基于screen.width的伪响应式开发
1、站在用户的角度看问题
一个用户,访问一个web页面的真实场景是怎样的呢?前端
下面是某用户访问某站点的一个场景:web
1. 小明打开了本身的电脑,访问了鑫空间-鑫生活;
2. 小明体内洪荒之力没法控制,疯狂拖动浏览器改变其宽度感觉页面布局变化;
3. 卧槽,发现页面竟然是响应式的,不禁得感叹:实现的够骚气! 浏览器
浏览器

很显然,小明要么是雷蜜胡粉心碎抓狂,要不就是前端开发职业病发做难耐。做为真实的用户是不会把浏览器刻意缩小去体验的,你想一想看你平时上网的时候,会把浏览器窗口拉到很小吗?怕是嫌屏幕小,巴不得显示器大到铺满办公桌吧~~wordpress
2、回到传统的响应式开发
传统的响应式实现每每基于基于media query查询,例如:布局
@media screen and (max-width: 480px) {
/* 窄屏下 */
}
这是基于CSS的布局控制,所以,当咱们缩小浏览器窗口,能够即时看到布局变化。可是,这种实如今我看来,除了让总监大人能够方便体验窄屏效果外,就然并卵了! 而反却是有可能增长了额外的资源消耗和开发成本。 测试
测试
@media能够即时控制宽窄布局,很天然地,咱们的JS逻辑也要一并跟上。假如说,PC和mobile有不少不一样的交互逻辑,咱们的HTML是同一套,当咱们在响应PC和Mobile零界点不停变换的时候,咱们的JS逻辑是否是也要跟着即时变化!网站
这就致使问题来了,CSS浏览器渲染,自己即时响应。但JS且不同,咱们必须实时监测是PC宽度仍是Mobile宽度,同时PC的click事件和Mobile的touch事件可能就在同一个元素上搞基了,也蛮累心的。为了咱们本身省心,咱们就可能去限制设计师再作响应式设计的时候,二者差别不要太大。我去,技术已经不是帮助产品设计体验升级,而是去制约设计了,贵司的设计师好惨!spa
还有一个问题就是资源消耗的问题,拿网站头图举例,PC的头图多是张大大的长图,Mobile是个方方的图片。即时响应也就意味着这两个图均可能会被加载。设计
那有没有什么办法既能知足响应式的需求,同时咱们开发这边不要那么烦心呢?code
试试使用screen.width来作伪响应式开发。
3、screen.width伪响应式开发
首先要了解下不会说谎的screen.width,screen.width顾名思义就是屏幕的宽度,对,屏幕的宽度,与显示器宽度没有任何关系,就算你把显示器宽度缩小到芝麻糊那么大,screen.width仍是不会变。
在“CSSOM视图模式相关整理”一文中有过介绍,IE9以及以上浏览器才支持。
因为screen.width不会说谎,咱们就能够瞬间肯定用户实现的宽屏设备仍是窄屏设备,而@media screen的宽度是浏览器的可用宽度,很容易就被用户欺骗的。
关于screen.width可能的疑问
- IE7/IE8怎么办?
请问,移动端浏览器会是IE7/IE8吗?明摆着若是不支持screen.width就是PC设备啊。若是有1000和1200的响应结点,按小的来,使用这么挫浏览器的用户的显示器很大几率不会是大屏。 - 手机若是横着访问会怎样?
根据我在本身手机上的测试,你手机横过来仍是竖过来,screen.width都是你屏幕竖着浏览时候的宽度。比如肾6,你横竖浏览,此时screen.width都是375px; - PC浏览器如何测试?
测试的话不是缩小浏览器宽度,而是打开控制台,进入手机模式,此时,screen.width也会跟着一块儿变哦~记得刷新下页面~
只要咱们确认了用户的屏幕尺寸,咱们就能够在一开始就肯定咱们的页面布局以及所须要的交互,例如,能够在<head>标签内放入这么一段内联script:
(function(doc, win) { var screenWidth = 0, size = 'M', root = doc.documentElement; if (window.screen && screen.width) { screenWidth = screen.width; if (screenWidth > 1920) { // 超大屏,例如iMac size = 'L'; } else if (screenWidth < 480) { // 小屏,如手机 size = 'S'; } } // 标记CSS root.className = size; // 标记JS win.SIZE = size; })(document, window);
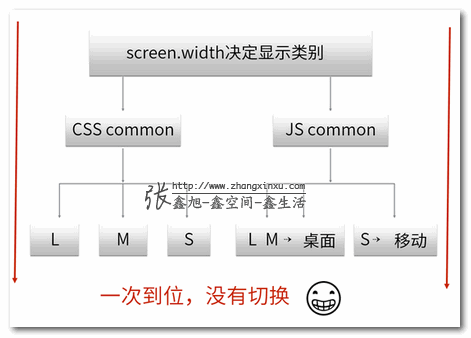
上面的脚本在页面加载的一开始,就肯定了是大屏,普通屏仍是小屏,而后再执行响应的渲染和脚本执行。您能够根据本身实际项目,修改上面的size变量。
因而乎,咱们不管是CSS渲染仍是JS逻辑处理,都是1条线下来,彻底没有@media screen即时切换而不得已耦合在一块儿的JS逻辑处理。

典型的伪响应式代码以下:
.S .example {
/* 移动端的样式 */
}
if (window.SIZE == 'S') {
// 移动端的处理
} else {
// 桌面端的处理
}
考虑到真实的用户使用场景,基于screen.width的伪响应式开发对用户而言,没有任何区别,该什么设备看到的仍是那个设备该有的样子;可是,对于开发人员,也就是咱们前端开发本身而言,那就不同了,一条故事线下来,逻辑清晰,处理轻松,设计师把PC和Mobile涉及的差别再明显,我也能从容应对,对吧,if{} else{}里面互不干扰,好轻松~ 
4、结语
本文并非否决基于media queries的响应式处理,只是提供另外的一个解决问题的思路。若是你的PC和Mobile的有不少不一样的逻辑处理,试试这种一棒子打死的“响应式”策略。
而后,本文的策略是通过真实目前在线的有必定份量的项目验证过的,同事认同,Boss认同(除了缩小屏幕无法体验手机),本身跳开了不少坑,更加认同。有机会,你也不妨试试。

本文为转载文章,本文地址:http://www.zhangxinxu.com/wordpress/?p=5416
- 1. 基于screen.width的伪响应式开发
- 2. 响应式布局的开发基础
- 3. 响应式开发
- 4. html:响应式,伪类,伪元素
- 5. 响应式 - 基于尺寸的响应式内边距
- 6. 前端响应式开发
- 7. RxAndroid响应式开发(三)
- 8. 响应式开发心得
- 9. 响应式布局开发
- 10. 响应式开发架构
- 更多相关文章...
- • 如何伪造ARP响应? - TCP/IP教程
- • Spring使用AspectJ开发AOP:基于XML和基于Annotation - Spring教程
- • PHP开发工具
- • ☆基于Java Instrument的Agent实现
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 基于screen.width的伪响应式开发
- 2. 响应式布局的开发基础
- 3. 响应式开发
- 4. html:响应式,伪类,伪元素
- 5. 响应式 - 基于尺寸的响应式内边距
- 6. 前端响应式开发
- 7. RxAndroid响应式开发(三)
- 8. 响应式开发心得
- 9. 响应式布局开发
- 10. 响应式开发架构