MUI框架-09-MUI 与后台数据交互
MUI框架-09-MUI 与后台数据交互
- 本篇介绍使用 art-template 和原生 MUI 的数据交互 mui.ajax 来实现
- 咱们你们都知道,想要数据交互就要有数据,每次当咱们发送请求,咱们要清楚,怎么发,发给谁,返回的数据是什么内容,格式
- 先放一张图,给你们学习的动力:
<img src="https://img-blog.csdn.net/20180926212056996?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="400px"> - 而后今天呢,介绍的是调用 API,API 是什么呢,就是一个接口,好比知乎日报的API ,咱们能够经过这个 API 获取到知乎上最新的消息,而且是 json 格式,咱们就不用再去找数据了,其余类型 API 还有 百度语音识别,就是百度给咱们一个接口,咱们能够想这个接口发送 语音,而后返回给咱们识别的结果,咱们就不必就了解具体是怎么识别的 - 【注意】:我这里收集了大量的 API ,赠送给你们: - 连接地址:[中国国内 - 可用API合集](https://blog.csdn.net/qq_40147863/article/details/82855787)javascript
API 分析
- 这里咱们就使用知乎日报 API
- 知乎日报 API 分析:https://github.com/izzyleung/ZhihuDailyPurify/wiki/%E7%9F%A5%E4%B9%8E%E6%97%A5%E6%8A%A5-API-%E5%88%86%E6%9E%90
- 怎么使用呢,好比说咱们想要拿到日报的主题,你们能够看上面的那篇文章,找到主题,下面有一个连接,就是咱们须要的 API
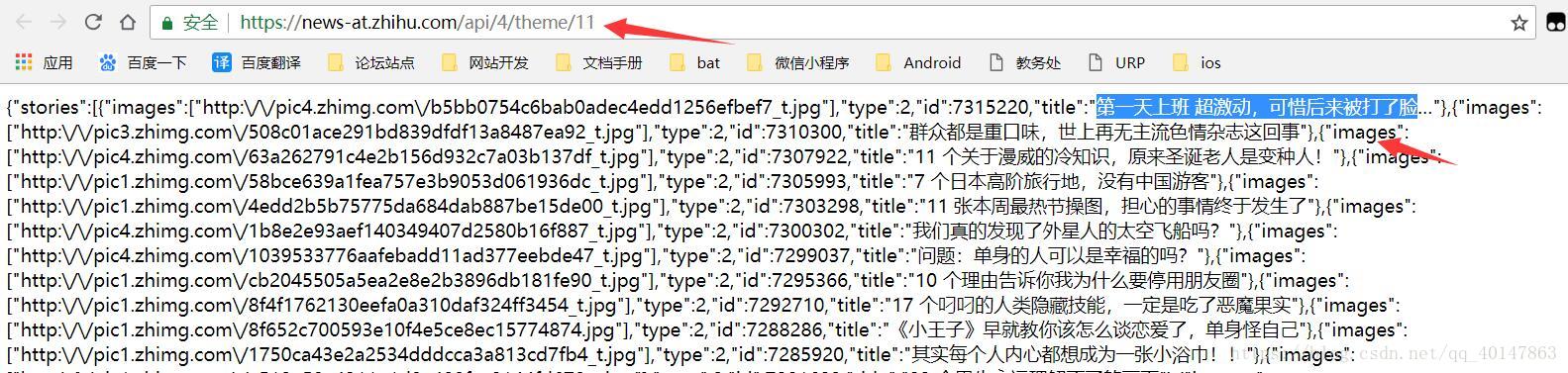
<img src="https://img-blog.csdn.net/20180926171327117?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="600"> - 下面也给出了响应实例 - 咱们就只须要考虑怎么使用这些数据就 OK 了 - 而后你们也能够试一下这个连接:https://news-at.zhihu.com/api/4/theme/11 - 为了方便查看,你们也能够经过这个连接格式化 json 数据:[在线代码格式化](http://www.bejson.com/) <img src="https://img-blog.csdn.net/20180926172223134?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="600">php
Ajax
- MUI Ajax 官方文档
- 参数呢,你们本身在官网看就能够,下面开始实战
- 这里咱们先一块儿看一下,官网给出的代码示例:以下为经过post方式向某服务器发送鉴权登陆的代码片断:
mui.ajax('http://server-name/login.php',{
data:{
username:'username',
password:'password'
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/json'},
success:function(data){
//服务器返回响应,根据响应结果,分析是否登陆成功;
...
