【react进阶】【redux源码分析】01. (入门篇) 经过简单原生js代码实现redux数据响应式
想要把源码掰开揉碎,咱们先从观察者模式一点一点分析
具象化一下,最多见的例子,咱们平时都订阅过公众号对吧,你订阅了某个公众号后,当你订阅的公众号发布什么通知或推文,你这边就会收到。你做为一个观察者,订阅后,css
文章地址:https://shudong.wang/article/111html
源码中的


咱们先用原生代码实现一个观察者模式
建立一个工厂函数 createStore
返回三个函数
getState 获取状态 dispatch 用来触发Action subscribe 订阅
createStore 工厂函数
const createStore = (reducer) => {
let state;
let listeners = [];
// 纯函数返回当前的state
const getState = () => state
// 定义一个dispatch 用来触发action
const dispatch = (action) => {
//经过调用传进来的reducer函数来修改state
//返回新的状态并赋值给state
state = reducer(state, action);
}
//订阅状态
const subscribe = function (data) {
//先把此监听 加到数组中
listeners.push(data);
//返回一个函数,当调用它的时候将此监听函数从监听数组移除
return function () {
listeners = listeners.filter(v => v != data);
}
}
//初始化的时候 调用一次dispatch给state赋一个默认值
dispatch({ type: 'stark' }) // 初始化全局状态
// 返回三个方法
return {
getState,
dispatch,
subscribe
}
}
建立一个 reducer
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 1
case 'MIN':
return state - 1
default:
return 10
}
}
应用建立 store
let store = createStore(reducer);
获取状态
const init = store.getState()
把数据渲染到界面上
const render = () => {
document.body.innerText = store.getState()
}
订阅
store.subscribe(render);
调用 render();
render();
定义类型
let INCREASE_ACTION = { type: 'INCREMENT' };
点击文档触发一个Action
document.addEventListener('click', function (e) {
//触发一个Action
store.dispatch(INCREASE_ACTION);
})
有问题继续留言
源码地址:
http://github.com/wsdo/redux.gitgit
经过这个例子,咱们慢慢理解redux 会有一个初步认识
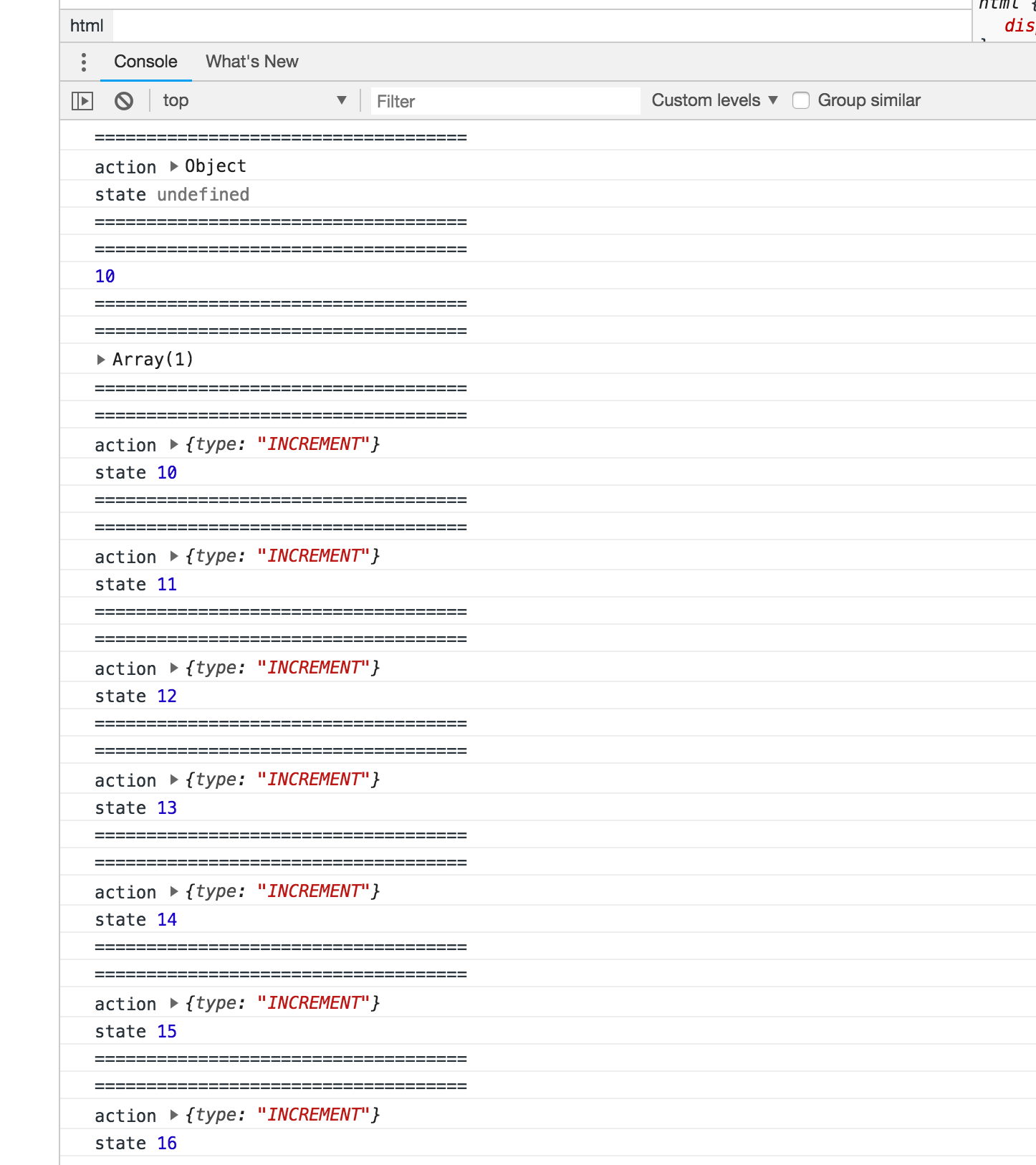
把下面总体代码运行,慢慢体会,点开控制台看结果

能够把下面代码复制 到一个HTML 文件里面来,本身运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/babel-polyfill/7.0.0-beta.44/polyfill.min.js"></script>
</head>
<body>
</body>
<script>
const createStore = (reducer) => {
let state; // 定义存储的state
