子的耳朵——摆设。
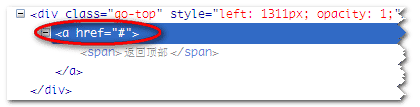
再若是,页面的URL后面只有一个孤单的”#”,或是页面某连接指向单单是个”#”(<a href=”#”></a>),则页面顶部显示。因此,通常页面的回到顶部效果都是使用一个孤单的”#”做为锚点连接的。例如淘宝网的返回首页:

对应的html代码以下图所示:

3、jQuery下锚点的平滑跳转
对于锚点的平滑跳转,我以为要谨慎使用,在我的站点或是这个效果含有功能提示能够用一用,在通常的商业性质的网站上,权衡来说,不用更好,固然,这 只是个人我的意见。jQuery库已经为咱们作了不少的工做了,因此,在jQuery下实现锚点的平滑跳转是简单轻松的。例如,咱们要让页面平滑滚动到一 个id为box的元素处,则jQuery代码只要一句话,以下:
$("html,body").animate({scrollTop: $("#box").offset().top}, 1000);
其中animate为jQuery自定义动画方法,$(“#box”).offset().top表示id为box的jQuery对象距离页面顶部的偏移值,1000表示平滑动画执行的时间为1000毫秒,也就是1秒。
为了直观的表示效果,我作个个简单的demo页面。您能够狠狠地点击这里:锚点平滑跳转demo
点击下图所示文字连接,就能够看到平滑跳转效果了:

相应的代码以下:
HTML部分
<div id="top" class="append_box mb20"> 平滑跳转到底部:<a href="#bottom" class="smooth">滑到底部</a> </div> <div id="appendBox" class="append_box"> <img width="300" height="3281" src="http://ss4.sinaimg.cn/bmiddle/6200b7a8t8b6743480673&690" /> </div> <div id="bottom" class="append_box mb20"> 平滑回到顶部:<a href="#top" class="smooth">回到顶部连接</a> </div>
JS部分
$(".smooth").click(function(){ var href = $(this).attr("href"); var pos = $(href).offset().top; $("html,body").animate({scrollTop: pos}, 1000); return false; });
4、IE下锚点刷新失效及jQuery下的解决
一、关于锚点刷新失效
所谓“锚点刷新失效”指的是当咱们再次刷新页面(F5)的时候,即便此时的URL后面就随锚点,此锚点也是不起做用的。
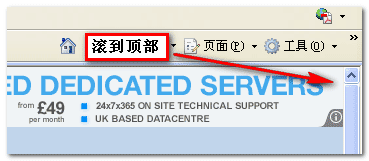
仍是拿最开始的例子演示,,咱们在浏览器地址栏中输入或是复制以下URL:http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html#0,或是点击这里。咱们第一次进入这个页面的时候,锚点是正常的,页面定位到渐变背景的顶端。ok,如今,咱们把页面滚动到顶部,以下图所示:

