heX 用前端技术开发桌面应用软件(网易出品)
heX,一个容许你采用前端技术(HTML,CSS,JavaScript)开发桌面应用软件的跨平台解决方案。是你开发桌面应用的一种新的选择,意在解决传统桌面应用开发中繁琐的UI和交互开发工做,使其变的简单而高效。特别适合重UI,重交互的桌面应用软件。html

1、项目背景
近几年,移动应用和web2.0大行其道,相比之下,传统桌面应用程序开发显得相对冷清(包括该领域技术人才的后继力量),但在一些场景下,它依然有其不可替代的优点。探索中咱们尝试了一种新的办法,并给它取名heX,将HTML5和Node.JS的技术优点,应用于桌面应用程序开发,使得工做变得简单而高效。前端
2012年先后,一位研发工程师(外号6哥,精通web前端和桌面应用开发),前后参与了两个传统桌面应用程序UI改版工做(有道云笔记和有道词典),任务是把软件界面中部分区域的浏览器渲染引擎,由IE内核替换为webkit,在这个过程当中,有一种强烈的欲望:把整个软件界面的渲染都交由浏览器引擎来完成,这样一来,UI和交互部分均可以用前端技术来实现,那么,开发过程将变的简单许多,而客户端开发人员的主要精力也可放在业务逻辑上,何乐而不为!node
为此,咱们作了大量的调研,经反复尝试,最终肯定经过整合Chromium和Node.JS,来解决桌面应用开发中遇到的大量繁琐的UI和交互开发工做。期间,发现一款相似的开源项目node-webkit,调研的结论是它暂时还没法用于正式的项目,因此,于2012年6月,咱们正式成立一人开发小组(确实够小),经3个月的努力,终有小成,现已经应用于有道词典最新版。web
简要介绍下选择Chromium和Node.JS的缘由,同时,也在这里对他们表示感谢。chrome
选择Chromium,是由于它对HTML5的支持很是优秀,其内嵌的V8引擎,更是业内效率最好的JavaScript脚本引擎之一,且其项目开源,又有专门的社区和团队维护,做为UI渲染引擎,它是不二之选,体验上,你能够试用下google chrome浏览器,基本一致。json
选择Node.JS,是由于开发桌面应用,本地资源操做是必备的能力,这方面JavaScript无能为力,而Node.JS则很好的解决了这个问题,它使得JavaScript操做本地资源变的毫无障碍。另外一方面,Node.JS核心也是采用V8引擎,使得其与Chromium的整合变得更瓜熟蒂落。segmentfault
2、用heX开发桌面应用的优点
HTML5这几年很火,在成熟产品中的应用却极少,受各浏览器和平台的软/硬件性能问题的限制,总体感受老是难以舒展(用的不踏实),具体缘由网上能够找到一大堆,这里列举一个移动web app相关的,中英对照版,推荐抽空看一看:windows
英文版:http://sealedabstract.com/rants/why-mobile-web-apps-are-slow/api
中文版:http://www.cnblogs.com/codemood/p/3213459.html浏览器
尽管如此,HTML5的优点依然很明显,普及程度也正逐年提升,咱们对它的将来信心十足。好东西,都值得咱们主动去尝试,heX作的一个事情,就是提早把它应用于桌面应用开发,而不用顾忌它的兼容性和平台性能问题(PC性能过剩)。
用HTML5开发桌面应用,到底有什么样的优点呢?这里列举几项:
精准还原UI设计。如今客户端软件UI设计用native方式来实现的成本愈来愈高,对HTML5来讲却很容易,对后续的维护也很是的友好;
用户体验。若是你不清楚HTML5所能作到的体验效果,能够看看Chrome Experiments;
开发调试便利。heX保留了开发者工具(Chrome Developer Tools),让你在开发调试过程当中,就如同web开发同样便利;
学习成本。相比传统桌面应用开发,web技术的入门成本明显偏低,你不用担忧团队成员的离开,而苦于寻找后续开发力量。
桌面应用开发,本地资源操做能力必不可少,Node.JS提供了丰富的自带API,让你免于逐个封装C++实现,就能在heX环境下的html页面中直接使用,如:本地文件系统操做,二进制数据处理,方便的建立子进程等等,详见Node.JS API DOCS。
在桌面应用开发中用Node.JS的好处(一部分来自于heX的努力):
直接用JavaScript对本地资源进行操做,相比C/C++,你无需编译,即写即用;
页面交互逻辑,窗体行为操做,与C++通讯,用JavaScript都能搞定,开发一个桌面应用,你无需在语言之间来回切换;
Node.JS丰富的第三扩展,你均可以直接使用,无需从零开始;
继承于Node.JS优秀的扩展能力,以及它所遵循的commonjs规范,代码管理也将变的方便和易于控制。
从技术角度来说,选择一个新生事物,咱们持谨慎态度,须要通过充分的调研,考虑的因素众多,好比:性能,用户体验,开发效率,是否有团队在维护,文档是否完备,是否开源(若是是商业用处,还需考虑它的开源协议)等等。
而heX做为桌面应用开发的一种新的选择,它在这些方面的表现如何呢?前面已经讲到一些,这里再补充几点:
性能和体验,heX的基础由Chromium和Node.JS整合而成,整合后这二者的性能表现不受影响,体验方面,你能够参考google chrome浏览器,基本保持一致;
开发效率,若是你有过web前端开发经历,如今仅要求你支持最新版的chrome浏览器,你以为如何?睡着了都能笑醒的事,heX作到了;
heX即将开源,请你们关注 http://hex.youdao.com 和 @yoduao_hex
一种东西,只能解决一方面的需求,heX亦非万能,亦有它适合的使用场景,最适合重UI、重交互的桌面应用,好比即将推出的新版有道词典(亿级桌面应用软件)beta版,就是采用heX做为其界面的解决方案。
3、如何用heX开始一个桌面应用程序
采用heX开发桌面应用程序,有两种方式:
直接基于heX作开发,针对web前端开发者,不要求桌面应用开发经验;
以模块形式引入到如今桌面工程中,针对传统桌面应用开发者,适合有必定历史的项目,或仅在界面中局部区域支持便可的项目。
无论采用哪一种方式,开发过程都很简单,这里就第一种方式,从零开始,一块儿来制做一个 hello word,以下:
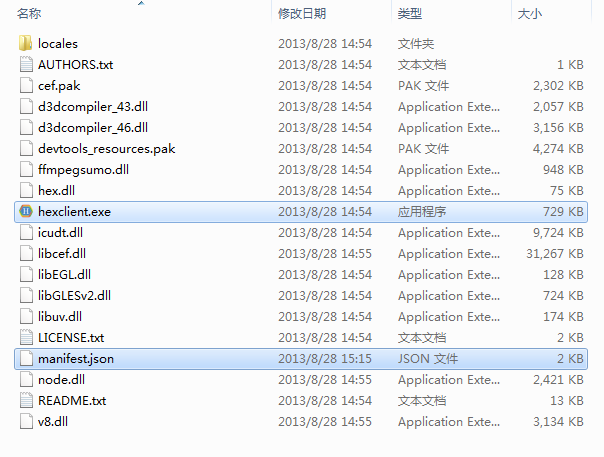
一、下载heX二进制包,解压到本地,打开后目录结构以下图所示,其中“hexclient.exe”是主程序文件,双击便可运行heX,“manifest.json”是heX的配置文件,可配置入口文件,窗口初始大小、位置等信息

