HTML5语音合成Speech Synthesis API简介
要在前端实现语音合成,即将文字讲述出来,一开始考虑用百度tts语音合成的方法,后来发现html5 自己就支持语音合成。就直接用html5的咯,百度的那个还有调用次数限制,配置还麻烦
1、关于HTML5语音Web Speech API
HTML5中和Web Speech相关的API实际上有两类,一类是“语音识别(Speech Recognition)”,另一个就是“语音合成(Speech Synthesis)”,这两个名词听上去很高大上,实际上指的分别是“语音转文字”,和“文字变语音”。html
而本文要介绍的就是这里的“语音合成-文字变语音”。为何称为“合成”呢?比方说你Siri发音“你好,世界!” 其实是把“你”、“好”、“世”、“界”这4个字的读音给合并在一块儿,所以,称为“语音合成”。前端
“语音识别”和“语音合成”看上去像是正反两方面,应该带有镜面气质,实际上,至少从兼容性来看,二者并没有法直接对等。html5
“语音识别(Speech Recognition)”目前的就Chrome浏览器和死忠小弟Opera浏览器默认支持,而且须要webkit私有前缀: web
web
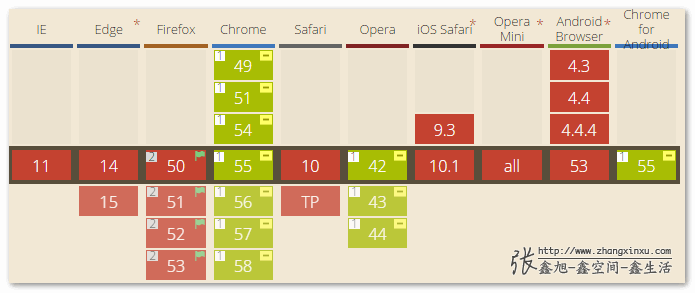
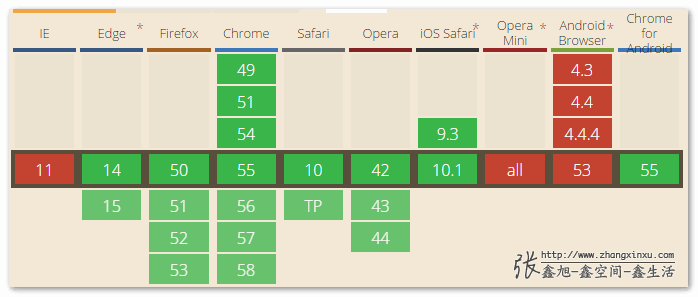
可是,“语音合成(Speech Synthesis)”的兼容性要好上太多了,以下图: chrome
chrome
因此,本文主要介绍下理论上更为适用的HTML5 Speech Synthesis API。不过在此以前,Speech Recognition API仍是简单提一下。数组
Speech Recognition API也就是语音识别功能,须要麦克风等音频输入设备的支持,在Chrome浏览器下,实际上能够添加简单的属性就可让部分控件有语音识别功能,一行JS都不须要写,这个我以前有专门写文章介绍过:“渐进使用HTML5语言识别, so easy!”浏览器
就是在输入框上加一个x-webkit-speech属性便可,例如:服务器
<input x-webkit-speech />
然而,我刚刚打开demo页面一测试,发现原来有的麦克风(下图为之前截图)竟然不见了。。。。看来已经被chrome无情抛弃了!网络

好吧,就当我上面的内容,什么都没说过。不过有一点是能够确定的,就是原来输入框上的那个语音识别底层就是使用的Speech Recognition API,所以存在必定的共性,比方说文字内容识别须要google服务器返回,所以功能就与网络环境有很大关系,比方说google被墙了,或者网速很慢了,都有可能致使识别出现异常。数据结构
使用的基本套路以下:
- 建立SpeechRecognition的新实例。因为到目前为止,浏览器尚未普遍支持,因此须要
webKit的前缀:var newRecognition = webkitSpeechRecognition();
- 设置是持续听仍是听到声音以后就关闭接收。经过设置
continuous属性值实现。通常聊天沟通使用false属性值,若是是写文章写公众号之类的则能够设置为true,以下示意:newRecognition.continuous = true;
- 控制语音识别的开启和中止,可使用start()和stop()方法:
// 开启 newRecognition.start(); // 中止 newRecognition.stop();
- 对识别到的结果进行处理,可使用一些事件方法,比方说
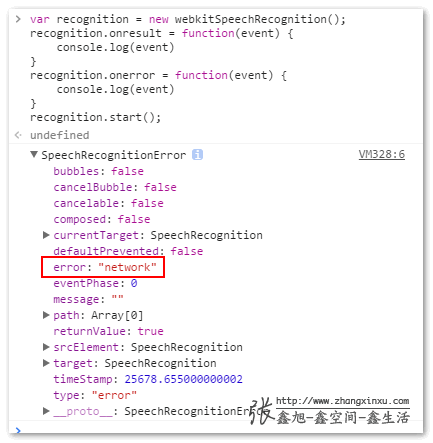
onresult:newRecognition.onresult = function(event) { console.log(event); }event是个对象,我家里电脑不知道什么缘由,没法成功返回识别内容,显示网络错误,可能由于墙的缘故:
因此,我从网上找了下大体数据结构:
{ .. results: { 0: { 0: { confidence: 0.695017397403717, transcript: "你好,世界" }, isFinal:true, length:1 }, length:1 }, .. }
除了result事件外,还有其余一些事件,例如,soundstart、speechstart、error等。
2、关于语音合成Speech Synthesis API
先从最简单的例子提及,若是想让浏览器读出“你好,世界!”的声音,能够下面的JS代码:
var utterThis = new window.SpeechSynthesisUtterance('你好,世界!');
window.speechSynthesis.speak(utterThis);
没错,只须要这么一点代码就足够了,你们能够在本身浏览器的控制台里面运行上面两行代码,看看有没有读出声音。
上面代码出现了两个长长的对象,SpeechSynthesisUtterance和speechSynthesis,就是语音合成Speech Synthesis API的核心。
首先是SpeechSynthesisUtterance对象,主要用来构建语音合成实例,例如上面代码中的实例对象utterThis。咱们能够直接在构建的时候就把要读的文字内容写进去:
var utterThis = new window.SpeechSynthesisUtterance('你好,世界!');
又或者是使用实例对象的一些属性,包括:
text– 要合成的文字内容,字符串。lang– 使用的语言,字符串, 例如:"zh-cn"voiceURI– 指定但愿使用的声音和服务,字符串。volume– 声音的音量,区间范围是0到1,默认是1。rate– 语速,数值,默认值是1,范围是0.1到10,表示语速的倍数,例如2表示正常语速的两倍。pitch– 表示说话的音高,数值,范围从0(最小)到2(最大)。默认值为1。
所以上面的代码也能够写做:
var utterThis = new window.SpeechSynthesisUtterance(); utterThis.text = '你好,世界!';
不只如此,该实例对象还暴露了一些方法:
onstart– 语音合成开始时候的回调。onpause– 语音合成暂停时候的回调。onresume– 语音合成从新开始时候的回调。onend– 语音合成结束时候的回调。
接下来是speechSynthesis对象,主要做用是触发行为,例如读,停,还原等:
speak()– 只能接收SpeechSynthesisUtterance做为惟一的参数,做用是读合成的话语。stop()– 当即终止合成过程。pause()– 暂停合成过程。resume()– 从新开始合成过程。getVoices– 此方法不接受任何参数,用来返回浏览器支持的语音包列表,是个数组,例如,在个人电脑下,Firefox浏览器返回的语言包是两个:

