使用GitHub+Hexo快速搭建本身的技术博客
# 使用GitHub+Hexo快速搭建本身的技术博客html
## 为何要作技术博客node
1. 你可能会遇到过这种情形, 开发中遇到一个问题不知道怎么去解决, 而后去百度找答案, 尝试各类解决方案, OK终于解决了, 没过多久又碰到一样的一个问题, 已经忘记以前是怎么解决的了, 又要花很长的时间去百度了. 若是咱们把遇到的问题都本身总结出来作成笔记, 那么在咱们整理这个笔记的过程当中可能就会细化这个问题, 从而增强记忆掌握这个问题, 而不是说遇到问题只是百度解决问题下次再遇到再百度的一个过程, 而是应该遇到问题-->解决方案-->总结记住问题解决方案, 这才是咱们能不断学习进步的一个过程.git
2. 当咱们坚持去作笔记作总结, 不只方面咱们本身往后去复习去查找, 若是把咱们的总结放到网上也会帮助不少遇到一样问题的人, 能够替他们也节省不少时间, 日积月累咱们的文章写的多了, 也会慢慢的提升咱们在网络上的一个知名度.github
## 作本身的技术博客要不要花钱呢npm
不少人一想到作网站就会想到说要买域名买服务器等等, 一年又得很多钱呐, 其实不用, 作一个技术博客能够彻底免费的, 咱们能够借用Github给咱们提供的免费仓库来存放咱们的博客项目, 也可使用Github给咱们提供的静态页面地址来访问到咱们的博客, 因此都是免费的, 若是你想看起来高大上一些, 那你能够花钱买一个本身喜欢的域名, 那也花不了多少钱.windows
## 如何开始搭建本身的技术博客呢浏览器
### 软件安装服务器
- 安装Nodejs [下载安装Nodejs](http://nodejs.cn/download/)markdown
由于我是在windows下操做的因此下载的是windows的安装版网络
安装的过程很是简单, 直接下一步便可

- 安装Git [下载安装Git](https://git-scm.com/)
Git的安装也是直接下一步便可

- 安装Hexo
若是你已经安装了Nodejs和Git, 接下来就可使用命令来安装Hexo了
由于是使用命令在线安装的因此必定要有网络链接
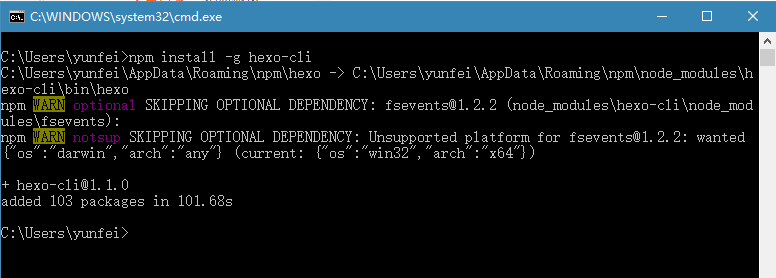
打开CMD窗口输入 `npm install -g hexo-cli`

- 初始化Hexo
安装Hexo以后打开一个文件夹, 用来初始化Hexo, 这个文件夹做为你的博客的主目录
而后使用CMD命令行进入到这个目录下执行初始化命令
`hexo init`
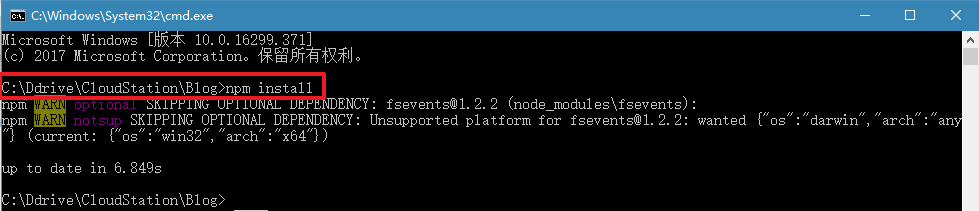
接着执行`npm install`命令

- 运行Hexo
在前面步骤都准备完毕的时候执行命令`hexo s -g`
而后在浏览器中输入`http://localhost:4000`便可查看已安装默认主题的Hexo
### 更换默认主题
#### 安装主题
Hexo默认的主题可能不是你想要的, 那你就能够去Hexo官方收集的[主题](https://hexo.io/themes/)里选择本身喜欢的主题,也能够本身去GitHub上面本身找主题。
我使用的主题是[NexT](https://github.com/theme-next/hexo-theme-next),在此感谢全部给Hexo提供主题的做者,给咱们提供了又好看又好用的主题。
下面就针对我使用的`NexT`主题的配置作一个介绍, 其余主题的配置也都大同小异, 通常主题都会有对应的配置说明, 你能够根据本身选择的主题去修改
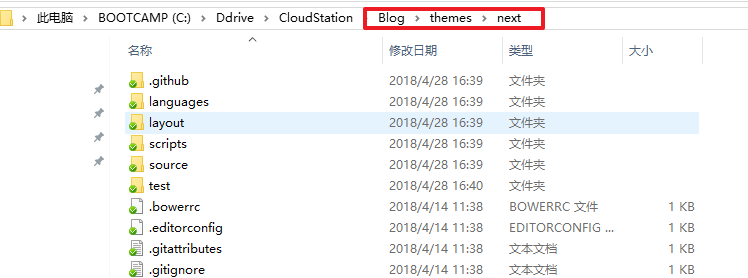
你能够直接从GitHub上面下载而后解压到你Hexo目录的themes目录下面,也可使用终端克隆,若是你熟悉 Git 建议你使用克隆的方式,以后的更新能够进入到主题文件夹下经过 `git pull` 来快速更新,而不用再次下载压缩包替换, 注意目录层级, 若是解压后的主题有多级目录, 建议把主题文件放到主题文件夹下面的根目录, 也能够给主题文件夹重命名

那要怎么从默认的主题切换到刚下载的这个主题呢
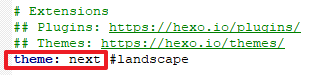
找到Hexo根目录下面的 `_config.yml` 文件,将theme字段设置为你的主题名称,如`theme: next`并把以前的主题名使用`#`号注释掉, 这个主题的名字必定要和你`theme`目录下的那个主题文件夹名称一致