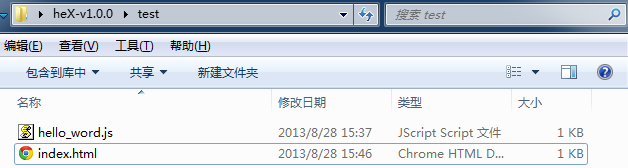
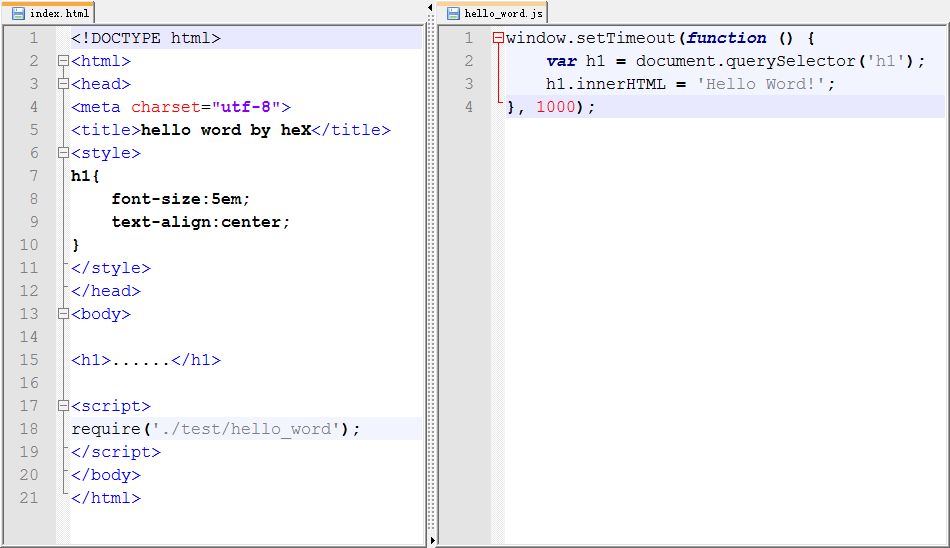
二、建立一个用于写hello word程序的测试目录“test”,同时在其中新建html、js文件,以下图所示


