最近正在重构以前开发过的记帐本
最近正在重构以前开发过的记帐本,以前作得太烂了,如今想从新使用重构通常移动端的记帐本,加入了新的功能,主要技术站为php
webapp
vue.js 后端php,可能原生写。
也可能使用框架写。
也可能使用 node.js写。
也可能使用go语言写。
也可能使用java写
小程序版本
app
安卓版本,
还有可能使用IOS版本
码云地址
Ken / 记帐本,重构vue
暂时页面的安排,以及目录的排版
vueaccount
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your tests
npm run test
Lints and fixes files
npm run lint
Customize configuration
See Configuration Reference.java
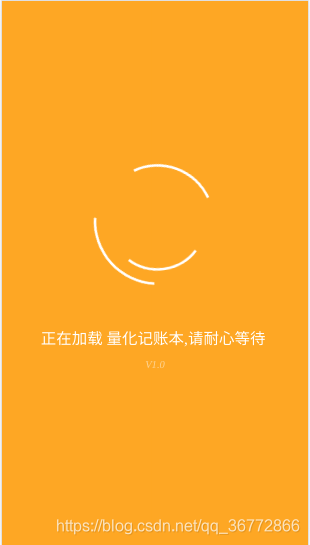
启动页面
|---------loading/ 启动页面
|----component/ 组件模块
|----loading.vue
|----common/ 公共模块
|----style/ 样式模块
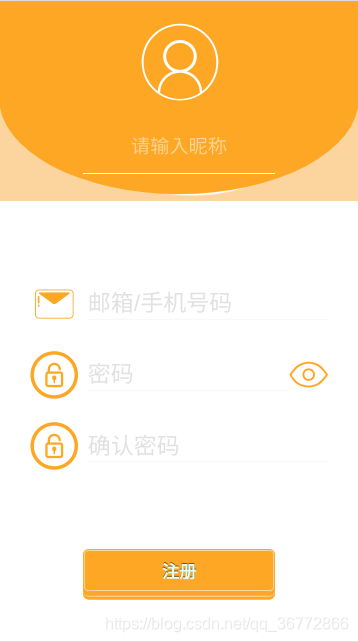
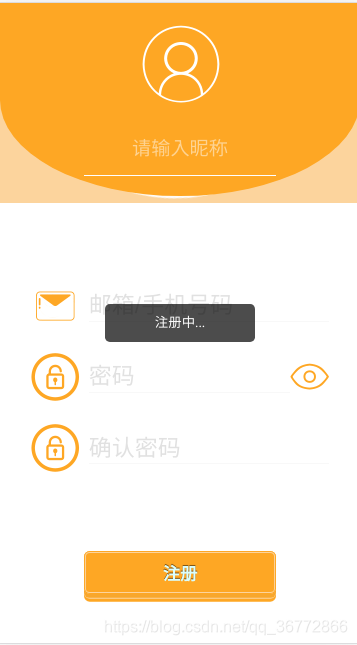
注册页面
|---------login/ 注册页面
|--component/ 组件模块
|----login.vue
|--common/ 公共模块
|--sytle/ 样式模块
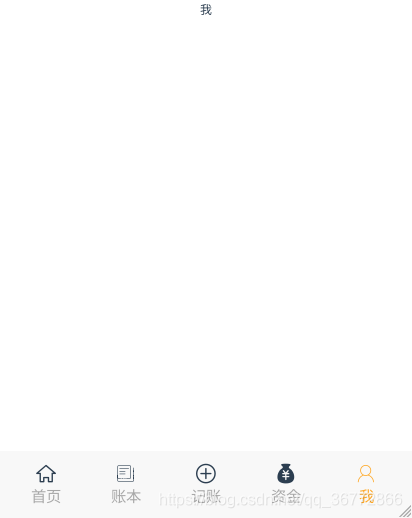