修改后在终端输入`Hexo s -g`,而后刷新浏览器从新访问`http://localhost:4000`就能够看到你安装的新主题啦
#### 配置主题
虽然已经切换到你新下载的主题了, 可是咱们还须要对主题作一些定制化的修改
这里说两个配置文件, 一个是Hexo根目录下的`_config.yml`文件, 一个是主题文件夹下面的`_config.yml`文件, 两个配置文件同名, 暂且先叫配置一文件和配置二文件
打开配置一文件, 里面能够配置一些和你这个技术站点相关的信息, 还有若是你装了一些插件的话也要在这个配置文件中配置, 这个配置很是简单, 采用键值对的形式, Hexo官方也给出了很是详细的配置说明[https://hexo.io/docs/configuration.html](https://hexo.io/docs/configuration.html)
再说一下配置二文件, 这个是针对主题作修改的, 能够参考你下载的主题说明, 因为每一个人选择的主题不一样, 我这里不作详细说明了
### 发布文章
当你配置好主题以后, 那么重点就来了, 怎么发布文章呢
首先打开CMD命令窗口, CD到Hexo的根目录下, 执行下面这两条命令
`hexo new page "tags"`
`hexo new page "categories"`
这两条命令是建立分类和标签文件夹的, 执行完后会在根目录下的`source`目录中建立`tags`文件夹和`categories`文件夹, 里面分别会有一个`index.md`文件
分别打开这两个文件就行修改
`categories`下的`index.md`内容以下
```
---
title: #categories
date: 2018-05-01 10:24:00
type: "categories"
comments: false
---
```
`tags`下的`index.md`内容以下
```
---
title: #tags
date: 2018-05-01 10:24:00
type: "tags"
comments: false
---
```
这些都准备好了以后就能够写文章了, 文章格式必须是markdown的这个没得说
可是在每篇文章内容以前有一个固定的头格式是这样的
```
---
title: 博客模板
date: 2015-09-26 15:09:16
updated: 2015-09-26 15:09:16
categories: 分类名称
tags: [标签, 标签, 标签]
comments: false
description: 你对本页的描述
photos:
- 图片的网络地址
---
```
以上字段能够根据本身须要添加或者忽略不写, 通常`title` `categories` `tags`是要有的, 其余的能够不写
在下面就是你的文章内容了, 若是你的文章内容较多, 只是想在首页文章列表中显示文件的前面一小段描述可使用 ``这个标签前面的内容就会显示, 后面的内容点击阅读全文的时候才会显示, 若是你想给你的文章弄上目录可使用`` , 把这个加在你文章的第一行就能够了
最后写完文章以后保持`.md`文件到`source`目录下面的`_posts`文件夹中, 从新执行`hexo s -g`命令后便可在网页上看到了
### 部署Github
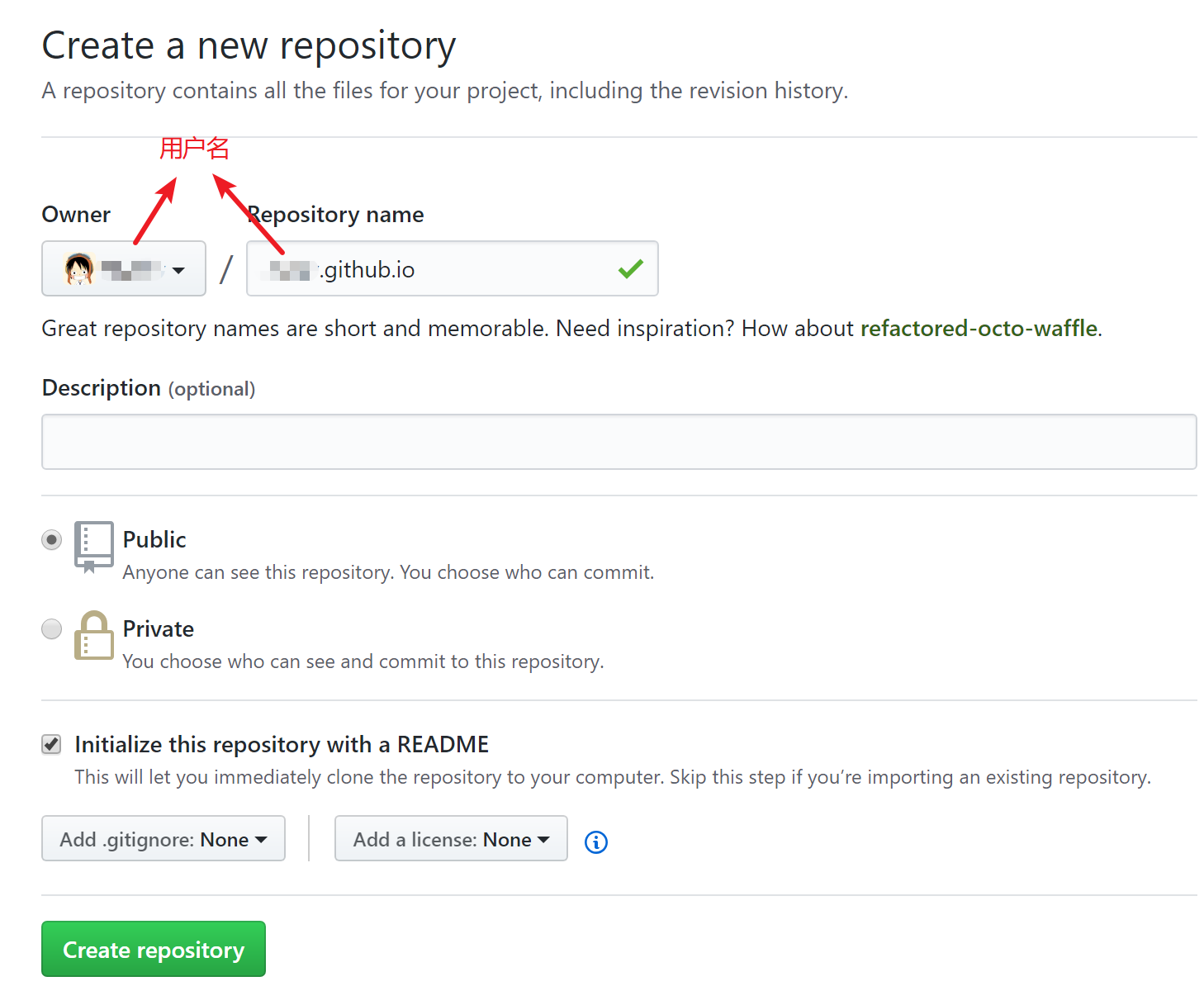
接下来咱们就要把这个本地的博客发布到网上了, 这样其余人才能够访问的到, 咱们使用的是[GitHub](https://github.com/), 若是你尚未Github的帐号得先去申请一个帐号, 而后登录新建一个仓库

