与karma、angular的第一次亲密接触
首先要了解什么是karma,karma干吗用的,它的好朋友jasmine又是啥?这些文章能够帮助你:
karma干吗的?
angular与karma1
angular与karma2
看了以上几篇文章以后,咱们基本上就能够启动咱们最简单的一个karma测试例子了。而后咱们还要有webpack对吧:
karma-webpack插件
这些都配置好,咱们的karma配置文件就成了这个样子:javascript
// Karma configuration
// Generated on Sun Dec 04 2016 19:19:27 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({ // base path that will be used to resolve all patterns (eg. files, exclude) basePath: '', // frameworks to use // available frameworks: https://npmjs.org/browse/keyword/karma-adapter frameworks: ['jasmine'], // list of files / patterns to load in the browser files: [ 'test/**/*.js' ], // list of files to exclude exclude: [ ], // preprocess matching files before serving them to the browser // available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor preprocessors: { 'test/**/*.js': ['webpack','coverage'] }, // test results reporter to use // possible values: 'dots', 'progress' // available reporters: https://npmjs.org/browse/keyword/karma-reporter reporters: ['progress','coverage'], // web server port port: 9876, // enable / disable colors in the output (reporters and logs) colors: true, // level of logging // possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG logLevel: config.LOG_INFO, // enable / disable watching file and executing tests whenever any file changes autoWatch: true, // start these browsers // available browser launchers: https://npmjs.org/browse/keyword/karma-launcher browsers: ['Chrome'], // Continuous Integration mode // if true, Karma captures browsers, runs the tests and exits singleRun: false, // Concurrency level // how many browser should be started simultaneous concurrency: Infinity, webpack: { module: { debug: true, module: { loaders: [ // nothing here yet! We'll add more stuff in Part 2 ] } } }, webpackServer: { noInfo: true // prevent console spamming when running in Karma! }, plugins: [ 'karma-chrome-launcher', 'karma-webpack', 'karma-jasmine', 'karma-coverage' ], coverageReporter: { type : 'html', dir : 'coverage/' } }) }
app.js中的内容php
var angular = require('angular');
var mamApp = angular.module("mamApp",[
require('angular-ui-router'),
require('./modules/listsModule.js'),
require('./modules/detailModule.js')
]);
mamApp.controller('mamAppModuleCtrl', function($scope,$http,$state,$stateParams) {
var listType = $stateParams.listType;
var state = $state.current.name;
$scope.listType = listType;
$scope.menuData = [
{
id:"appManage",
name:"应用管理"
}
];
});
test文件夹里写了一个testIndex.js。css
var angular = require('angular');
var mocks = require('angular-mocks');
var mamApp = require('../src/js/app.js');
describe("mamApp", function() {
var scope;
beforeEach(angular.mock.module('mamApp'));
beforeEach(angular.mock.inject(function ($rootScope, $controller) {
scope = $rootScope.$new();
$controller('mamAppModuleCtrl', {$scope: scope});
}));
it("menuData", function() {
expect(scope.menuData[0].id==="appManage").toBe(true);
});
it("listType", function() {
scope.listType="white";
expect(scope.listType=="white").toBe(true);
});
});
而后开跑,cmd里输入:karma start
ok,没问题,顺利运行。控制台打出两个绿色的success。
那我如今要测试listsModule这个子模块了,它是app的依赖模块,想固然的代码写成这样:
新建一个文件:testListModule.jshtml
var angular = require('angular');
var mocks = require('angular-mocks');
var mamApp = require('../src/js/app.js');
describe("listsModuleWhite", function() {
var scope;
beforeEach(angular.mock.module('listsModule'));
beforeEach(angular.mock.inject(function ($rootScope,$http,$state,$stateParams,$controller) {
