连小白都能看懂的微信开发之 微信自定义菜单 + 获取网页受权 + 获取用户信息
微信自定义菜单+获取网页受权+获取用户信息
今天项目须要一个需求,就是添加一个菜单接口,而且还能够获取用于的信息,从而根据用户的信息去作一些业务的查询。经过百度和本身查看文档大体的解决办法以下:html
注意
在自定义本身菜单前,若跳转本身服务器里面的url时候,首先得设置本身点击菜单时的回调域名

不能以http或者https开头必须是www.xx.com相似于这样子的字符串形式
1 首先来自定义菜单建立接口
按照文档的要求一步一步来:java
1.1 首选是自定义接口的一些限制和说明,这里就很少说了,看文档就能够明白。
这直接看文档便可 https://mp.weixin.qq.com/wiki...json
1.2 而后是发送接口请求,自定义本身的菜单。
接口调用请求说明api
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi...服务器
详情看文档便可,没什么好说的。发送请求和json便可。微信
本人的请求以下:app
url : https://api.weixin.qq.com/cgi... post
json数据url
{
"menu": {
"button": [
{
"type": "scancode_push",
"name": "扫码",
"key": "rselfmenu_0_1",
"sub_button": []
},
{
"type": "view",
"name": "个人发票记录",
"url": "http://www.udeam.com/cc",
"sub_button": []
}
]
}
}
注意:spa
不要直接复制官网的json数据,应当去掉 "menu": 这一层json , 可能会出现 如下错误:
{
"errcode": 40016,
"errmsg": "invalid button size hint: [hTpqGa02101977]"
}
成功返回: {"errcode":0,"errmsg":"ok"}
错误时的返回JSON数据包以下(示例为无效菜单名长度): {"errcode":40018,"errmsg":"invalid button name size"} 或者其余错误等。
2 自定义菜单查询接口
请求说明
http请求方式:GET https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
返回说明(无个性化菜单时)

菜单界面
3 自定义菜单删除接口
https://mp.weixin.qq.com/wiki...
4 controller
@GetMapping("cc")
public String cc(HttpServletRequest request) throws IOException {
return "suceess"; //我本身的页面
}
启动运行

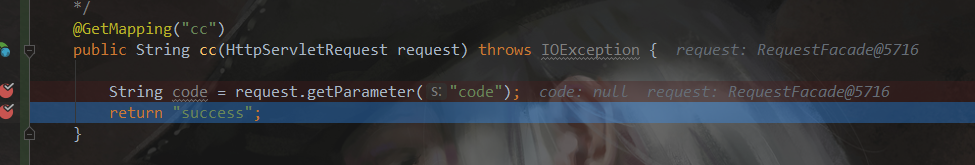
可是咱们这样子仅仅只是单独的挑了个页面没法获取到用户的一些信息,如debug所示!
没法获取到code因此,在跳转第三方网页的时候须要受权后才能获取到用户的一些基本信息。
获取用户信息的前提是网页受权这里没有进行网页受权,从而获取code值也为null
5 微信网页受权
利用微信网页受权机制来进行重定向到自定义的一个url
若是用户在微信客户端中访问第三方网页,公众号能够经过微信网页受权机制,来获取用户基本信息,进而实现业务逻辑。
**关于网页受权回调域名的说明** 一、在微信公众号请求用户网页受权以前,开发者须要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页账号 - 网页受权获取用户基本信息”的配置选项中,修改受权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,所以请勿加 http:// 等协议头; 二、受权回调域名配置规范为全域名,好比须要网页受权的域名为:www.qq.com,配置之后此域名下面的页面<http://www.qq.com/music.html> 、 <http://www.qq.com/login.html> 均可以进行OAuth2.0鉴权。但[http://pay.qq.com](http://pay.qq.com/) 、 [http://music.qq.com](http://music.qq.com/) 、 [http://qq.com没法进行OAuth2.0鉴权](http://qq.xn--comoauth2-735sh62dwk9eysua.xn--0-k76bu98j/) 三、若是公众号登陆受权给了第三方开发者来进行管理,则没必要作任何设置,由第三方代替公众号实现网页受权便可 **关于网页受权的两种scope的区别说明** 一、以snsapi_base为scope发起的网页受权,是用来获取进入页面的用户的openid的,而且是静默受权并自动跳转到回调页的。用户感知的就是直接进入了回调页(每每是业务页面) 二、以snsapi_userinfo为scope发起的网页受权,是用来获取用户的基本信息的。但这种受权须要用户手动赞成,而且因为用户赞成过,因此无须关注,就可在受权后获取该用户的基本信息。 三、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其余微信接口,都是须要该用户(即openid)关注了公众号后,才能调用成功的。
而后根据本身的场景选择受权而且获取用户的信息
关于特殊场景下的静默受权
一、上面已经提到,对于以snsapi_base为scope的网页受权,就静默受权的,用户无感知;
二、对于已关注公众号的用户,若是用户从公众号的会话或者自定义菜单进入本公众号的网页受权页,即便是scope为snsapi_userinfo,也是静默受权,用户无感知。
具体而言,网页受权流程分为四步:
一、引导用户进入受权页面赞成受权,获取code
二、经过code换取网页受权access_token(与基础支持中的access_token不一样)
三、若是须要,开发者能够刷新网页受权access_token,避免过时
四、经过网页受权access_token和openid获取用户基本信息(支持UnionID机制)
具体代码以及步骤以下:
#### 第一步
点击菜单的url直接重定向到下面这个url便可,目的 “引导用户进入受权页面赞成受权,获取code ”
https://open.weixin.qq.com/co... + “本身的appid” + &redirect_uri= +“ 本身的url ”+ &response_type=code&scope=snsapi_base&state=1#wechat_redirect"
@GetMapping("cc")
public String cc(HttpServletRequest request) throws IOException {
String code = request.getParameter("code");
return "redirect:/https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxxx&redirect_uri=http://www.xxx.com/aaa&response_type=code&scope=snsapi_base&state=1#wechat_redirect";
}
#### 第二步
获取到code以后,就能够根据获取用户信息(这里详细见微信网页受权四步骤文档)
而后在controller 根据本身的需求执行其余逻辑。
@GetMapping("aaa")//重定向的url 也就是上面controller重定向的微信url里面重定向本身的url(http://www.xxx.com/aaa)
public String aa(HttpServletRequest request) throws IOException {
String code = request.getParameter("code");
return "success";
}
debug 结果