仓库的名称是`用户名.github.io`

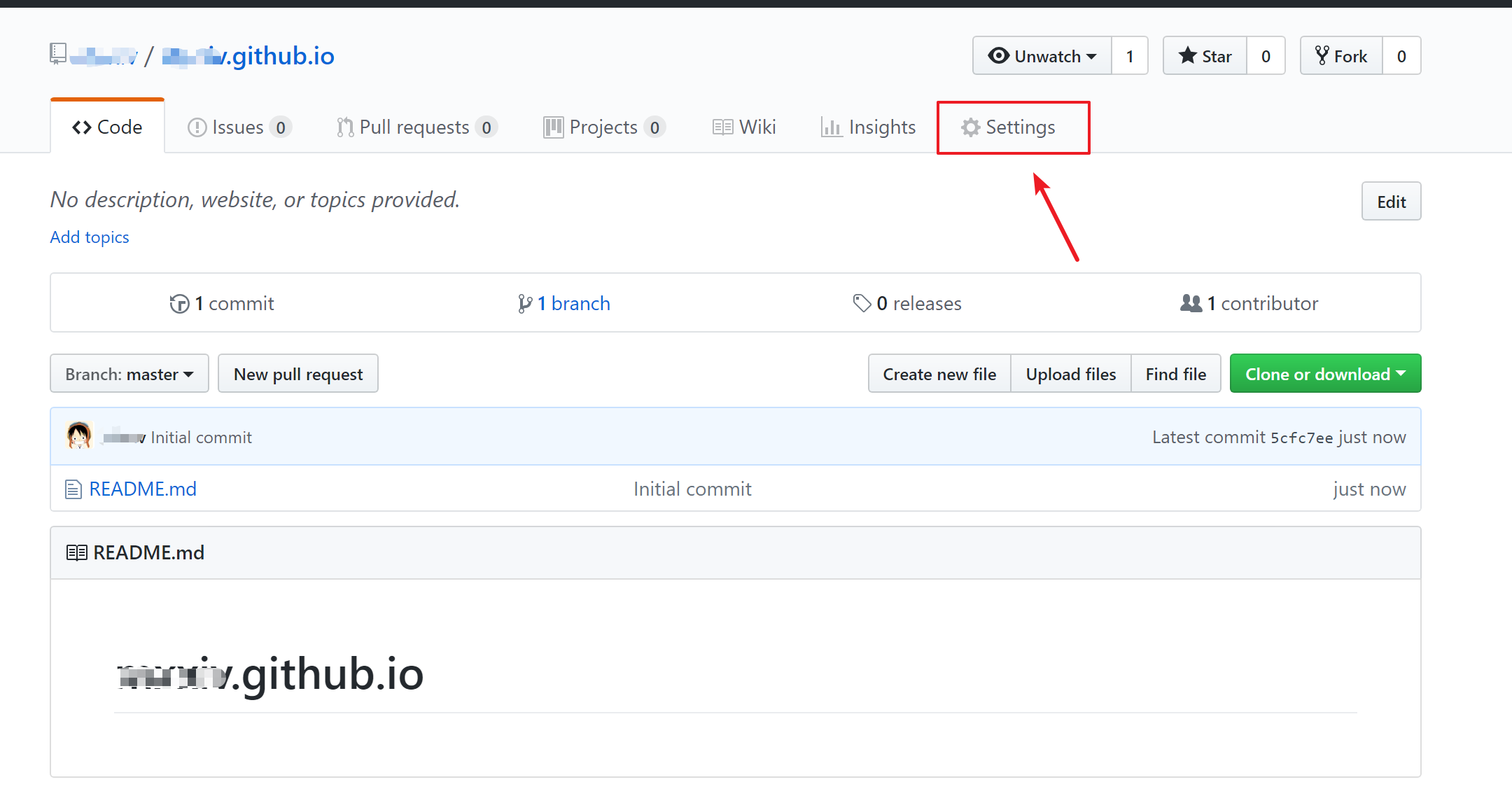
建立完成以后点击Settings

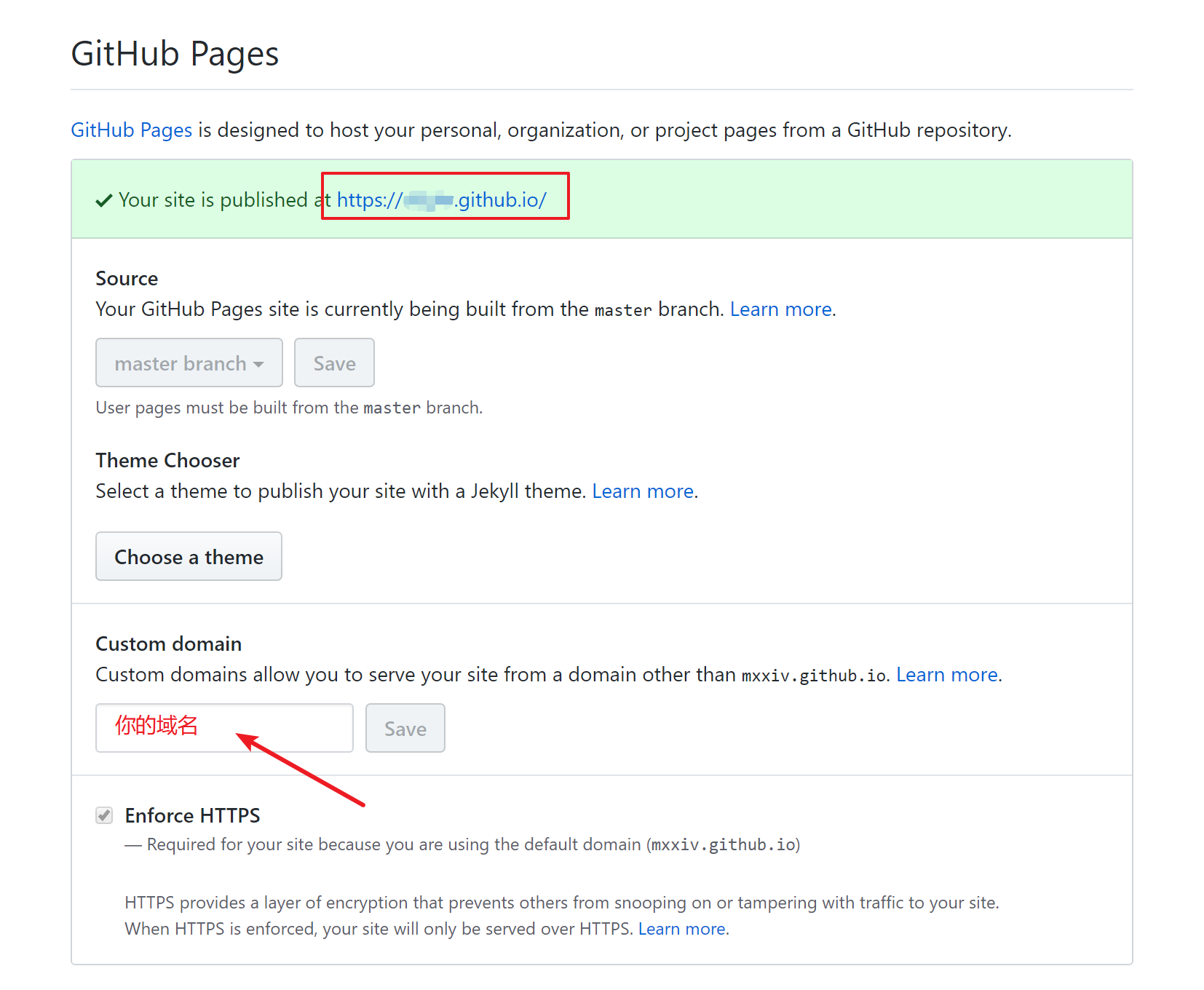
若是你购买了域名的话能够在这里设置, 若是没有域名默认的访问路径就是你的仓库名称

如今就能够访问一下你的博客地址了, 会显示下面的这个界面

接下来咱们就要把本地的博客上传到Github了
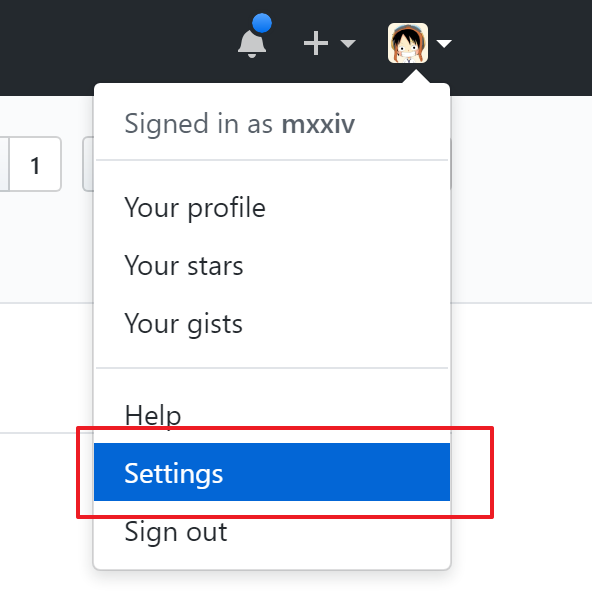
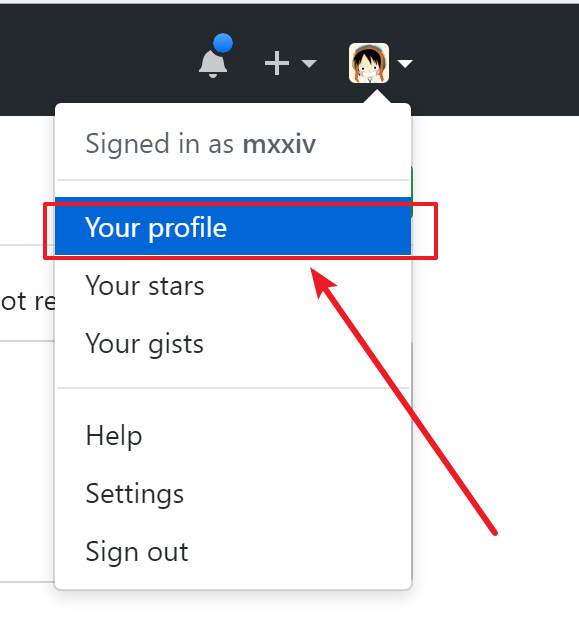
点击头像选择Settings

