浏览器缓存机制
浏览器缓存机制
前言
缓存是性能优化中简单高效的优化方式,能够缩短网页请求资源的距离,减小延迟,而且因为缓存文件能够重复利用,还能够减小带宽,下降网络负荷,能够极大的提高用户体验。css
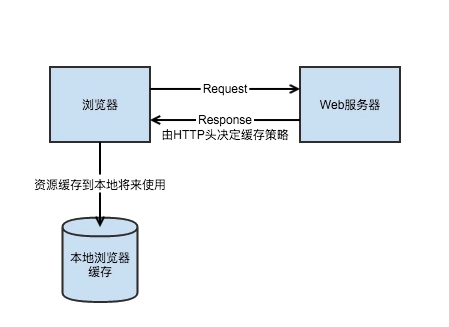
为何能够优化性能呢?若浏览器已经将资源缓存下来,那么再次须要资源时,能够直接使用缓存而不发送请求或发起请求后但浏览器缓存与服务器存储内容同样则没必要再将数据传回。web

缓存位置
一共有4个缓存位置,存在优先级,当依次查找都未命中时,才会去请求网络。算法
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
Service Worker
Service Worker是运行在浏览器背后的独立线程,通常用来实现缓存功能。要使用Service Worker的话,要求传输协议必须为HTTPS。Service Worker 的缓存与浏览器其余内建的缓存机制不一样,它可让咱们自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,而且缓存是持续性的。segmentfault
Service Worker 实现缓存功能通常分为三个步骤:首先须要先注册 Service Worker,而后监听到 install 事件之后就能够缓存须要的文件,那么在下次用户访问的时候就能够经过拦截请求的方式查询是否存在缓存,存在缓存的话就能够直接读取缓存文件,不然就去请求数据。浏览器
Memory Cache
Memory Cache是内存中的缓存,主要包含的是当前页面中已经抓取到的资源。例如页面上已下载的样式、脚本、图片等。读取速度快,但容量小且持续时间短,一旦关闭Tab页面,内存中的缓存即被释放。缓存
Disk Cache
Disk Cache即存储在硬盘中的缓存,读取速度慢,但容量的,存储时效长。性能优化
| Memory Cache | Disk Cache | |
|---|---|---|
| 相同点 | 只能存储一些派生类资源文件 | 只能存储一些派生类资源文件 |
| 不一样点 | 退出进程时数据会被清除 | 退出进程时数据不会被清除 |
| 存储资源 | 通常脚本、字体、图片会存在内存当中 | 通常非脚本会存在内存当中,如css等 |
Push Cache
Push Cache即推送缓存,是HTTP/2中的内容,当以上3种缓存方法没有命中时才会被使用。它只会在会话(Session)中存在,一旦会话结束就被释放,而且缓存时间短暂。服务器
缓存机制
对于浏览器的缓存来说,缓存规则是在HTTP协议头部和HTML页面的Meta标签中定义的。分别重新鲜度和校验值两个维度来规定浏览器是否能够直接使用缓存中的副本,仍是须要去源服务器获取新版本。网络
过时机制
指的是缓存副本的有效期。一个缓存的副本必须知足如下任一条件,浏览器会认为它是有效的,足够新的,可使用的:性能
- 含有完整的过时时间控制头信息(HTTP协议报头),而且仍在有效期内
- 浏览器已经使用过这个缓存副本,而且会在一个会话中已经检查过新鲜度(即服务器上的资源是否发生改变)
校验值
服务器返回资源的时候有时在控制头信息带上这个资源的实体标签Etag(Entity Tag),能够用来做为浏览器再次请求过程当中的校验标识,若是发现不匹配,说明资源已经被修改或过时,浏览器须要从新获取资源内容。
缓存过程分析
浏览器缓存在已经将资源缓存下来的条件下才成立。在浏览器第一次请求某资源时,因为其从未缓存过,因此是另外一套缓存流程。
浏览器每次发送请求,都会先在浏览器缓存中查找该请求的结果和缓存标识。
浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中。