scope = $rootScope.$new();
$stateParams.listType="white";
$controller('listsModuleCtrl', {$scope: scope,$http:$http,$state:$state,$stateParams:$stateParams});
}));
it("when listType is white scope.listType should be white", function() {
expect(scope.listType==="white").toBe(true);
});
it("when listType is white btnsShow should be false", function() {
expect(scope.btnsShow).toBe(false);
});
it("when listType is white scope.colNames[1].html should be 版本号", function() {
expect(scope.colNames[1].html==="版本号").toBe(true);
});
});
运行起来报错。。。一个是报屡次引用angular的错误,另外老是报找不到的stateprovider,通过错误分析应该改为这样:java
describe("listsModuleWhite", function() {
var scope;
beforeEach(angular.mock.module('mamApp'));//注意这行
beforeEach(angular.mock.module('listsModule'));
beforeEach(angular.mock.inject(function ($rootScope,$http,$state,$stateParams,$controller) {
scope = $rootScope.$new();
$stateParams.listType="white";
$controller('listsModuleCtrl', {$scope: scope,$http:$http,$state:$state,$stateParams:$stateParams});
}));
it("when listType is white scope.listType should be white", function() {
expect(scope.listType==="white").toBe(true);
});
it("when listType is white btnsShow should be false", function() {
expect(scope.btnsShow).toBe(false);
});
it("when listType is white scope.colNames[1].html should be 版本号", function() {
expect(scope.colNames[1].html==="版本号").toBe(true);
});
});
注意这行:webpack
beforeEach(angular.mock.module('mamApp'));
把它加在子模块的实例化以前。就解决了哪些unknown provider的错误。
那么好,咱们继续写一个文件测试DetailModule,固然是模仿前一个写成这样:angularjs
describe("detailModuleWhite", function() {
var scope;
beforeEach(angular.mock.module('mamApp'));
beforeEach(angular.mock.module('detailModule'));
beforeEach(angular.mock.inject(function ($rootScope,$http,$state,$stateParams,$controller) {
scope = $rootScope.$new();
$stateParams.listType="white";
$controller('detailModuleCtrl', {$scope: scope,$http:$http,$state:$state,$stateParams:$stateParams});
}));
it("when listType is white scope.listType should be white", function() {
expect(scope.listType==="white").toBe(true);
});
it("when listType is white params should be ...", function() {
expect(scope.params.deviceNum).toBe(0);
expect(scope.params.backBtnName=="返回白名单列表").toBe(true);
});
});
而后又报错,说angular undefined。
仔细分析了一下,各类方法都测了一遍,最后发现是代码执行顺序错误了。Detail这个文件应为名字开头是D,先于Index(开头是I)文件运行了。因此我就把“Index”文件改了个名字叫“1ndex”,这样代码又顺利运行了。
而后仔细回想了一下,配置文件里,files配置的是一个array,并且是有顺序的。因此我把index文件名改回来,把karma.config.js的内容稍微改一行:web
files: [
'test/index.js','test/modules/**/*.js'
],
除了index.js,其余要测试的文件都放到modules文件夹内。
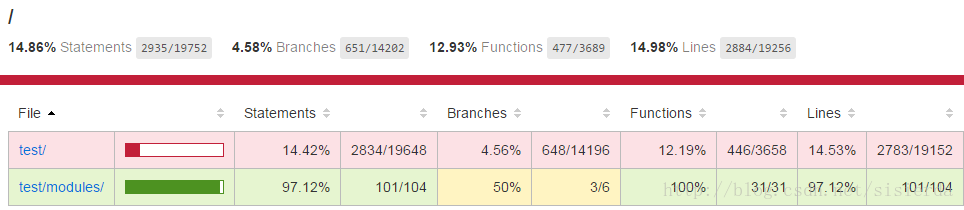
同时为了让coverage分析准确,把index.js的内容改成:sql
var angular = require('angular');
var mocks = require('angular-mocks');
var mamApp = require('../src/js/app.js');
实际的测试内容代码,放到一个新建的testMamApp.js文件内,再把这个文件放入modules文件夹内。弄完之后的结构以下:
test:.
│ Index.js
│
└─modules
testDetailModule.js
testListModule.js
testMamApp.js
好了,这样karma就能够陪伴咱们一块儿愉快的开发了。 
- 1. 与MongoDB的第一次亲密接触
- 2. 与JMeter的第一次亲密接触
- 3. 与postman的第一次亲密接触
- 4. 第一次与前端亲密接触
- 5. 与MySQL第一次亲密接触
- 6. XCode之第一次亲密接触
- 7. androidpn第一次亲密接触
- 8. v-charts 第一次亲密接触
- 9. 和webshell第一次亲密接触
- 10. Idea 第一次亲密接触
- 更多相关文章...
- • 第一个MyBatis程序 - MyBatis教程
- • 第一个Hibernate程序 - Hibernate教程
- • Java Agent入门实战(一)-Instrumentation介绍与使用
- • Docker容器实战(六) - 容器的隔离与限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 与MongoDB的第一次亲密接触
- 2. 与JMeter的第一次亲密接触
- 3. 与postman的第一次亲密接触
- 4. 第一次与前端亲密接触
- 5. 与MySQL第一次亲密接触
- 6. XCode之第一次亲密接触
- 7. androidpn第一次亲密接触
- 8. v-charts 第一次亲密接触
- 9. 和webshell第一次亲密接触
- 10. Idea 第一次亲密接触