Travis CI助力Blog持续输出(Github Pages)
以前更新blog要这样:本地安装hexo环境,还须要敲几个命令:
hexo clean && hexo g && hexo d,构建部署还有点浪费时间。其实每次更新blog的时候,只须要增删改几个Markdown文件。懒~干脆上CI吧。
CI 为什么物
CI(Continuous Integration)—— 持续集成。
其实光从名字其实能大体知道CI作了什么事情。硬件领域有集成模块、集成电路,软件领域也有集成概念:项目构建、自动化测试、部署等等。个人理解,每一个成熟的产品从零散到成型到出品(上线)的过程,就是集成(Integration)。那么CI作的事情,就是让这个工程自动化,持续进行(Continuous)。javascript
好处:
- 快速发现错误
- 保持分支与主干相对集中
"持续集成并不能消除Bug,而是让它们很是容易发现和改正。" -- Martin Fowler
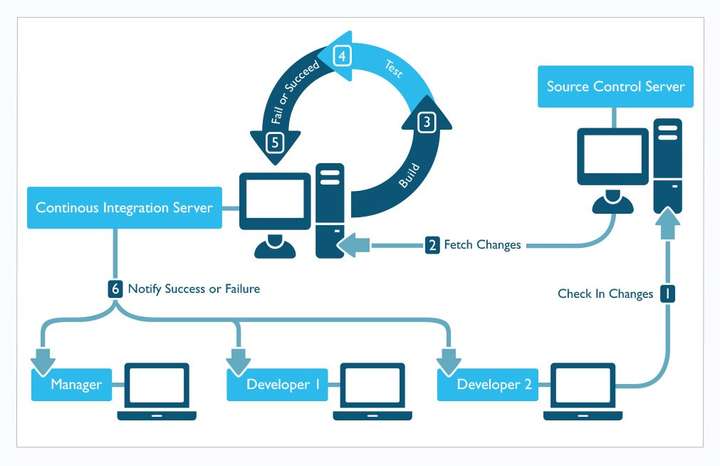
流程:
其实应该将这几个概念揉在一块儿:持续集成、持续部署、持续交付、持续发布。

1.代码提交:commit
2.测试(第一轮):hook相应的commit动做,自动化测试
3.构建:build,至关因而编译可用的代码
4.测试(第二轮):包含单元测试和集成测试
5.部署:打包至生产环境
6.回滚:若最新版本发生异常,则回滚到上一版本html
Travis CI 又为什么物

Travis CI: 在线托管的CI服务,最重要的事情,它对开源项目是免费的!!!(重要的感叹号加三个!!!)
Travis CI 官网上醒目的大字:
Test and Deploy with Confidence
Easily sync your GitHub projects with Travis CI and you’ll be testing your code in minutes!java
赤裸裸的表白,果真和Github是一对好基友。
这意味着,咱们在Github的 Public Repository均可以利用Travis CI 进行免费的持续集成,固然,Personal Repository也能够用它,不过挺贵的。以前用Github Pages 搭的Blog恰好能够用Travis CI来持续构建,将偷懒进行到底吧!node
只需几步,快速体验CI
1.GitHub帐号直接登陆
打开Travis CI ,使用 GitHub 第三方受权登陆,不要问为何,好丽友,好基友。git
2.打开Repo CI配置

勾上你的blog repo (这里我勾上了palmerye.github.io),点击小齿轮,进入配置页。github

打开最上方两个开关,其它默认就好了:Build only if .travis.yml is presentBuild pushed branchesnpm
其实官方也有教程,只要三步:json

3.添加 .travis.yml
划重点了!
1.新建一个source分支,将原来本地的Hexo工程,gitignore外的那些目录,切到source分支。(最终咱们只须要推这个分支到origin)gulp
// .gitignore .DS_Store Thumbs.db db.json *.log node_modules/ public/ .deploy*/

2.为Travis CI 新建Token服务器
这一步很关键,为何Travis有权限帮你推GitHub?因此你要给它钥匙,就是Token。
在GitHub我的帐户 Setting/ Developer settings/ Personal access tokens下,新建一个Token,而后在Travis CI配置中,Environment Variables,添加生成的Token。

3.source分支下新建.travis.yml
language: node_js
node_js: stable
cache:
directories:
- node_modules
# S: Build Lifecycle
install:
- npm install
#before_script:
# - npm install -g gulp
script:
- hexo clean && hexo g
after_script:
- git clone https://${GH_REF} .deploy_git
- cd .deploy_git
- git checkout master
- cd ../
- mv .deploy_git/.git/ ./public/
- cd ./public
- git init
- git config user.name "palmerye"
- git config user.email "palmerye@gmail.com"
- git add .
- git commit -m ":memo:\ Update docs by CI"
- git push --force --quiet "https://${CI_TOKEN}@${GH_REF}" master:master // CI_TOKEN为上一步在github上生成的Token。
# E: Build LifeCycle
branches:
only:
- source
env:
global:
- GH_REF: github.com/palmerye/palmerye.github.io.git
其实看这个配置文件就大体能知道这个流程,在Travis 服务器上install相应的依赖,而后执行hexo clean && hexo g等一系列以前须要在本地跑的命令,最后将生成的静态资源blog(在./public目录下),推到master分支。
4.将source分支推到远端,Travis 监听到有动做就会跑上面咱们配置的脚本。
能够愉快写Blog了
如今,咱们能够把本地那些hexo臃肿的依赖删了(这意味着,你在任意的电脑上都能快速更新blog了,不须要安装hexo依赖),每次只须要增删改/source/_posts/下的markdown文件就能够了,轻轻push一下,其余交给Travis CI吧,你能够在Travis / Current
看到实时的构建状态,包括构建时间和成功与否。
最后,为了提升Blog的档bi次ge,在readme加个build passing 标签吧。

最后的最后
其实前面只是最简单粗暴的用了Travis CI,它还有不少强大的功能,好比一些 Cron Jobs,都是比较傻瓜式的,有时间继续搞吧。干巴爹?!继续写blog了。
PS:
Blog in Github:https://github.com/palmerye/palmerye.github.io/
- 1. github Travis CI 持续集成
- 2. Javascript CI篇(4)- Github + Travis 持续集成
- 3. github+travis-ci持续部署hexo博客
- 4. github travis-ci持续部署hexo博客
- 5. github pages与travis ci运做原理
- 6. 用 Travis CI 自动部署 Github Pages
- 7. 利用Travis CI+GitHub实现持续集成和自动部署
- 8. Github travis-ci CI CD _026
- 9. 持续集成工具Travis CI和Jenkins
- 10. flutter持续集成travis-ci,coveralls
- 更多相关文章...
- • XSL-FO 输出 - XSL-FO 教程
- • C# 文件的输入与输出 - C#教程
- • Github 简明教程
- • Flink 数据传输及反压详解
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. github Travis CI 持续集成
- 2. Javascript CI篇(4)- Github + Travis 持续集成
- 3. github+travis-ci持续部署hexo博客
- 4. github travis-ci持续部署hexo博客
- 5. github pages与travis ci运做原理
- 6. 用 Travis CI 自动部署 Github Pages
- 7. 利用Travis CI+GitHub实现持续集成和自动部署
- 8. Github travis-ci CI CD _026
- 9. 持续集成工具Travis CI和Jenkins
- 10. flutter持续集成travis-ci,coveralls