此时,咱们再按下浏览器刷新按钮(或是F5),能够看到在IE浏览器下,页面依旧顶部显示,也就是说页面的锚点(#0)再也不起做用了。大多数状况下,可能对咱们的影响不是很大,可是有时候,例如咱们在论坛里发布了一个帖子,发帖页面和帖子列表页面是同一页面,帖子提交后,咱们想把页面定位到刚发的帖子处,在IE浏览器下就没法经过修改URL加锚点的方式实现。
若是让IE浏览器即便是同一URL刷新也能实现锚点定位呢?在jQuery下,不难实现。咱们能够根据URL获取锚点,从而进一步得到对应的锚点对象,而后再让页面的滚动高度为其距离页面顶部的偏移值就能够了。文字叙述再精彩也不及实例来的直观,例如咱们要处理一个连接地址为:http://www.zhangxinxu.com/study/201007/anchor-jump-test-3-demo.html#0的页面,要让其不管是从新载入仍是当前页面刷新,其后面的锚点地址”#0″都要起做用。
其js代码以下,(与页面内容无关)
$(function(){
var url = window.location.toString();
var id = url.split("#")[1];
if(id){
var t = $("#"+id).offset().top;
$(window).scrollTop(t);
}
});
您能够狠狠地点击这里:IE浏览器下刷新锚点失效修复demo
5、jQuery任意标签锚点跳转插件
上面全部提到锚点跳转的发起要不是页面的载入,要不就是a标签经过连接发起。其实咱们能够点击任意标签实现锚点的跳转的。因此,我就特别写了个简单的jQuery插件,以实现任意标签页面任意位置的锚点跳转(可平滑)。
demo及下载
您能够狠狠地点击这里:任意标签锚点跳转demo
您能够狠狠地点击这里:jquery.anchor.1.0.js 1015字节 [右键-目标|连接另存为]
点击demo的文字连接或是按钮,均有跳转效果。
参数
| 参数 | 默认 | 解释 |
|---|---|---|
| ieFreshFix | true | 布尔型,默认修复IE下刷新锚点不起做用的问题 |
| anchorSmooth | true | 布尔型,默认平滑跳转 |
| anchortag | anchor | 字符串,用以绑定id的标签属性,默认是"anchor",属于自定义属性 |
| animateTime | 1000 | 整数,动画执行的时间,若是anchorSmooth为false,则此参数无效 |
插件使用
此插件的方法为:zxxAnchor()。
插件插件要想使用,须要对触发锚点跳转的标签进行一些设置。在默认状况下,要给标签添加一个自定义的属性anchor,例如:
<button id="btnTop" type="button" anchor="top">点击我吧</button>
这里的按钮就添加了一个自定义的anchor属性,属性值是”top”,表示的意思就是页面跳转到id为top的元素处。此时直接调用zxxAnchor方法就能够了,以下代码:
$("#btnTop").zxxAnchor();
固然,咱们能够不使用默认的anchor标签,例如咱们可使用a标签的href属性,只要在绑定zxxAnchor方法时修改下参数就能够了,例如:
<a href="#bottom" class="smooth">滑到底部</a>
对于的jQuery代码以下:
$(".smooth").zxxAnchor({
anchortag: "href"
});
对照上面的参数表可知,上面的代码是设置绑定锚点对象的属性由默认的”anchor”改成了”href”。
基本使用就是如此,其余一些参数您能够参见上面的参数表,这里很少说了。
插件优势
支持任意标签,任意位置的锚点跳转,支持平滑效果。同时不改变页面的URL地址。
- 1. HTML锚点的使用
- 2. 锚点跳转的方式
- 3. html中的锚点
- 4. Markdown---锚点使用
- 5. iOS:CALayer锚点的使用
- 6. uipath锚点的使用
- 7. angularjs锚点的使用
- 8. js锚点
- 9. html 标签锚点跳转的简单应用
- 10. vue项目中实现锚点跳转
- 更多相关文章...
- • ionic tab(选项卡) - ionic 教程
- • ionic 选项卡栏操作 - ionic 教程
- • 适用于PHP初学者的学习线路和建议
- • C# 中 foreach 遍历的用法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. python的安装和Hello,World编写
- 2. 重磅解读:K8s Cluster Autoscaler模块及对应华为云插件Deep Dive
- 3. 鸿蒙学习笔记2(永不断更)
- 4. static关键字 和构造代码块
- 5. JVM笔记
- 6. 无法启动 C/C++ 语言服务器。IntelliSense 功能将被禁用。错误: Missing binary at c:\Users\MSI-NB\.vscode\extensions\ms-vsc
- 7. 【Hive】Hive返回码状态含义
- 8. Java树形结构递归(以时间换空间)和非递归(以空间换时间)
- 9. 数据预处理---缺失值
- 10. 都要2021年了,现代C++有什么值得我们学习的?
- 1. HTML锚点的使用
- 2. 锚点跳转的方式
- 3. html中的锚点
- 4. Markdown---锚点使用
- 5. iOS:CALayer锚点的使用
- 6. uipath锚点的使用
- 7. angularjs锚点的使用
- 8. js锚点
- 9. html 标签锚点跳转的简单应用
- 10. vue项目中实现锚点跳转