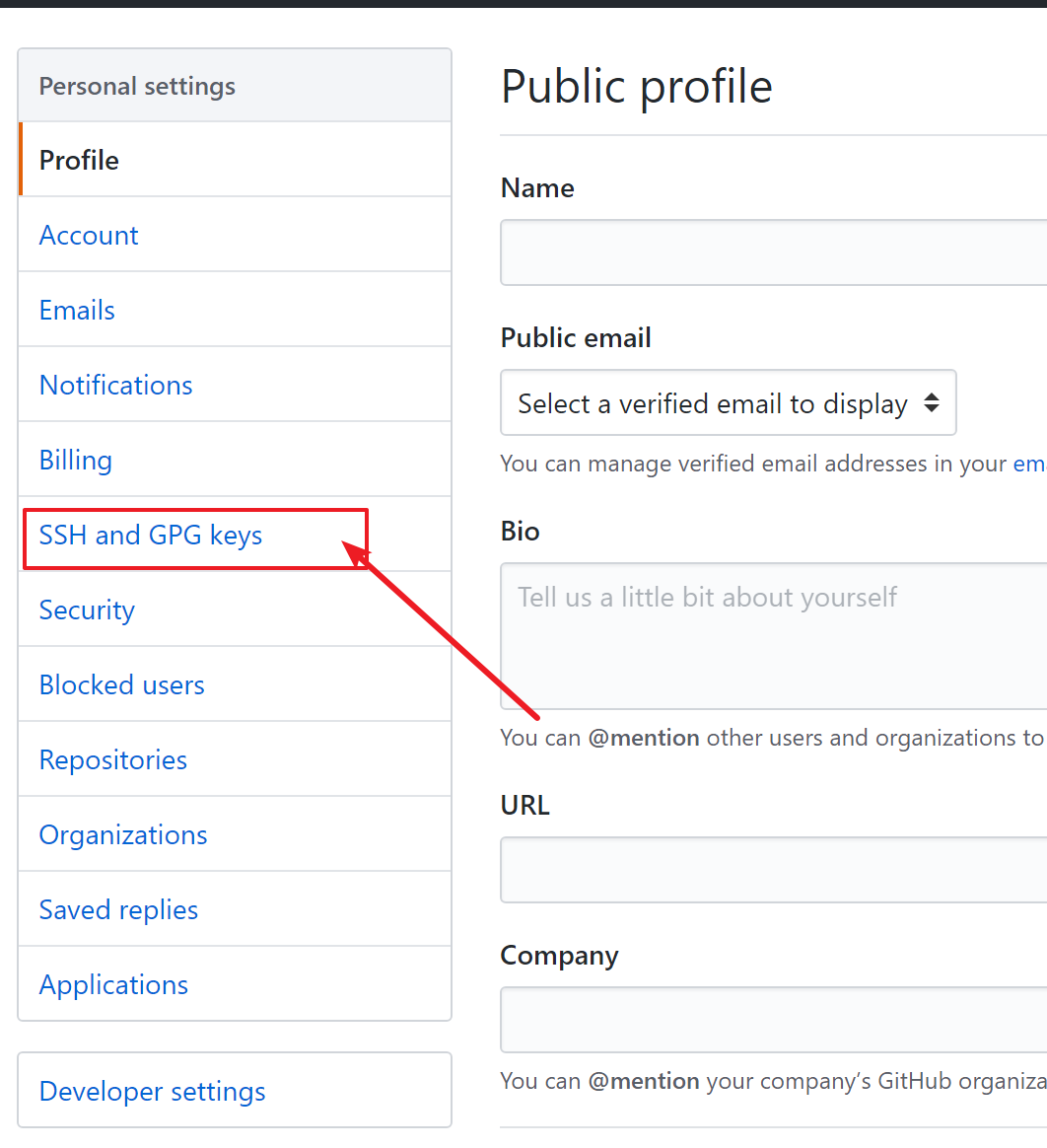
选择SSH and GPG keys

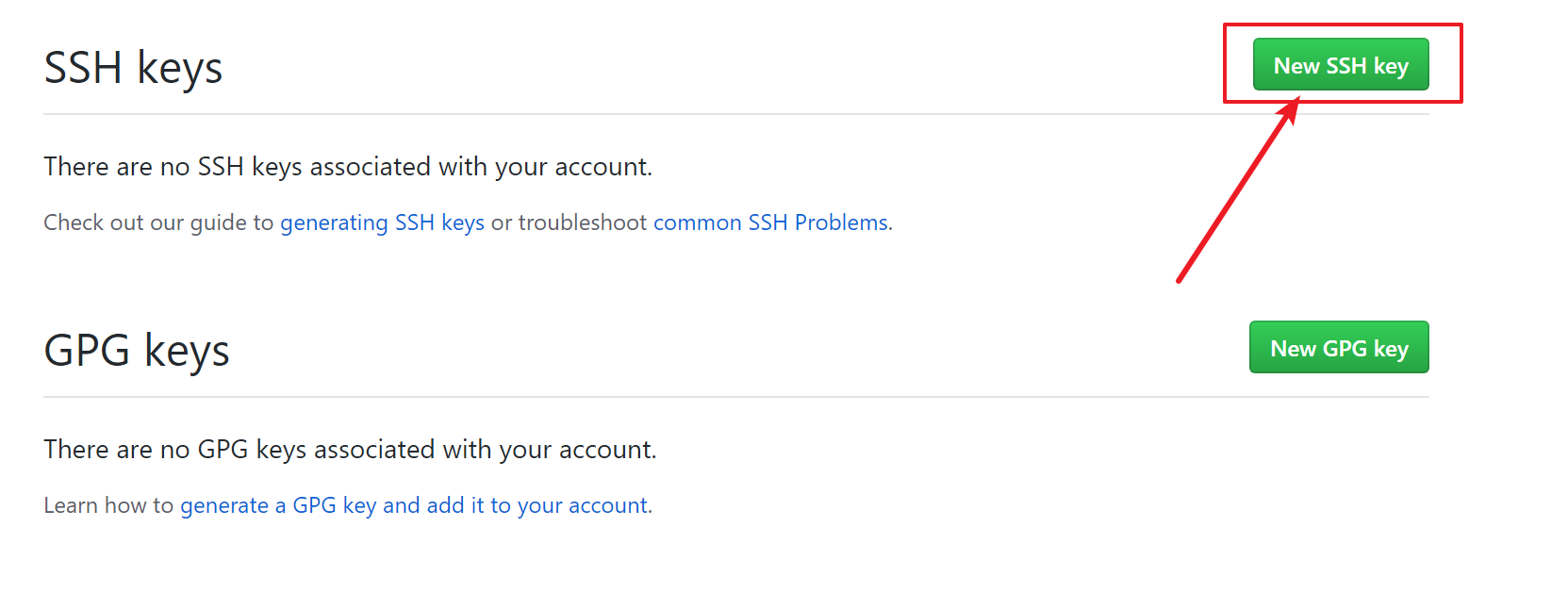
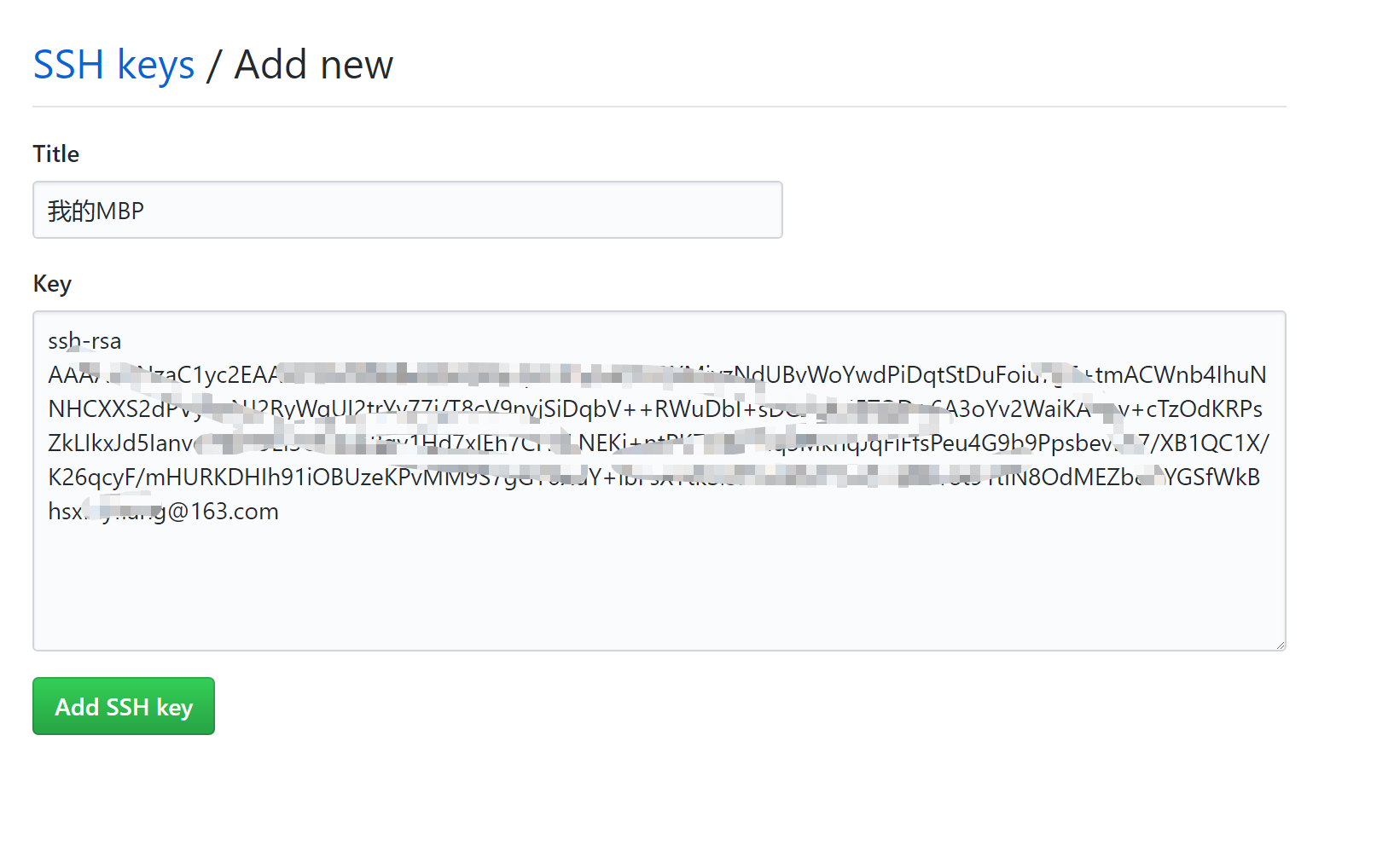
