Atom初探
本文首发自Air On Gjavascript
传说上古之时,上帝为了防止人们齐心合力制造可以通向天堂的通天塔,给了不一样人群不一样的编辑器,其中最大的两群人分别拿到了叫作VI和Emacs的编辑器,其他的nano,ed,UltraEdit之类不一一详叙。自此之后,人类为了使用什么编辑器来编写通天塔的文档吵个不停,再也没有心思去修通天塔了……css
后来,有不一样的英雄察觉了上帝的企图,决定以我的之力从新统一人们的编辑器,并赋予其更强大的弑神之力。这些英雄的名字不只仅限于Text Mate,Sublime……html
最近,一个新的英雄自带光环的出如今了你们眼前,Atom……java
本文使用Atom编写node
决定仍是好好说话。Atom是github最近的一个桌面编辑器项目。刚一发布,马上引发了众人围观,不只仅在hack news上有着诸多报道,其github repo也被迅速关注,而为其编写的package更是一晚上之间遍及各个领域。git
为何Atom能如此受到关注?除了github自己的光环,以及开箱即用的功能,对其目标人群——程序员——来讲,基于web技术理念设计的桌面软件,大概是最吸引人的特色。程序员
什么是web技术理念的桌面软件?
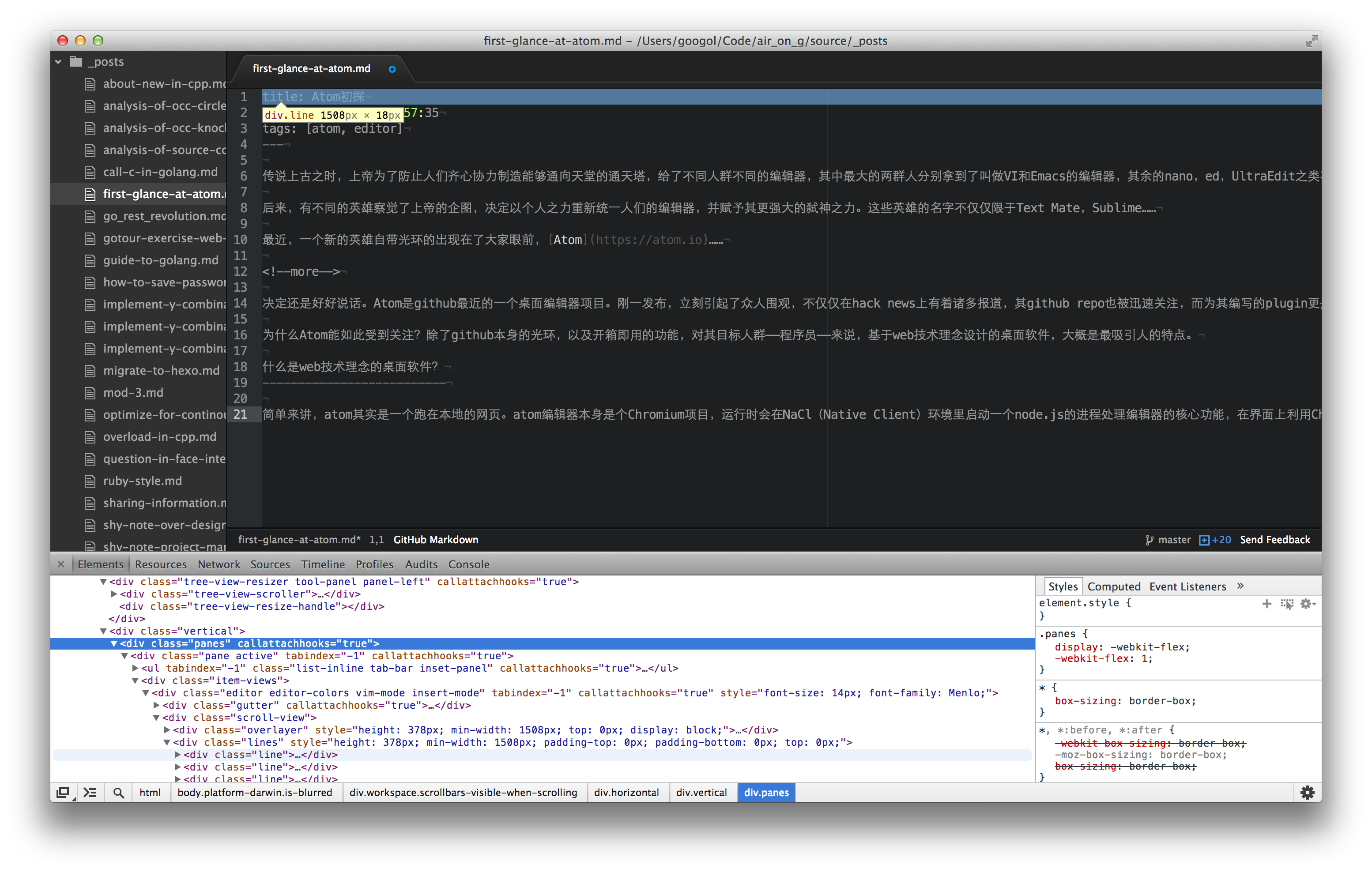
简单来说,Atom实际上是一个跑在本地的网页。Atom编辑器自己是个Chromium项目,运行时会在NaCl(Native Client)环境里启动一个node.js的进程处理编辑器的核心功能,在界面上利用Chromium显示由node.js支持的网页,并在页面上为使用者提供功能。目前在Atom的界面上,还能够随时用Chromium的快捷键cmd+alt+i来打开控制台,查看整个Atom程序的页面布局:github

因为Atom的界面自己就是网页,那么主题这种表现层的东西就交由css完成。实际上,Atom的主题确实就是一段css代码,好比默认主题atom-dark-ui。使用node.js来提供后台服务,也让Atom的功能插件能够从前到后都使用javascript一种语言搞定。web
以css和javascript做为基础,大大简化了为Atom开发的门槛,只要有web的编程基础,再加上好的创意,就能为Atom编写插件。这也能解释从Atom发布到如今不长的时间里,Atom的package数量就快速增加,覆盖了各个领域(参见package页面)。npm
实际使用
因为Atom还在邀请使用的阶段,若是尚未的同窗,请发挥本身的人脉,或者善用Google,找到安装包。目前的安装包彷佛只有Mac上的版本……
打开Atom,第一感受是……咋和Sublime这么像?除了默认字体是Monaco,而Sublime默认使用Menlo外,界面布局几乎彻底同样。顺手按下cmd+shift+p,不出所料的调出了命令面板(Command Palette)。在命令面板里键入install packages打开设置界面,嗯,终于有些不同了。Atom的设置界面长的更像一个网页,内容信息彻底超过Sublime以行为主的简单搜索。
设置界面的右侧列表里列出了Atom自带的全部package。简单浏览一下,各类语言支持全面,还有对git和markdown的支持,不愧是github的产品。比较有趣的模块是Metrics,点进去看一下,竟然是用Google Analytics来统计Atom的使用状况!
