提升页面速度的10种方法

现在,Page Speed(页面速度)的意义非凡。javascript
自从Google改变Googlebot's的算法以高度支持快速,适合移动设备的网站以来,拥有快速网站变得愈来愈重要。若是这还不够好,用户一般会花更少的时间,转化率也会更低,你的网站体验越慢,用户的转化率就越低。css
什么是Page Speed
Page Speed是将内容彻底加载到网页上所花费的时间。html
对于任何给定的用户来讲,页面缓慢的缘由可能有不少,你的用户可能正在火车上,经过信号弱的隧道,或者他们的互联网速度很慢。前端
经过遵循最佳实践,咱们至少能够经过确保咱们已经作了最好的工做来缓解问题。java
如今你知道它是什么了,下面我就来教你如何提升页面速度。git
注意:这些是按难度顺序列出的。在某个时候,你将须要开发人员来帮助优化你的网站。github
1.使用CDN

CDN是内容传输网络的缩写。使用CDN可让你有效地访问全球数百台小服务器,这些服务器为你提供网站的副本,大大减小了你的网站获取时间。若是你没有使用CDN,你的网站的每个请求(包括图片、CSS和JavaScript)都会被缓慢地传送到你的服务器上。web
根据HTTPArchive中的4.68亿个请求,48%的请求不是来自CDN。那是超过2.24亿的请求,若是他们花几分钟的时间给本身的网站添加一个CDN,速度可能会超过50%。算法
必定要检查你的CDN配置是否正确——在你的CDN中缓存丢失意味着CDN必须向你的源服务器请求资源,这就违背了使用CDN的初衷!因此,你的CDN必需要有一个正确的配置。数据库
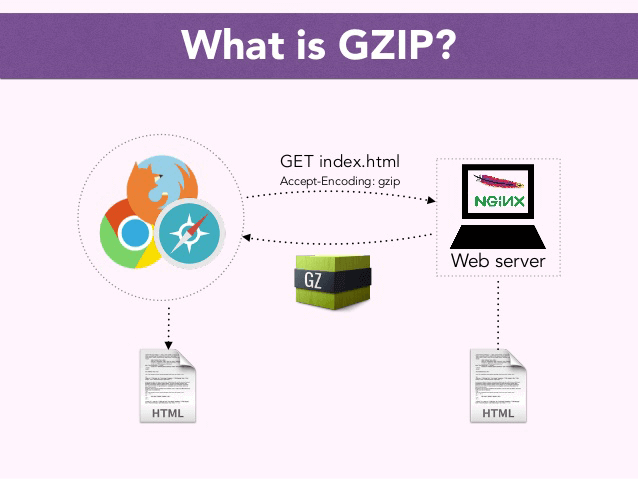
2.启用GZIP压缩

在一些CDN上,GZIP压缩只是一个标有 "启用压缩 "的复选框。这大概会减小一半的文件大小,你的用户须要下载文件才能使用你的网站,你的用户会所以而喜欢你。
3.使用较小的图像
这意味着既要下降分辨率(例如,摄像头的输出从4000x3000像素减小到网络的1000x750),又要经过压缩文件来减少尺寸。
若是你的网站使用WordPress,则有一些插件会在你上传图片时自动为你执行此操做。
在撰写博客文章时,我我的使用TinyJPG压缩图像。

4.减小页面发出的请求数
目标是减小加载页面顶部部分所需的请求数量。
这里有两种思惟方式,你能够:
- 经过删除花哨的动画或不能改善网站体验的图像,减小整个页面上的请求数量。
- 或者,你能够经过使用延迟加载来推迟优先级不高的加载内容。
5.尽量避免重定向