建立新的SSH key


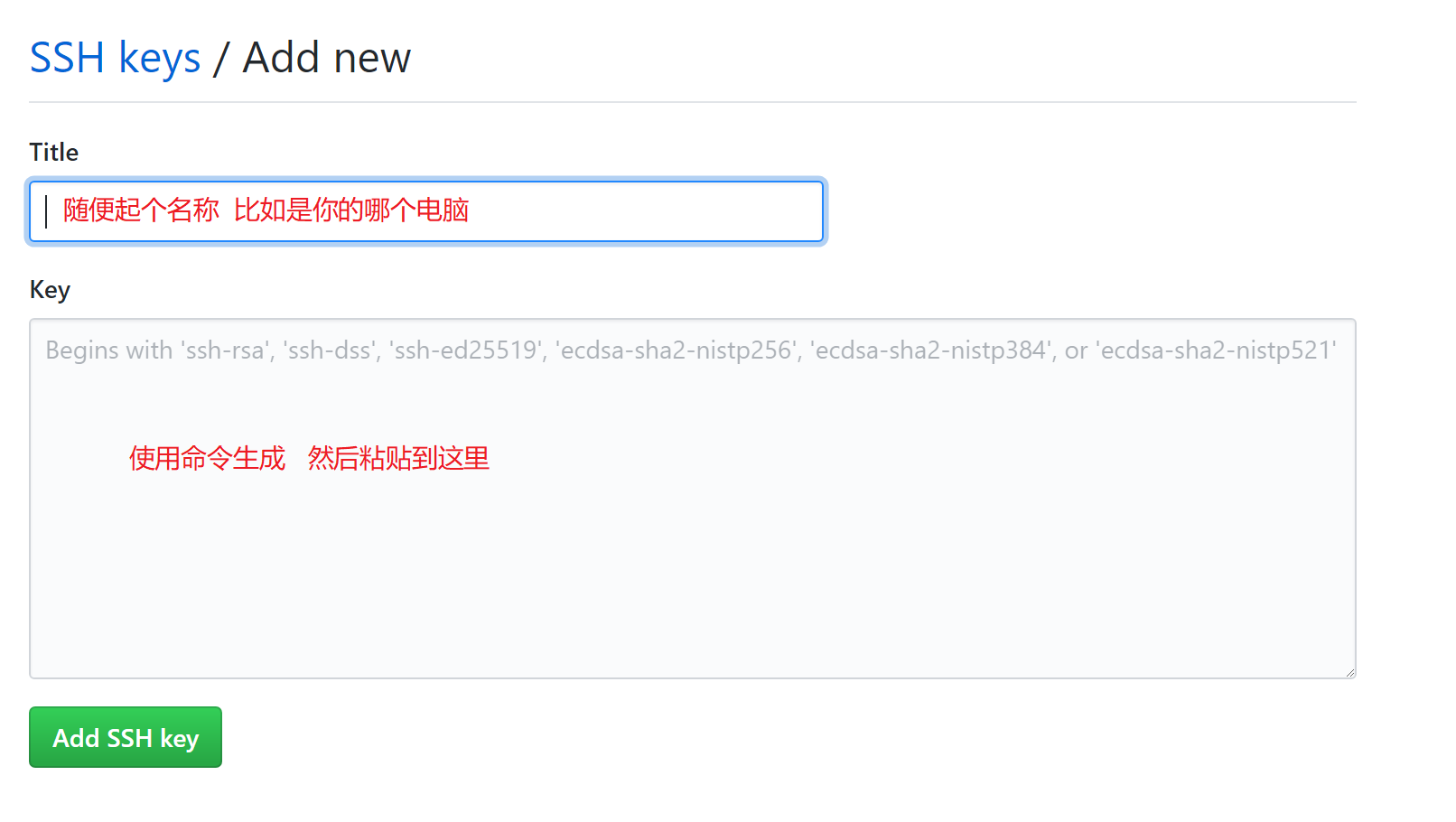
接下来讲怎么去建立上图中的Key
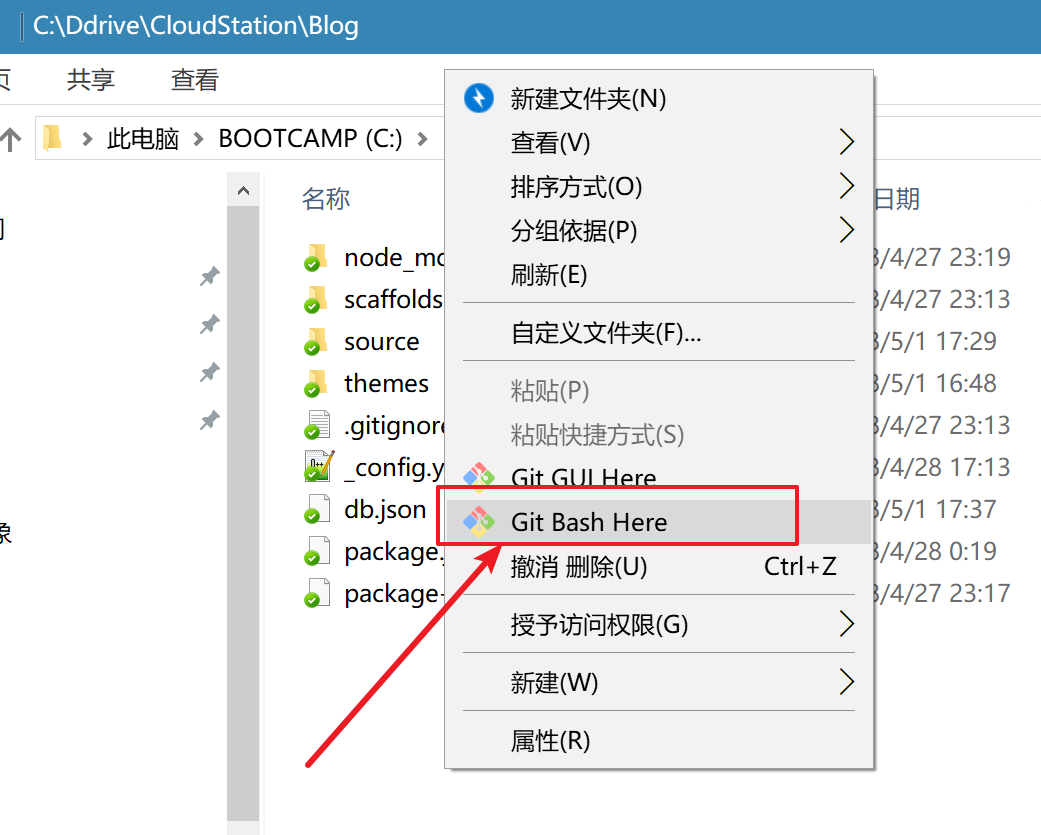
在你的博客的根目录右键打开一个git窗口