程序员会更喜欢使用命令行调用编辑器。点击Atom菜单,选择Install Shell Commands,就会在系统里安装atom和apm两个命令。atom命令能够在命令行启动Atom程序,并打开文件,apm则相似node.js的npm,是Atom的package管理程序。
与Sublime不一样,Atom会根据打开文件所在的目录,决定是否使用一个新的窗口打开文件。好比在目录A下打开文件a A> atom a,和目录B下打开文件b B> atom b,会打开两个Atom窗口,两个窗口的布局和右侧的目录视图都不一样,方便在多个项目间切换。
Atom内建对git的支持。若是打开的文件所在的目录是个git项目,会在右下角的状态行显示repo的分支,该文件和git repo上最后一个版本的差别,左侧的目录树也会显示哪些文件有改动,哪些文件是新增的。
Atom默认支持github的markdown预览。编辑markdown文件时,能够在命令面板里输入markdown preview,或者按ctrl-shift-m,就能够打开markdown的预览。不过这个预览只能显示已经存盘的文件内容,若是能实时显示编辑的文件内容该多好。Atom还支持github定义的```代码块,并根据代码内容作高亮:

点击Atom菜单下的Open Your Stylesheet,就能够打开编辑用户自定义的主题。好比,在打开的Stylesheet最后添加以下内容:
.editor .markup.underline.link.hyperlink {
color: #AAA;
text-decoration: underline;
}
就能够把程序注释里的url稍微高亮,并加上下划线。正好默认的Stylesheet第8行有个url,cmd-s存盘后就能看到效果。
Atom的配置文件却是颇有特点的选择了cson,而不是更通用的json。固然,cson彻底兼容json,把全部的配置看成json来写没有任何问题,甚至还不用拿着放大镜找哪一个数组的末尾多写了逗号这种恼人的状况。不过,总有人会讨厌这种混合着yaml和json的格式的。
感觉
我多想最后就写一句话:Atom就是好啊就是好!就是好啊就是好!就是好!
惋惜,这句话不是现实。
抛开实现还不稳定,常常遇到这样那样的小问题外,对Atom最大的不满,就是慢!这东西太慢了!Atom和Sublime打开的速度对比,让人想起当年Vi对比Emacs打开速度的优点。再有就是Atom编辑大文件实在力不从心,稍微上10k的文件就能感受到明显的延迟,这仍是在使用ssd的MacBook Pro上的状况。打开文件瞬间闪过没有任何高亮的代码,也是拜速度所赐。
相比Text Mate的沉沦和Sublime的拖沓,仍是相信github会对Atom很是上心,会尽量解决目前存在的问题。Atom社区也会很是活跃的产出各类package,解决不一样使用场景下缺失的功能,扩展Atom的能力。
若是你是程序员,或者是喜欢折腾的Geek,试试Atom吧。无论最终是否是使用Atom,你都会发现其独特的一面。
- 1. Atom 初识
- 2. Atom-shell 初接触. [Mac]
- 3. github神器--Atom编辑器初体验
- 4. Atom-shell 初接触. 次日[Mac]
- 5. atom初学者的学习(1)
- 6. atom
- 7. Atom
- 8. IP、UDP初探
- 9. GPUImage 初探
- 10. superset 初探
- 更多相关文章...
- • 探索Redis事务回滚 - Redis教程
- • 使用TCP协议检测防火墙 - TCP/IP教程
- • 适用于PHP初学者的学习线路和建议
- • Java Agent入门实战(一)-Instrumentation介绍与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Atom 初识
- 2. Atom-shell 初接触. [Mac]
- 3. github神器--Atom编辑器初体验
- 4. Atom-shell 初接触. 次日[Mac]
- 5. atom初学者的学习(1)
- 6. atom
- 7. Atom
- 8. IP、UDP初探
- 9. GPUImage 初探
- 10. superset 初探