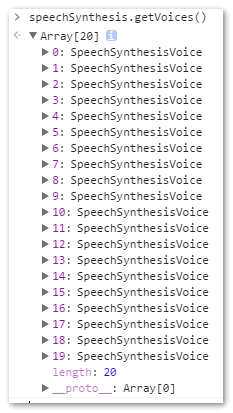
而在chrome浏览器下,数量就很惊人了:

虽然数量不少,是有种给人中看不中用的感受,为何这么说呢!在个人chrome浏览器下,不知道为何,不会读任何声音,可是一样的demo见面,公司的电脑就能够,我后来仔细查了一下,有可能(20%可能性)是我家里的电脑win7版本是阉割版,没有安装或配置TTS引擎。
手机Safari浏览器也不会读。
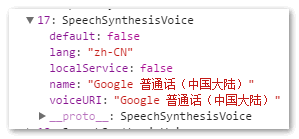
其中,17是普通话大陆:

另外,
getVoices的获取是个异步的过程,所以,你能够直接在控制台输入,speechSynthesis.getVoices()返回的是一个空数组,不要紧,多试几回,或者搞个定时器之类的。
3、语音合成Speech Synthesis API有什么用
对于盲人或弱视用户,每每会借助一些辅助设备或者软件访问咱们的网页,其原理是经过触摸或定位某些元素发出声音,来让用户感知内容。
有了语音合成Speech Synthesis API,对于这类用户,以及开发人员本身,都会带来必定的便利性。首先对于视觉有障碍的用户,他们就不须要再安装其余软件或购买其余设备,就能够无障碍地访问咱们的产品。对于开发人员本身,咱们的无障碍建设能够变得更加灵活,不必定要百分百契合ARIA无障碍规范(可参见我以前文章“WAI-ARIA无障碍网页应用属性彻底展现”),由于咱们能够直接让浏览器合成我想要的语音内容,例如,VoiceOver在对一些标签读取的时候,总会附带一句“标志性内容”,就算对于我这样专业从业者,这个词也是有点生涩难懂的,咱们其实能够把这个语音合成交给本身,使用更通俗易懂的词反馈给用户,我想体验上应该是更好的。
至少我会在17年,尝试在一些产品上推进这方面工做的建设。
另一个就是二维码识别,有时候肉眼看得眼睛疼,加个按钮让用户听。
等等~
- 1. HTML5语音合成Speech Synthesis API简介
- 2. HTML5 之音频合成(Speech Synthesis)
- 3. 语音合成vocoder(五) synthesis
- 4. HTML5语音合成
- 5. 百度语音合成api
- 6. 语音识别(语音转文字)&& 语音合成(文字转语音)
- 7. 语音识别与语音合成
- 8. HTML5 Web Speech API,让网站更有趣
- 9. 语音合成 | FastSpeech:Fast,Robust and Controllable Text to Speech论文阅读
- 10. 语音合成Parallel Neural Text-to-Speech论文阅读
- 更多相关文章...
- • Thymeleaf简介 - Thymeleaf 教程
- • jQuery Mobile 简介 - jQuery Mobile 教程
- • Github 简明教程
- • Kotlin学习(一)基本语法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. HTML5语音合成Speech Synthesis API简介
- 2. HTML5 之音频合成(Speech Synthesis)
- 3. 语音合成vocoder(五) synthesis
- 4. HTML5语音合成
- 5. 百度语音合成api
- 6. 语音识别(语音转文字)&& 语音合成(文字转语音)
- 7. 语音识别与语音合成
- 8. HTML5 Web Speech API,让网站更有趣
- 9. 语音合成 | FastSpeech:Fast,Robust and Controllable Text to Speech论文阅读
- 10. 语音合成Parallel Neural Text-to-Speech论文阅读