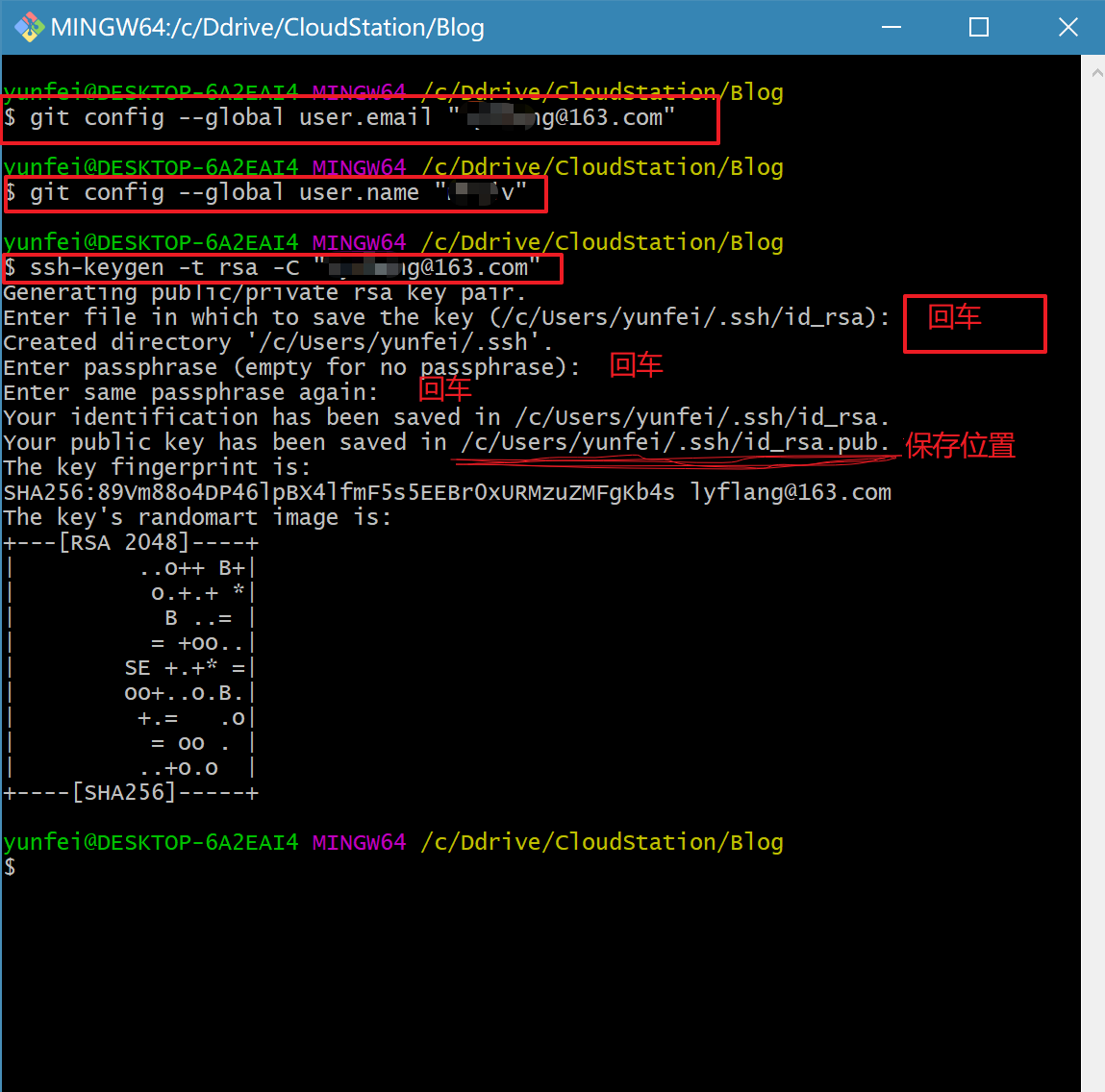
先设置你的用户名和邮箱
`git config --global user.email "你的邮箱地址"`
`git config --global user.name "你的英文用户名"`
生成密钥
`ssh-keygen -t rsa -C "你的邮箱地址"`

