小tip: margin:auto实现绝对定位元素的水平垂直居中
转载自:http://www.zhangxinxu.com/wordpress/?p=3794
1、绝对定位元素的居中实现
若是要问如何CSS实现绝对定位元素的居中效果,不少人内心已经有答案了。html
兼容性不错的主流用法是:web
.element {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
margin-top: -200px; /* 高度的一半 */
margin-left: -300px; /* 宽度的一半 */
}
但,这种方法有一个很明显的不足,就是须要提早知道元素的尺寸。不然margin负值的调整没法精确。此时,每每要借助JS得到。浏览器
CSS3的兴起,使得有了更好的解决方法,就是使用transform代替margin. transform中translate偏移的百分比值是相对于自身大小的,因而,咱们能够:wordpress
.element {
width: 600px; height: 400px;
position: absolute; left: 50%; top: 50%;
transform: translate(-50%, -50%); /* 50%为自身尺寸的一半 */
}
因而乎,不管绝对定位元素的尺寸是多少,其都是水平垂直居中显示的。spa
然,问题很明显,兼容性很差。IE10+以及其余现代浏览器才支持, IE9(-ms-), IE10+以及其余现代浏览器才支持。中国盛行的IE8浏览器被忽略是有些不适宜的(手机web开发可忽略)。3d
实际上,绝对定位元素的居中实现还有另一种方法,能够说是权衡了上面的尺寸自适应以及兼容性的一个方案,其实现的核心是margin:auto.code
2、margin:auto实现绝对定位元素的居中
首先,咱们来看下CSS代码:orm
.element {
width: 600px; height: 400px;
position: absolute; left: 0; top: 0; right: 0; bottom: 0;
margin: auto; /* 有了这个就自动居中了 */
}
代码两个关键点:htm
- 上下左右均
0位置定位; margin: auto
因而,就居中了。上面代码的width: 600px height: 400px仅是示意,你修改成其余尺寸,或者不设置尺寸(须要是图片这种自身包含尺寸的元素),都是居中显示的。颇有意思的~~blog
您能够狠狠地点击这里:margin:auto与绝对定位元素的垂直居中demo

点击demo页面中间的按钮,让本来static的框框absolute化,能够发现其是水平垂直居中的。
不知诸位新技能get否?
对了,该方法IE8+以及其余浏览器都是OK的。

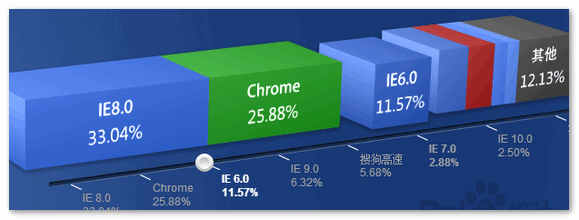
上图为8~10月份,百度流量统计员给出的浏览器访问数据。IE6+IE7大概14%的样子。显然,很快,此方法就要开始称霸PC武林了!
3、缘由
当一个绝对定位元素,其对立定位方向属性同时有具体定位数值的时候,流体特性就发生了,例如:
<div class="box"></div>
.box {
position: absolute;
left: 0; right: 0;
}
若是只有left属性或者只有right属性,则因为包裹性此时.box宽度是0。可是,在本例中,由于left/right同时存在,所以宽度就不是0,而是自适应于.box包含块的padding box宽度,也就是随着包含块padding box的宽度变化,.box的宽度也会跟着一块儿变。
具备流体特性绝对定位元素的margin:auto的填充规则和普通流体元素如出一辙:
- 若是一侧定值,一侧
auto,auto为剩余空间大小; - 若是两侧均是
auto, 则平分剩余空间;
:
例如,下面的CSS代码:
.father {
width: 300px; height:150px;
position: relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
此时.son这个元素的尺寸表现为“格式化宽度和格式化高度”,和<div>的“正常流宽度”同样,同属于外部尺寸,也就是尺寸自动填充父级元素的可用尺寸的,而后,此时咱们给.son设置尺寸,例如:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
}
此时宽高被限制,本来应该填充的空间就被多余了出来,这多余的空间就是margin:auto计算的空间,所以,若是这时候,咱们再设置一个margin:auto,那么:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
margin: auto;
}
咱们这个.son元素就水平和垂直方向同时居中了。由于,auto正好把上下左右剩余空间所有等分了,天然就居中啦!
- 1. margin:auto实现绝对定位元素的水平垂直居中
- 2. css 绝对定位元素水平垂直居中
- 3. [转]margin:auto实现绝对定位元素的水平垂直居中
- 4. css 通过绝对定位实现水平垂直居中
- 5. 利用绝对定位实现水平垂直居中
- 6. 水平居中、垂直居中、水平垂直居中、浮动居中、绝对定位居中.......帮你搞定
- 7. 关于绝对定位的元素水平垂直居中的总结
- 8. 块状元素垂直水平居中
- 9. CSS3 Flex实现元素的水平居中和垂直居中
- 10. margin:auto实现绝对定位元素的水平垂直居中(粘贴过来的)
- 更多相关文章...
- • 现实生活中的 XML - XML 教程
- • Web Services 平台元素 - Web Services 教程
- • ☆基于Java Instrument的Agent实现
- • C# 中 foreach 遍历的用法
-
每一个你不满意的现在,都有一个你没有努力的曾经。