一个简单的构建React组件动画方案
最近对前端动画方案作了一些调研,想找到一个简单且易复制的方案在React组件中使用(也就是用复制粘贴解决80%的问题),最终选择官方的react-transition-group加animate.csscss
我调研过的方案
- anijs online demo 酷炫是很酷炫可是引用方式比较原始不太适合如今的前端构建流程和React
- velocity.js 用jQuery $.animate() 相同的API 可是能够不依赖 jQuery,这方式并非我所指望的故放弃
- react-motion 很是酷炫若是要作复杂动画目前来看非它莫属,可是于我简单易复制的指望不符
- animate.css 用css 实现了各类常见的动画效果,并且还有人封装了react-animated-css
- react-transition-group 官方的方案容易上手,可是应对复杂动画比较无力,但是我并不作复杂的动画所以这也就是心中的完美方案
关于CSS动画
本文并不打算介绍 CSS 动画可是推荐一些资源,若是你对CSS 动画比较陌生也先阅读下面的资源html
- CSS动画简介-阮一峰
- 支持动画属性列表-MDN
- animationendEvent监听动画是否结束,一个比较实用的功能就是相似fadeout 这种退场动画彻底结束的时候删除对应的DOM结构
animate.css
animate.css 是一个出色的样式库,提供了各类经常使用的CSS 动画效果,简易的例子以下基本见名知意这里就不作额外的解释了前端
<div class="animated bounce delay-2s">Example</div>
不过大多数的时候咱们必然不须要引入所有样式,甚至咱们可能只想copy一个动画效果,在这里我fork 了一份 animate.css 而后在其构建的过程当中添加了sourcemap方便copyreact
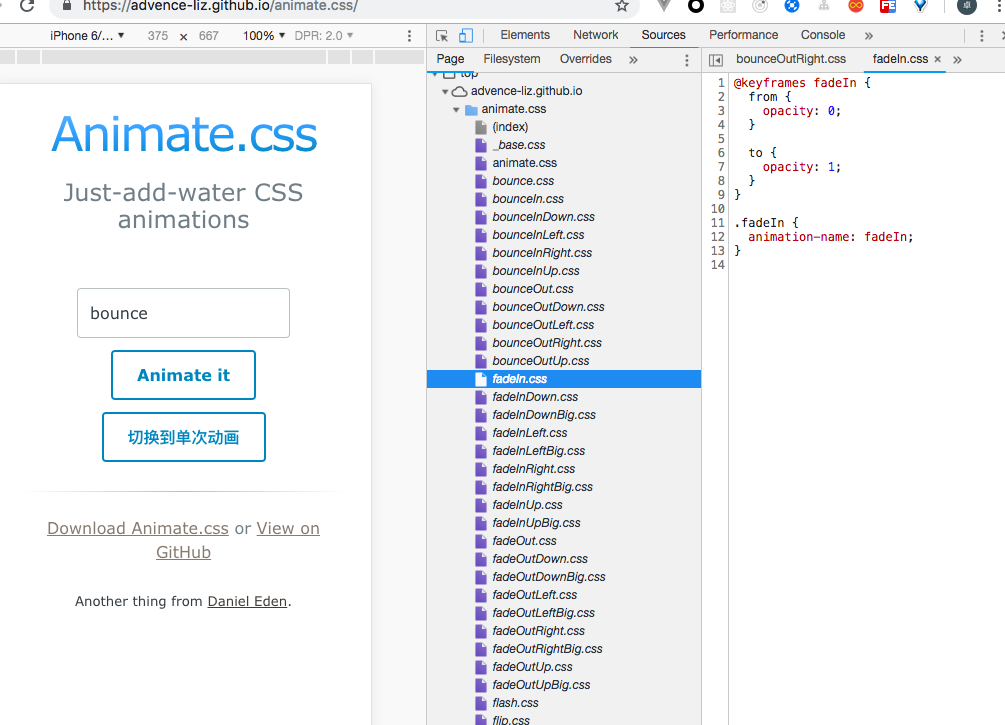
带sourcemap的DEMO站点打开控制台开启复制粘贴之旅css3

简单介绍一下react-transition-group 中的 CSSTransition
CSSTransiotn 会在动画的生命周期内为其指定的子元素添加表明其处于指定生命周期的class
假设有以下DEMO
当 CSSTransition 的 in属性值切换时true的时候会依次给chidern 添加 fade-enter, fade-enter-active, fade-enter-done。
当 CSSTransition 的 in属性值切换时false的时候会依次给chidern 添加 fade-exit, fade-exit-active, fade-exit-done。git
其中 -enter-active紧随 -enter以后添加而且跟-enter 同时存在,而-enter-done在动画结束时添加而且与-enter-active和enter互斥,exit同理。github
因此当咱们要利用CSSTransition实现动画效果的时候,只须要定义出对应时间点出现的class样式便可,须要注意的俩点web
- 动画结束的时间根据
timeout决定因此所写的样式during必须跟与其对应(以后咱们会对CSSTransition进行简单封装解决这个问题) -
CSSTransition决定前缀的参数是classNames不是className
<CSSTransition
in={fadeIn}
timeout={2000}
unmountOnExit
classNames="fade"
onEnter={this.onEnter}
onEntered={this.onEntered}
onExit={this.onExit}
onExited={this.onExited}
>
<div className="demo" >fade-{fadeIn ? 'in' : 'out'}</div>
</CSSTransition>
虽然在动画的执行的生命周期内出现了6个关键点可是使用css3 animation实现动画效果时咱们只需操做俩个时间点 -enter和 -exit就ok了,以后要作的就是在animate.csscopy 对应的代码less
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeOut {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.fade {
&-enter {
animation-name: fadeIn;
animation-duration: 2000ms;
}
&-exit {