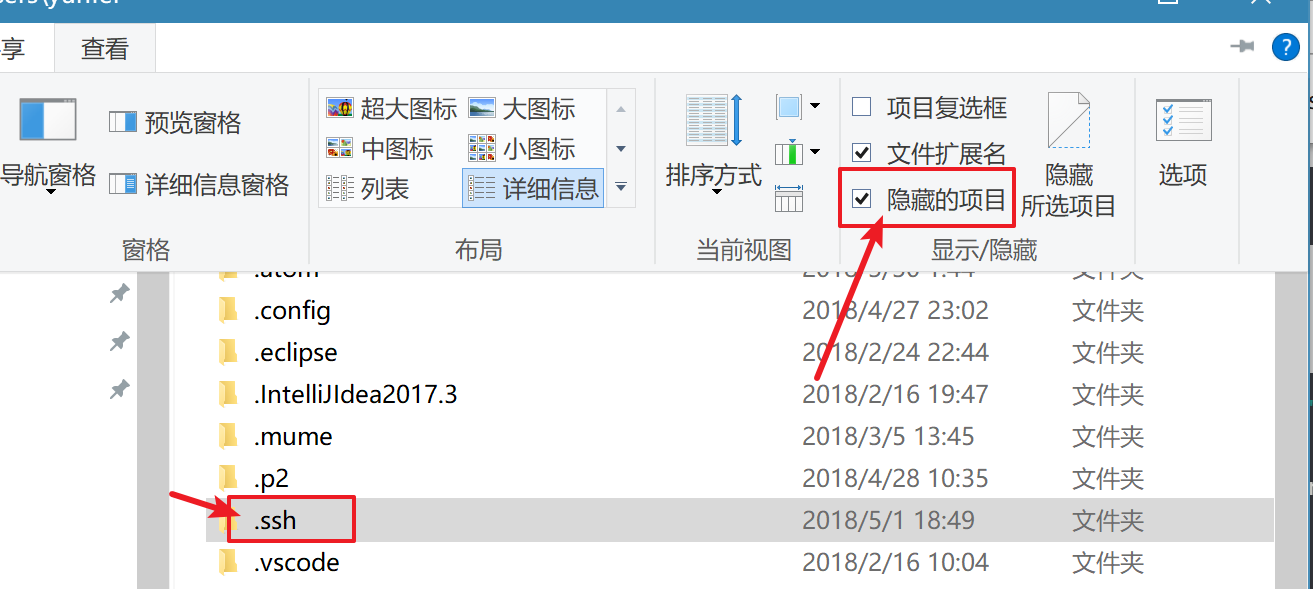
找到密钥文件的保存位置而且打开, 由于是隐藏文件因此必须显示隐藏文件才能看到

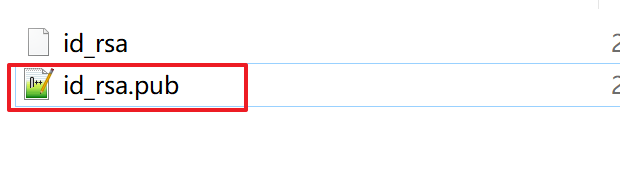
打开文件夹里面有两个文件, 打开`id_rsa.pub`并复制其内容

而后再回到Github把复制的内容粘贴过去

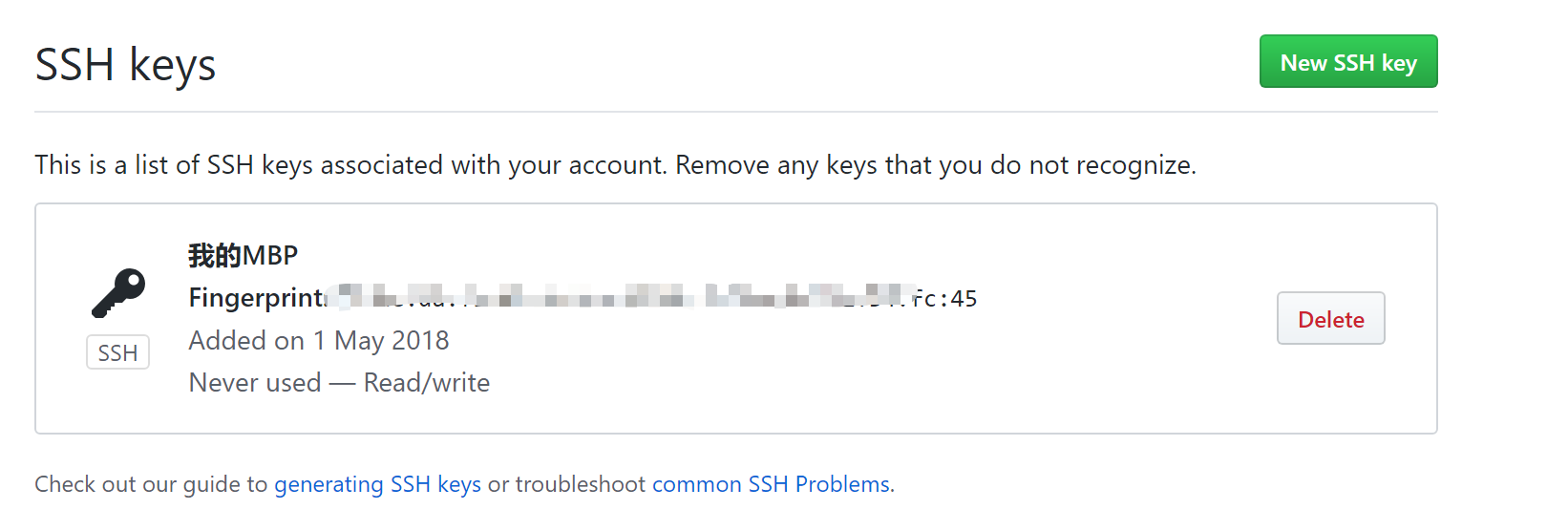
点击添加按钮返回添加完成页面

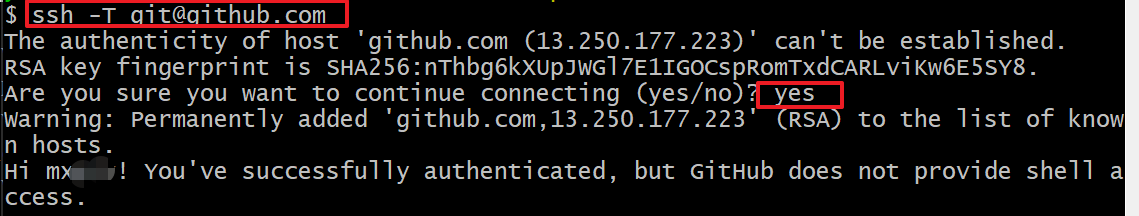
可使用下列命令来测试SSH有没有添加成功

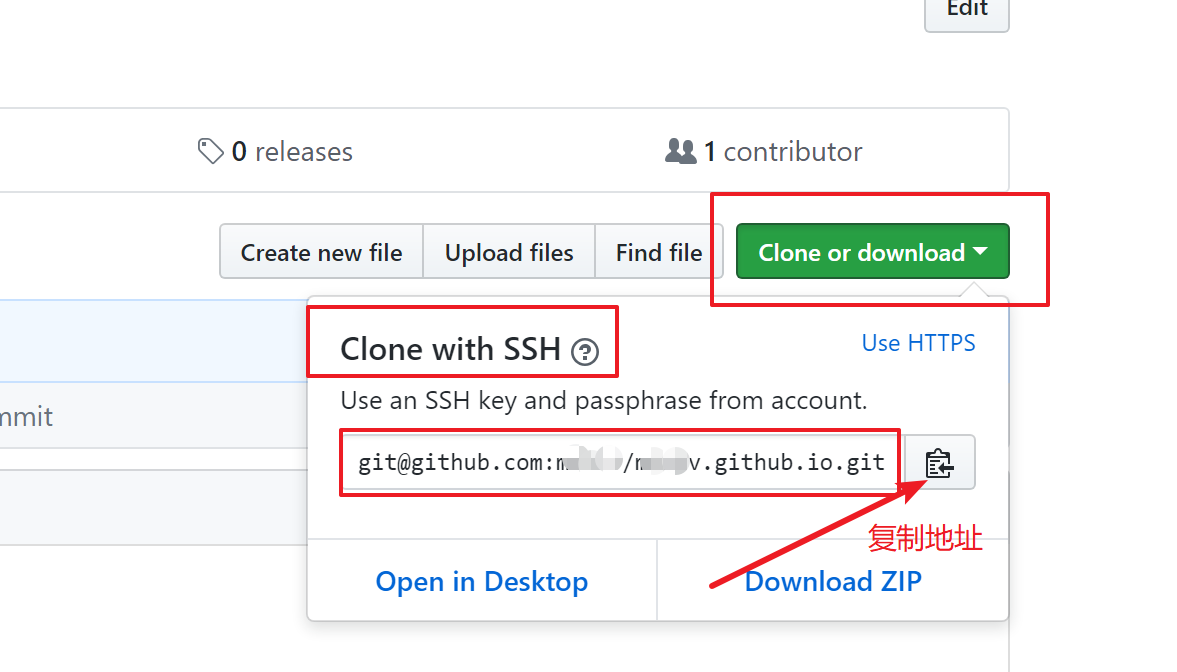
而后再返回刚才本身建的仓库


复制SSH的地址

打开博客根目录下面的`_config.yml`文件在最下方粘贴

而后打开命令行执行命令`hexo d -g`便可发布到Github

若是出现上述错误, 可使用`npm install --save hexo-deployer-git`命令解决
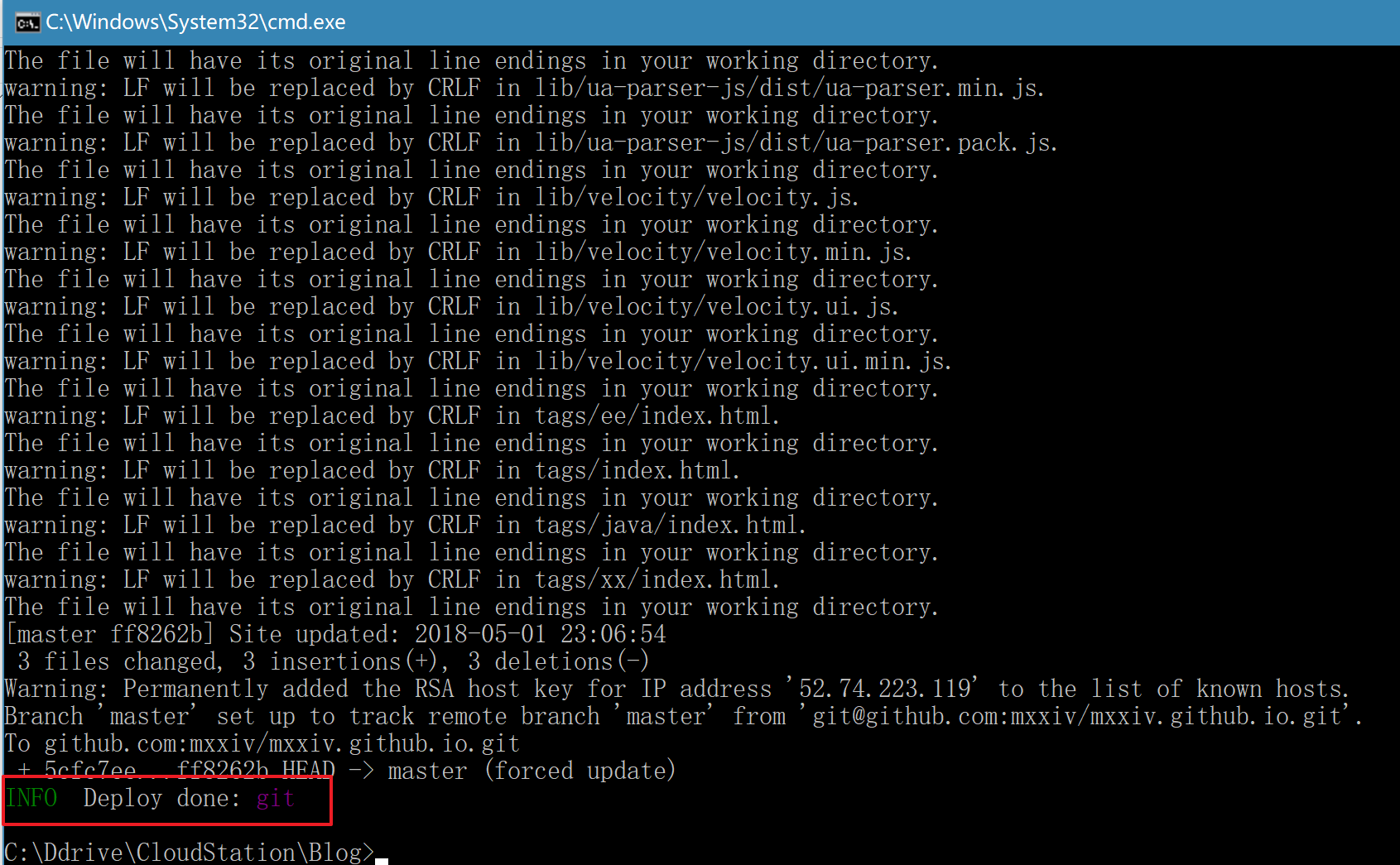
再次执行命令`hexo d -g`

再次访问你的Github(用户名.github.io)地址就能看到你发布的内容了
接下来就能够尽情的写文章了
### 写在后面
#### 404页面
404页面我使用的是腾讯公益, 直接复制下面代码保存成`.html`文件放到`source`目录下从新部署到GitHub便可
```html
```
#### 图床
在写markdown的时候避免不了的要插入不少的图片, 这个时候就要使用到图床了, 推荐你们使用七牛图床
#### 绑定域名
域名申请推荐你们去GoDaddy申请, 而后绑定到Github Pages, 绑定方法也很简单, 在`source`目录下新建一个文件命名为`CNAME`没有扩展名, 内容就直接写上你申请的域名便可, 而后从新部署到Github