咱们根据是否须要向服务器从新发起HTTP请求将缓存过程分为两种方式:强缓存和协商缓存。
| 强缓存 | 协商缓存 | |
|---|---|---|
| 定义 | 用户发送请求,直接从客户端缓存中获取,不发送请求到服务器,不与服务器发生交互行为 | 用户发送请求,发送到服务端以后,由服务器判断是否从缓存中获取资源 |
| 共同 | 客户端最后获取的数据都是从客户端缓存中得到 | 客户端最后获取的数据都是从客户端缓存中得到 |
| 区别 | 不与服务器发生交互 | 须要与服务器发生交互 |
强缓存
强缓存不会向服务器发送请求,直接从缓存中读取资源。能够经过设置两种HTTP Header实现:Expires和Cache-Control。
Expires
Expires为HTTP/1的产物,意思为缓存过时时间,用来指定资源到期时间,是服务器端的具体的时间点。也就是说,Expires=max-age + 请求时间,须要和 Last-modified 结合使用。Expires 是 Web 服务器响应消息头字段,在响应 http 请求时告诉浏览器在过时时间前浏览器能够直接从浏览器缓存取数据,而无需再次请求。
Cache-Control
HTTP/1.1新增,主要用于控制网页缓存。能够在请求头或响应头中设置,而且能够组合使用多种指令。


对比
所处HTTP版本不一样,Expires是过期的产物,当二者同时存在时,Cache-Control优先级高于Expires。
强缓存不关心服务器端的文件是否更新,这可能会致使加载文件不是服务端最新内容,此时就须要协商缓存策略。
协商缓存
协商缓存就是在强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要状况分为协商缓存生效和协商缓存失效。
- 协商缓存生效,返回304和Not Modified,表示服务端内容未更新,能够直接使用浏览器中缓存的内容

- 协商缓存失败,返回200和请求结果,表示服务端内容更新,从新返回请求结果

协商缓存能够经过设置两种HTTP Header实现:Last-Modified和ETag。
Last-Modified和If-Modified-Since
浏览器在第一次访问资源时,服务器返回资源的同时,在response header中添加 Last-Modified的header,值是这个资源在服务器上的最后修改时间,浏览器接收后缓存文件和header。
浏览器下一次请求这个资源,浏览器检测到有 Last-Modified这个header,因而添加If-Modified-Since这个header,值就是Last-Modified中的值;服务器再次收到这个资源请求,会根据 If-Modified-Since 中的值与服务器中这个资源的最后修改时间对比,若是没有变化,返回304和空的响应体,直接从缓存读取,若是If-Modified-Since的时间小于服务器中这个资源的最后修改时间,说明文件有更新,因而返回新的资源文件和200。

弊端:
- 若是本地打开缓存文件,即便没有对文件进行修改,但仍是会形成 Last-Modified 被修改,服务端不能命中缓存致使发送相同的资源
- 由于 Last-Modified 只能以秒计时,若是在不可感知的时间内修改完成文件,那么服务端会认为资源仍是命中了,不会返回正确的资源
ETag和If-None-Match
ETag是服务器响应请求时,返回当前资源文件的一个惟一标识(由服务器生成),只要资源变化,ETag就会从新生成。浏览器在下一次加载资源向服务器发送请求时,会将上一次返回的Etag值放到request header里的If-None-Match里,服务器只须要比较客户端传来的If-None-Match跟本身服务器上该资源的ETag是否一致,就能很好地判断资源相对客户端而言是否被修改过了。若是服务器发现ETag匹配不上,那么直接以常规GET 200回包形式将新的资源(固然也包括了新的ETag)发给客户端;若是ETag是一致的,则直接返回304知会客户端直接使用本地缓存便可。

对比
- 在精确度上,ETag优于Last-Modified
- 在性能上,ETag差于Last-Modified,由于ETag须要服务器经过算法计算出一个hash值
- 在优先级上,服务器校验优先考虑ETag
流程
浏览器请求到展现资源的整个过程

参考
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 「插件」Runner更新Pro版,帮助设计师远离996
- 2. 错误 707 Could not load file or assembly ‘Newtonsoft.Json, Version=12.0.0.0, Culture=neutral, PublicKe
- 3. Jenkins 2018 报告速览,Kubernetes使用率跃升235%!
- 4. TVI-Android技术篇之注解Annotation
- 5. android studio启动项目
- 6. Android的ADIL
- 7. Android卡顿的检测及优化方法汇总(线下+线上)
- 8. 登录注册的业务逻辑流程梳理
- 9. NDK(1)创建自己的C/C++文件
- 10. 小菜的系统框架界面设计-你的评估是我的决策