重定向会大大下降网站速度。使用响应式CSS并从一个域为你的网站提供服务,而不是为移动用户提供特殊的子域。
有些重定向是不可避免的,好比 www-> 根域 或 根域 ->www,但你的大部分流量不该该经历重定向来查看你的网站。
6.减小到第一个字节的时间
到第一个字节的时间是指你的浏览器在发出资源请求后,从服务器接收到第一个字节的数据所花费的时间。
有两个部分:
- 在服务器上花费的时间
- 发送数据所花费的时间
你能够经过优化你的服务器端渲染、数据库查询、API调用、负载平衡、你的应用程序的实际代码以及服务器的负载自己(特别是若是你使用的是廉价的虚拟主机——这将影响你的网站的性能),来改善你在服务器上花费的时间。
你可使用CDN大大减小发送数据所花费的时间。
7.减小并删除阻止渲染的JavaScript
外部脚本(特别是那些用于营销的外部脚本)每每会写得不好,会阻止你的页面加载,直到它运行完毕。
你能够经过将外部脚本标记为异步来减小这种影响:
<script async src="https://example.com/external.js"></script>
你还能够延迟加载市场营销脚本,直到用户开始滚动为止:
window.addEventListener(
'scroll',
() =>
setTimeout(() => {
// 在此插入营销片断
}, 1000),
{ once: true }
);
8.缩小CSS和JS
Minifying是指使用工具来删除空格、换行符和缩短变量名。一般状况下,这将做为构建过程的一部分自动完成。
要缩小JavaScript,请查看UglifyJS。

要缩小CSS,请查看cssnano。
9.删除未使用的CSS
自Chrome 59(2017年4月发布)以来,在Chrome DevTools中能够看到未使用的JS和CSS。
要看这个,打开DevTools,显示控制台抽屉(就是点击Esc时出现的那个烦人的东西),点击左下角的三个小点,打开 "Coverage",就能够看到。
点击带有从新加载图标的按钮将刷新页面,并审核CSS和JS的使用状况。
在Google Chrome浏览器中审核初始页面时,外观以下所示:

10.按期跟踪网站速度
在你的网站速度变慢的瞬间,修复网站速度问题就会容易得多。除此以外,若是你把检查网站速度做为一种习惯,那么修复网站速度慢的问题就会变成一件小得多的事情。
有免费的工具能够监视你网站的速度,其中最受欢迎的两个是WebPageTest和Google Lighthouse。这些工具的缺点是你须要记住在进行更改以前和以后都必须运行它们。
PerfBeacon是一项服务(由本文的做者建立),该服务按期运行Google Lighthouse,并让你随时跟踪网站的速度。

来源:https://dev.to/rozenmd,做者:Max Rozen,翻译:公众号《前端全栈开发者》
- 1. 优化:一种将grid-search速度提升10倍的方法
- 2. 25种提升网页加载速度的方法和技巧
- 3. HTML 提升页面加载速度的方法
- 4. 提升Web端页面加载速度的6个方法
- 5. 如何提升ASP.NET页面载入速度的方法
- 6. 提升ASP.NET页面载入速度的方法
- 7. 提升页面加载速度的方法
- 8. 如何提升Wi-Fi速度:14种方法让网速提10倍!
- 9. 提升 github下载速度的方法
- 10. 提升CC2652R发射速度的方法
- 更多相关文章...
- • XSL-FO 页面 - XSL-FO 教程
- • jQuery Mobile 页面 - jQuery Mobile 教程
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
- • SpringBoot中properties文件不能自动提示解决方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 安装cuda+cuDNN
- 2. GitHub的使用说明
- 3. phpDocumentor使用教程【安装PHPDocumentor】
- 4. yarn run build报错Component is not found in path “npm/taro-ui/dist/weapp/components/rate/index“
- 5. 精讲Haproxy搭建Web集群
- 6. 安全测试基础之MySQL
- 7. C/C++编程笔记:C语言中的复杂声明分析,用实例带你完全读懂
- 8. Python3教程(1)----搭建Python环境
- 9. 李宏毅机器学习课程笔记2:Classification、Logistic Regression、Brief Introduction of Deep Learning
- 10. 阿里云ECS配置速记