#### 第三步
获取到受权后code,而后能够根据 网页受权(https://mp.weixin.qq.com/wiki...)第2.3.4步步骤获取用户的信息,从而本身的实现业务逻辑。
注:
另外看到网上一部分大佬们直接将 将连接的url直接做为微信自定义菜单中view类型中的url 中。 结果我在postman中发了一次请求,直接报url长度错误,因此放弃了这种方案!

- 1. 连小白都能看懂的微信开发之微信网页受权 + 获取微信用户信息
- 2. 连小白都能看懂的微信开发之 微信自定义菜单 + 获取网页受权 + 获取用户信息
- 3. 连小白都能看懂的微信开发之微信网页授权 + 获取微信用户信息
- 4. 微信网页受权,获取微信code,获取access_tocken,获取用户信息
- 5. 连小白都能看懂的微信开发之获取access_token
- 6. 微信开发网页受权获取用户基本信息
- 7. 微信网页授权,获取微信code,获取access_tocken,获取用户信息
- 8. 微信开发之(五)微信获取自定义菜单
- 9. 微信受权-获取微信受权后用户信息
- 10. 微信开发笔记——微信网页登陆受权,获取用户信息
- 更多相关文章...
- • PHP getimagesizefromstring - 获取图片信息函数 - PHP参考手册
- • php getimagesize 函数 - 获取图像信息 - PHP参考手册
- • PHP开发工具
- • Spring Cloud 微服务实战(三) - 服务注册与发现
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 连小白都能看懂的微信开发之微信网页受权 + 获取微信用户信息
- 2. 连小白都能看懂的微信开发之 微信自定义菜单 + 获取网页受权 + 获取用户信息
- 3. 连小白都能看懂的微信开发之微信网页授权 + 获取微信用户信息
- 4. 微信网页受权,获取微信code,获取access_tocken,获取用户信息
- 5. 连小白都能看懂的微信开发之获取access_token
- 6. 微信开发网页受权获取用户基本信息
- 7. 微信网页授权,获取微信code,获取access_tocken,获取用户信息
- 8. 微信开发之(五)微信获取自定义菜单
- 9. 微信受权-获取微信受权后用户信息
- 10. 微信开发笔记——微信网页登陆受权,获取用户信息