animation-name: fadeOut;
animation-duration: 2000ms;
}
}
对CSSTransition 进行简单封装
利用React.cloneElement对为CSSTransition 默认添加 animated class,而且经过设置内联的样式的方式让动画效果结束的时间跟timeout字段一致前端构建
animated为了为动画设置一些默认的样式,好比像下面这样默认设置动画时长为1s animation-fill-mode为 both
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
@media (print), (prefers-reduced-motion) {
.animated {
animation: unset !important;
transition: none !important;
}
}
封装代码示意
import React from 'react'
import { CSSTransition } from 'react-transition-group'
let count = 0
export default class Animation extends React.Component {
static defaultProps = {
in: true,
timeout: 1000,// 与 .animate 中设置的默认时间对应
unmountOnExit: true,
classNames: '',
onEnter () {},
onEntered () {},
onExit () {},
onExited () {}
}
constructor () {
super()
this.count = count++
}
onEnter = () => {
console.time(`enter${this.count}`)
this.props.onEnter()
}
onEntered = () => {
console.timeEnd(`enter${this.count}`)
this.props.onEntered()
}
onExit = () => {
console.time(`exit${this.count}`)
this.props.onExit()
}
onExited = () => {
console.timeEnd(`exit${this.count}`)
this.props.onExited()
}
render () {
const {
in: isIn,
timeout,
unmountOnExit,
classNames,
children
} = this.props
const {
props: { className = '', style = {} }
} = children
return (
<CSSTransition
in={isIn}
timeout={timeout}
unmountOnExit={unmountOnExit}
classNames={classNames}
onEnter={this.onEnter}
onEntered={this.onEntered}
onExit={this.onExit}
onExited={this.onExited}
>
{React.cloneElement(children, {
className: `animated ${className}`,
style: {
...{
'--webkit-animation-duration': `${timeout}ms`,
animationDuration: `${timeout}ms`
},
...style
}
})}
</CSSTransition>
)
}
}
在线 DEMO
- 1. 一个简单的react 动画组件,入场动画和出场动画实现
- 2. webpack 打包一个简单react组件
- 3. react简单组件
- 4. [译] 如何用React Hooks构建可复用的动画组件
- 5. 一款简单的react分页组件
- 6. 基于ForkJoin构建一个简单易用的并发组件
- 7. AE 制作一个简单的动画
- 8. css3动画简单案例
- 9. CSS3动画简单案例
- 10. React Web 动画的 5 种建立方式,每一种都不简单
- 更多相关文章...
- • PHP imagecharup - 垂直地画一个字符 - PHP参考手册
- • ionic 加载动画 - ionic 教程
- • SpringBoot中properties文件不能自动提示解决方法
- • 常用的分布式事务解决方案
-
每一个你不满意的现在,都有一个你没有努力的曾经。
