实现表单元素与文字的居中对齐
五种解决方案,有三个方案没有使用任何hack,且IE6,IE7,Firefox,chrome浏览器下表现都很好的,有一种方案使用了一个IE hack,但成本较低,各个浏览器表现良好。还有一种方案,代码成本很低,但在chrome浏览器下文字稍微偏上,使用input类型选择器,或chrome hack能够解决这个问题,可是对于单复选框这类控件,代码一多反而不划算,权衡之下,不针对chrome浏览器单独处理。
这些方案都是通过平时积累,反复试验得出的结论,其兼容性值得信赖。要使用的话就给单复选框命名一个class,该class样式为下面方案提供的css样式便可。css
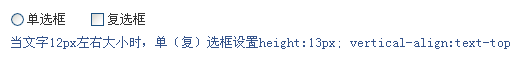
1.以vertical-align:text-bottom为基础的
css代码以下:vertical-align:text-bottom; margin-bottom:2px; margin-bottom:-2px\9;
结果以下图(以IE6浏览器和Firefox浏览器示例):chrome


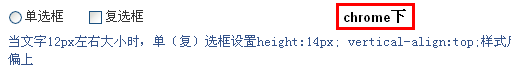
2.以vertical-align:text-top为基础的
css代码以下:height:13px; vertical-align:text-top; margin-top:0;
结果以下图(以IE7浏览器和chrome浏览器截图示例):浏览器


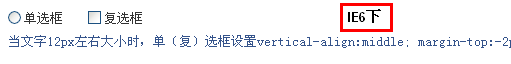
3.以vertical-align:bottom为基础的
css代码以下:height:15px; vertical-align:bottom; margin-bottom:3px; margin-top:-1px;
结果以下图(以IE6和Firefox浏览器截图作示例):wordpress


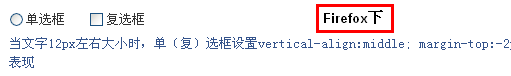
4.以vertical-align:top为基础的
css代码以下:height:14px; vertical-align:top;
结果以下图(chrome下文字略微偏上,其余浏览器下很完美,以IE7和chrome浏览器示例):spa


5.以vertical-align:middle为基础的
css代码以下:vertical-align:middle; margin-top:-2px; margin-bottom:1px;
结果以下截图(以IE6和Firefox示例):code


摘自:http://www.zhangxinxu.com/wordpress/2009/08/%E5%A4%8D%E9%80%89%E6%A1%86%E6%88%96%E5%8D%95%E9%80%89%E6%A1%86%E4%B8%8E%E6%96%87%E5%AD%97%E5%AF%B9%E9%BD%90%E7%9A%84%E9%97%AE%E9%A2%98%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E4%B8%8E%E4%B8%80/blog
第六种解决办法:input
给表单元素后面的文字加上一个标签,表单元素和后面的文字的标签都设置vertical-align:middle;it
demoio

.input input{ margin: 0; padding: 0; vertical-align: middle; } .input label{ vertical-align: middle; } .input{ font-size:20px;}
<div class="input"> <input type="checkbox"><label>篮球</label> <input type="radio"><label>足球</label> </div>
- 1. css3,居中文字,居中对齐,文字两端对齐
- 2. 子元素相对于父元素垂直居中对齐
- 3. 表单元素与提示文字没法对齐的问题(input,radio,checkbox文字对齐)
- 4. css实现一行文字居中,多行文字左对齐
- 5. [转]CSS 表单元素对齐详解
- 6. QTableWidget单元格控件居中对齐
- 7. 伪元素生成空格与中文字符对齐布局
- 8. 元素对齐
- 9. 利用vertical-align:middle实现行内元素的水平垂直居中对齐
- 10. [css] 实现文字一行居中,多行左对齐效果
- 更多相关文章...
- • 现实生活中的 XML - XML 教程
- • PHP 表单 - 必需字段 - PHP教程
- • ☆基于Java Instrument的Agent实现
- • Spring Cloud 微服务实战(三) - 服务注册与发现
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Appium入门
- 2. Spring WebFlux 源码分析(2)-Netty 服务器启动服务流程 --TBD
- 3. wxpython入门第六步(高级组件)
- 4. CentOS7.5安装SVN和可视化管理工具iF.SVNAdmin
- 5. jedis 3.0.1中JedisPoolConfig对象缺少setMaxIdle、setMaxWaitMillis等方法,问题记录
- 6. 一步一图一代码,一定要让你真正彻底明白红黑树
- 7. 2018-04-12—(重点)源码角度分析Handler运行原理
- 8. Spring AOP源码详细解析
- 9. Spring Cloud(1)
- 10. python简单爬去油价信息发送到公众号