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
});
- 上面这段代码就是说,ajax请求,设置一个目标地址,逗号,大括号后面是传入的参数信息
- 你们记住一句话 大括号开始 大括号结束就是 json 格式
- 而后咱们就根据这个作一个实例,准备呢,你们请先根据这篇建立一个简单的页面:MUI框架-08-窗口管理-建立子页面
- 而后打开咱们的本身建的 html 目录下的那个子页面 html文件
- 咱们用下面代码替换 init() 的 script 标签,具体步骤写在注释:
<script type="text/javascript">
mui.init()
//plusReady,用来定义加载dom后的操做
mui.plusReady(function() {
//发起 ajax请求,地址使用知乎日报 api
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
/* data 是参数,咱们这里不须要,咱们只是从 api获取数据
data: {
username: 'username',
password: 'password'
},
*/
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登陆成功;
//咱们如今控制台打印一下请求结果
console.log(data)
//而后获取json数据中的具体值
console.log(data.stories[0].title)
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
})
</script>
- 若是你没有安卓手机,建议下载一个夜神安卓模拟器,配置方法: MUI框架-07-HBuilder+夜神安卓模拟器 配置
- 而后咱们点击【运行】>【】真机运行
<img src="https://img-blog.csdn.net/20180926195138621?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="600px"> - 咱们能够看到控制台 <img src="https://img-blog.csdn.net/20180926195544895?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="650px"> - 检查一下: html
把返回的 json 数据放在页面 -
使用 art-template - JavaScript 模板引擎
- 返回的数据不能就展现在控制台吧,怎么把数据放在页面是否是也很关键
- 这里要介绍另外一位主角:art-template,它是高性能 JavaScript 模板引擎
- art-template 官网: http://aui.github.io/art-template/zh-cn/index.html
- 1.下载的话能够从官网下载
- 2.能够直接下载个人 template -web.js:https://download.csdn.net/download/qq_40147863/10689407
- 3.若是你会用 npm 包管理器,那么建议新建一个文件夹,由于咱们只须要一个 template -web.js 文件,咱们有不少都不须要
npm install art-template --savejava
- 而后找到 art-template/template -web.js 文件
<img src="https://img-blog.csdn.net/2018092620281630?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="500px"> - 而后咱们拷贝到项目 js 目录的下面: <img src="https://img-blog.csdn.net/20180926203819974?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="200px"> - 打开须要使用的 html 文件,在 head 标签里加入: ``` <script src="../js/template-web.js"></script> ``` - 而后咱们看一下 art-template 官网 <img src="https://img-blog.csdn.net/20180926204446395?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="500px"> - 也就是说们要使用这个 art-template,语句使用就要放在 这种 script 标签里,作对数据的渲染 - 第一步:把页面上 ul 标签里的内容都删掉,给ul 标签加一个id为zhihu截图: ``` <ul class="mui-table-view" id="zhihu"></ul> ``` - 第2步把页面里 init 函数的那个 script 标签删掉,步骤,写在注释里了,粘贴下面这段代码: ``` <!-- 引入template-web.js --> <script src="../js/template-web.js" type="text/javascript" charset="UTF-8"></script> <!-- 使用<script id="list" type="text/html"> 拼接 html --> <script id="list" type="text/html"> <!-- 循环语法 --> {{each stories as list}} <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="{{list.images[0]}}"> <div class="mui-media-body"> <!-- 获取 title --> {{list.title}} </div> </a> </li> {{/each}} </script> <script type="text/javascript"> mui.init()git
//plusReady,用来定义加载dom后的操做
mui.plusReady(function() {
//发起 ajax请求,地址使用知乎日报 api
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
/* data 是参数,咱们这里不须要,咱们只是从 api获取数据
data: {
username: 'username',
password: 'password'
},
*/
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登陆成功;
//咱们如今控制台打印一下请求结果
console.log(data)
//而后获取json数据中的具体值
//console.log(data.stories[0].title)
//list 对应上面的 id,就是获得 拼接的 html
var html = template('list', data);
//把获得的 html 放到id为 zhihu 的 ul 标签里
document.getElementById("zhihu").innerHTML = html;
console.log(html);
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
})
</script>
### 真机运行 - **注意 web 浏览器是看不到效果的,必须真机运行** - 截图: <img src="https://img-blog.csdn.net/20180926212056996?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMTQ3ODYz/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="500px"> - art-template 官方文档:http://aui.github.io/art-template/zh-cn/docs/syntax.html ### 更多文章连接:[MUI 框架](https://blog.csdn.net/qq_40147863/article/category/8079041) <hr> - 本笔记不容许任何我的和组织转载
- 1. MUI框架-09-MUI 与后台数据交互
- 2. mui与后台的交互
- 3. MUI框架-10-MUI 数据交互-跳转详情页面
- 4. mui框架ajax实现先后台交互Java程序
- 5. SSM框架后台与前端交互Postman解析无数据
- 6. web前端与后台数据交互
- 7. js前台与后台数据交互-前台调后台【转】
- 8. Echart与后台的数据交互
- 9. SSM框架先后端数据交互
- 10. mui+php 先后台交互开发
- 更多相关文章...
- • R 数据框 - R 语言教程
- • PHP PDO 事务与自动提交 - PHP参考手册
- • Flink 数据传输及反压详解
- • TiDB 在摩拜单车在线数据业务的应用和实践
-
每一个你不满意的现在,都有一个你没有努力的曾经。