首页
|---------home/ 首页
|--component/ 组件模块
|----date.vue 日期组件
|----inout.vue 收入支出组件
|----visualize.vue 可视化组件
|----importaccout.vue 导入帐单组件
|----voiceaccount.vue 语音帐单组件
|--common/ 公共组模块
|--style/ 样式模块
帐本
|---------account/ 帐本
|---component/ 组件模块
|-----head.vue 头部组件
|-----account.vue 帐本组件
|-----scroll.vue 滚动组件
|---common/ 公共模块
|---style/ 样式模块
个人资金
|---------usermoney/ 用户资金
|---component/ 组件模块
|---inputmoney.vue 输入资金组件
|---showmoney.vue 展现资金模块
|---common/ 公共模块
|---style/ 样式模块
我
|---------user/ 用户模块
|---component/ 组件模块
|---head.vue 导航
|---usernote.vue 帐号密码修改
|---dailyremind.vue 每日提醒
|---exportbooks.vue 导出帐本
|---aboutus.vue 关于咱们
|---softwareupdates.vue 软件更新
|---common/ 公共模块
|---style/ 样式模块
添加记帐页面
|---------addaccount/ 添加记帐
|-----inaccount 收入页面
|-----component/
|-----head.vue 图表
|-----show.vue 显示各类收入
|-----common/
|-----style/
|-----outaccount 支出页面
|-----component/
|-----head.vue 图标
|-----show.vue 显示各类支出
|-----common/
|-----style/
|------transferaccounts/ 转帐页面
|------component/
|----head.vue 图标
|----show.vue 显示转出转入
|------common/
|------style/
|-------blance/ 余额
|------component/
|---inputblance.vue 转入余额
|---showblance.vue 显示余额
|------common/
|------style/

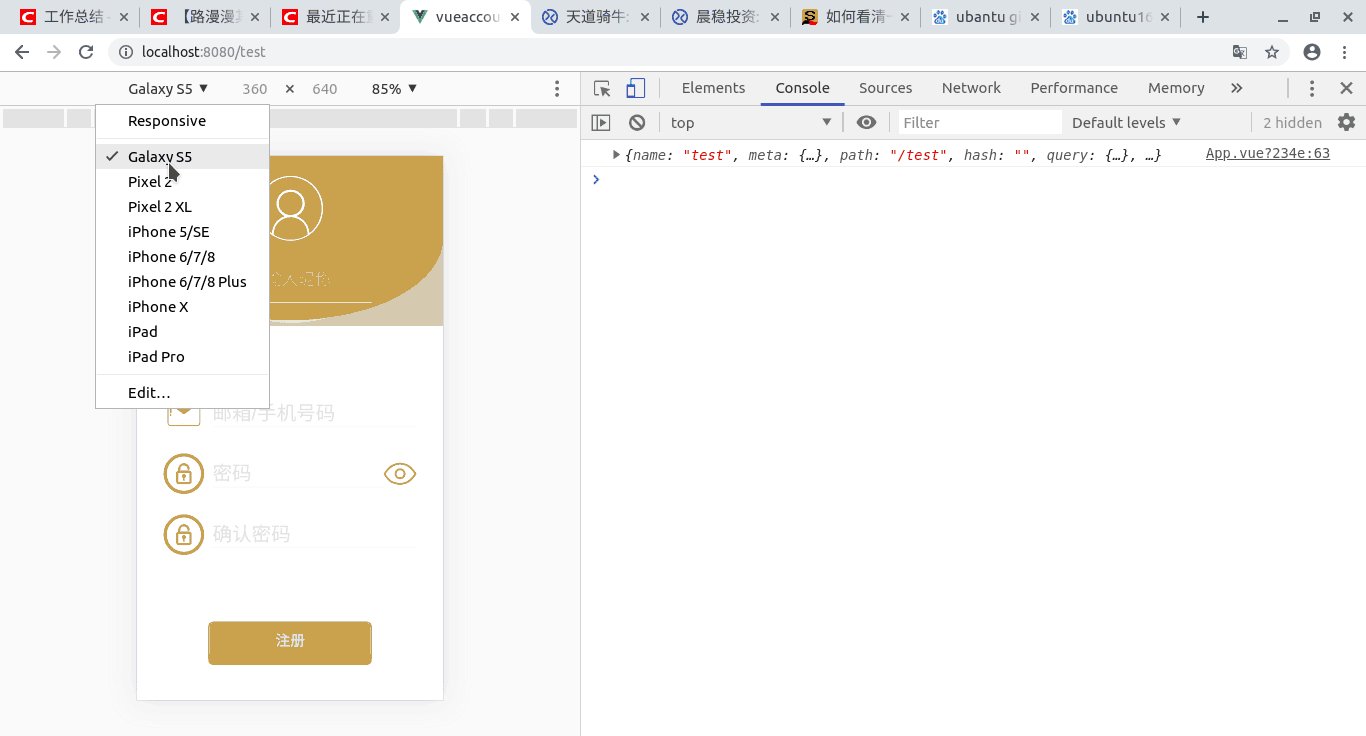
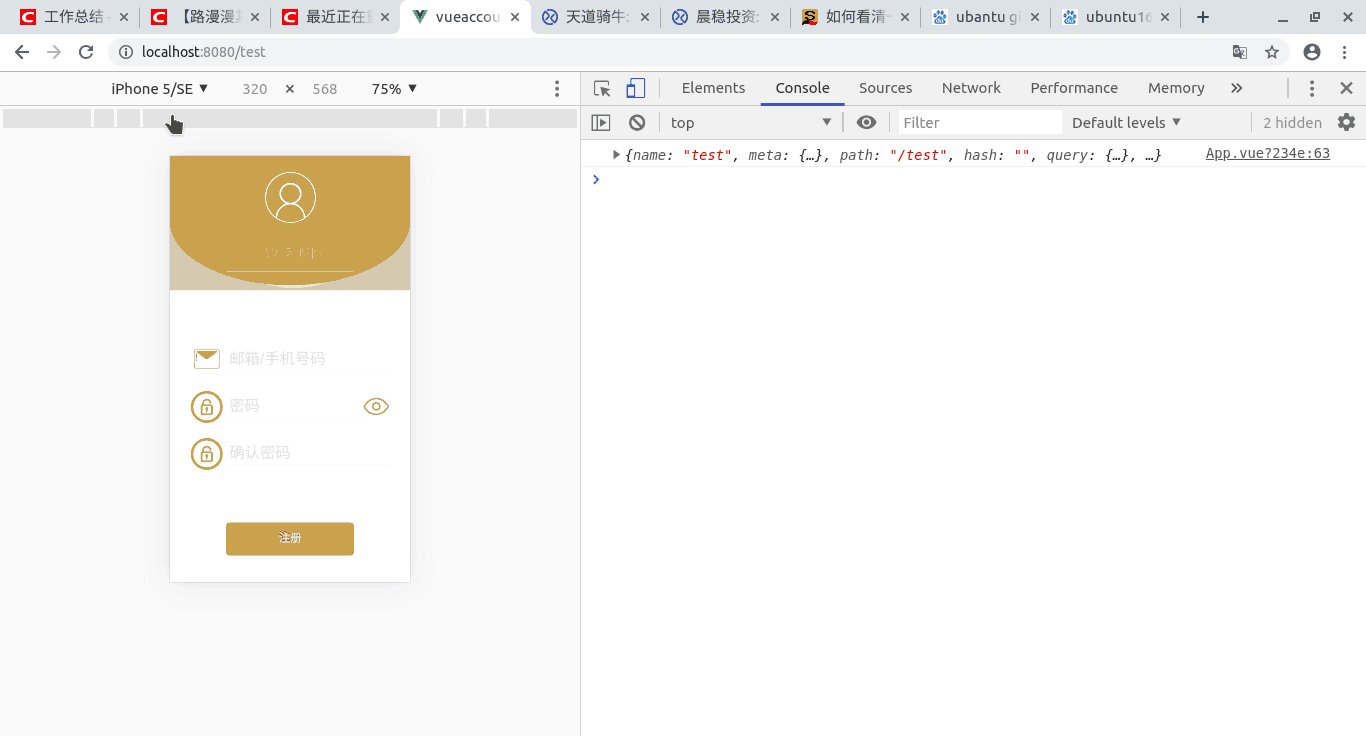
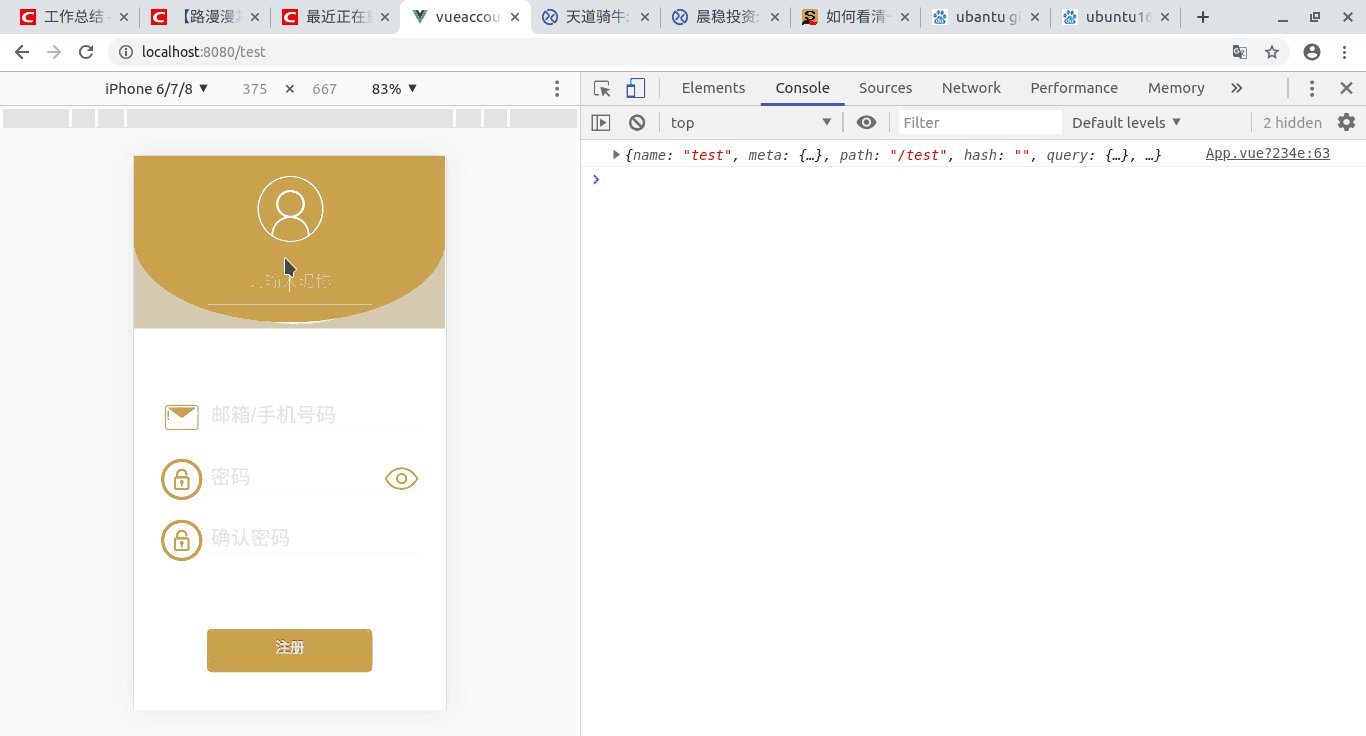
加上注册页面的访问地址
https://kennana.gitee.io/accountingreconstruction/#/register
 node
node
加上启动页面的访问地址
https://kennana.gitee.io/accountingreconstruction/#/ git
git
加上主页的访问地址
https://kennana.gitee.io/accountingreconstruction/#/mainweb


加上404页面的访问地址
https://kennana.gitee.io/accountingreconstruction/#/main/home1npm

相关文章
- 1. 最近正在重构以前开发过的记帐本(新增了不少内容,欢迎star)
- 2. 记录一下最近开发web移动前端的过程
- 3. 记在正式开写博文以前
- 4. 最近的开发平台
- 5. Web前端开发最佳实践(2):前端代码重构
- 6. 最近前端开发圈里最被追捧的是这一本书
- 7. android开发实战-记帐本APP(一)
- 8. 家庭记帐本web开发
- 9. 记Android Framework开发以前
- 10. 最近的前端和后端的开发任务
- 更多相关文章...
- • MySQL的版本以及版本号 - MySQL教程
- • Eclipse 重构菜单 - Eclipse 教程
- • PHP开发工具
- • Tomcat学习笔记(史上最全tomcat学习笔记)
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. CVPR 2020 论文大盘点-光流篇
- 2. Photoshop教程_ps中怎么载入图案?PS图案如何导入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 导入源码包
- 6. python学习 day2——基础学习
- 7. 3D将是页游市场新赛道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 图片(pgn显示、jpg不显示)解决方案
欢迎关注本站公众号,获取更多信息

相关文章