let listeners = [];
const getState = () => state;
const dispatch = (action) => {
console.log('====================================')
console.log('action', action)
console.log('state', state)
console.log('====================================')
state = reducer(state, action);
// listeners.forEach(listener => listener());
}
const subscribe = function (listener) {
listeners.push(listener);
console.log('====================================')
console.log(listeners)
console.log('====================================')
return function () {
listeners = listeners.filter(v => v != listener);
}
}
dispatch({ type: 'stark' }) // 初始化全局状态
return {
getState,
dispatch,
subscribe
}
}
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 1
case 'MIN':
return state - 1
default:
return 10
}
}
let store = createStore(reducer);
const init = store.getState()
console.log('====================================')
console.log(init)
console.log('====================================')
//把数据渲染到界面上
const render = () => {
document.body.innerText = store.getState()
}
// 订阅
store.subscribe(render);
render();
var INCREASE_ACTION = { type: 'INCREMENT' };
document.addEventListener('click', function (e) {
//触发一个Action
store.dispatch(INCREASE_ACTION);
})
</script>
</html>
相关文章
- 1. React-Redux源码分析
- 2. React-redux源码分析
- 3. 经过了解 Redux 简单源码,掌握 Redux 数据流原理
- 4. react-redux的源码分析
- 5. 20行代码实现redux,50行代码实现react-redux
- 6. Redux 入坑进阶 - 源码解析
- 7. Redux之react-redux简单项目入门
- 8. Redux源码简析
- 9. react-redux源码分析及实现原型(上)
- 10. redux真的不复杂——第二篇:react-redux源码分析
- 更多相关文章...
- • Markdown 代码 - Markdown 教程
- • Eclipse 代码模板 - Eclipse 教程
- • Java Agent入门实战(二)-Instrumentation源码概述
- • TiDB 在摩拜单车在线数据业务的应用和实践
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息