#### 域名解析
推荐你们使用[DNSPod](https://www.dnspod.cn), 具体能够参考[Godaddy注册商域名修改DNS地址](http://support.dnspod.cn/Kb/showarticle/tsid/42)
#### 其余
还能够本身添加统计, 分析, 搜索, 自定义挂件, 插件, 提交搜索引擎.....
- 1. 技术人如何搭建本身的技术博客
- 2. 使用Hexo搭建本身的博客
- 3. 使用WordPress搭建本身的博客
- 4. 运维工程师如何快速搭建属于本身的技术博客?
- 5. 搭建本身的技术博客系列(一)使用 hexo 搭建一个精美的静态博客
- 6. 快速搭建博客:写做技巧
- 7. 0元快速搭建属于本身的博客
- 8. 怎么快速搭建属于本身的博客
- 9. 如何快速搭建本身的github.io博客
- 10. 快速搭建GitHub博客
- 更多相关文章...
- • Hibernate的快照技术 - Hibernate教程
- • SQL 快速参考 - SQL 教程
- • 适用于PHP初学者的学习线路和建议
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CVPR 2020 论文大盘点-光流篇
- 2. Photoshop教程_ps中怎么载入图案?PS图案如何导入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 导入源码包
- 6. python学习 day2——基础学习
- 7. 3D将是页游市场新赛道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 图片(pgn显示、jpg不显示)解决方案