三、修改manifest.json文件,入口改成test/index.html,以下图所示

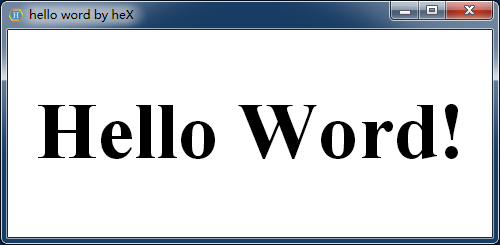
四、双击 hexclient.exe,运行,一秒后界面由“……”变为“Hello
Word!”,以下图所示,到此为止,一个简单的桌面应用就搞定了

正式产品案例:目前已经应用于新版有道词典(亿级桌面客户端软件)beta版,下图的整个界面和交互都是基于heX实现,欢迎下载体验:http://download.ydstatic.com/cidian/static/6.0/20130812/YoudaoDict.exe

了解更多heX信息欢迎微博@youdao_hex 或访问http://hex.youdao.com
- 1. 如何使用前端技术开发一个桌面跨端应用
- 2. heX:用HTML5和Node.JS开发桌面应用
- 3. heX——基于 HTML5 和 Node.JS 开发桌面应用
- 4. HTML5开发桌面应用:选择node-webkit仍是有道heX
- 5. node 桌面应用开发
- 6. Web前端NW.js开发桌面应用教程
- 7. 用“MEAN”技术栈开发web应用(一)AngularJs前端架构
- 8. Flutter开发桌面应用-第一个windwos桌面应用
- 9. go开发桌面应用源码_go Socket_golang Socket_golang开发桌面应用源码_go客户端服务端
- 10. NBuilder 1.1.2 LTS 正式发布, 使用WEB技术就能开发桌面应用!
- 更多相关文章...
- • 网站主机 技术 - 网站主机教程
- • Maven Web 应用 - Maven教程
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
- • PHP开发工具
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 如何使用前端技术开发一个桌面跨端应用
- 2. heX:用HTML5和Node.JS开发桌面应用
- 3. heX——基于 HTML5 和 Node.JS 开发桌面应用
- 4. HTML5开发桌面应用:选择node-webkit仍是有道heX
- 5. node 桌面应用开发
- 6. Web前端NW.js开发桌面应用教程
- 7. 用“MEAN”技术栈开发web应用(一)AngularJs前端架构
- 8. Flutter开发桌面应用-第一个windwos桌面应用
- 9. go开发桌面应用源码_go Socket_golang Socket_golang开发桌面应用源码_go客户端服务端
- 10. NBuilder 1.1.2 LTS 正式发布, 使用WEB技术就能开发桌面应用!