Android之Activity设置主题背景后AlertDialog的背景随之改变的问题
在制做App的闪屏页时若是你仔细观察就会发现,每次你在手机桌面点击图标启动应用时会先出现一个白色背景(也就是咱们一般所说的白屏),而后才会跳转到闪屏页。就像这样:java

关于如何解决启动时的白屏问题,你们能够参考这篇博客:
Android App 启动页(Splash)黑/白闪屏现象产生缘由与解决办法。解决的方法很简单,就是在SplashActivity的主题中将背景设置成给闪屏页同样的图片:android
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:background">@drawable/splash_bg</item>
</style>
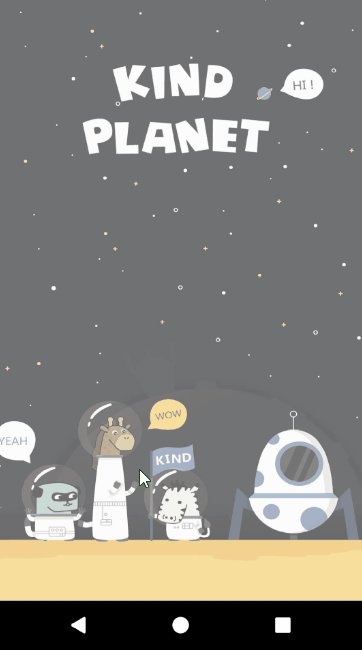
而后在清单文件中将SplashActivity的theme设置成android:theme="@style/SplashTheme"便可。下面就是去除白屏后的效果:segmentfault

在实际项目中,应用每每会在刚启动时检测是否有新的版本,若是有的话就会弹出一个提示对话框询问用户是否须要更新,或者直接强制用户更新。对话框咱们选用系统原生的AlertDialog就好(为了兼容低版本最好选择v7包下),但我我的更喜欢将其封装到DialogFragment中,代码以下:ide
public class UpdateDialog extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("检测到新版本啦!");
builder.setMessage("一、优化了UI细节;\n二、修复了一大波的bug");
//当即更新按钮
builder.setPositiveButton("当即更新", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//这里执行更新操做
Toast.makeText(getActivity(), "执行更新操做", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
//稍后再说按钮
builder.setNegativeButton("稍后再说", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//跳转到首页
SplashActivity activity = (SplashActivity) getActivity();
activity.toMainPage();
dialog.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
//修改按钮颜色,必须在show方法以后调用
dialog.getButton(AlertDialog.BUTTON_POSITIVE).setTextColor(Color.BLUE);
dialog.getButton(DialogInterface.BUTTON_NEGATIVE).setTextColor(Color.RED);
return dialog;
}
}
固然,版本更新的逻辑不可能这么简单的,咱们这里只是简单地先显示一个对话框。DialogFragment的显示很简单,只需调用一句代码:优化
new UpdateDialog().show(getFragmentManager(),"VersionUpdate");
运行以后,发现AlertDialog的样式变得十分诡异:ui

若是没有左上角的文字,我几乎就看不出它是个对话框了。明明咱们用的就是原生的AlertDialog,为何会变成这副模样呢?spa
还记得咱们前面为了解决启动时白屏在Activity的样式中将background设置成了闪屏页背景图片吗?如今对话框的背景也是这张图片,怎么这么巧?去掉SplashActivity的样式SplashTheme中的<item name="android:background">@drawable/splash_bg</item>,再次运行就会发现,对话框的背景变成了白色,这正是咱们想要的样式:.net

如今看来,在Activity中修改主题样式的背景也会影响到其余控件的背景的,这里的AlertDialog的背景就被强制变成了闪屏页的图片。那么有什么办法既能够解决启动白屏,又能保留住Dialog自身对话框的吗?3d
通过个人实践,发如今代码中设置Dialog的背景没有效果,必须在样式中去设置,咱们能够给AlertDialog设置一个style:code
<style name="UpdateDialogStyle" parent="@android:style/Theme.DeviceDefault.Light.Dialog.NoActionBar.MinWidth">
<!--该行代码就是设置AlertDialog的背景-->
<item name="android:background">@android:color/white</item>
</style>
这里咱们就单独将对话框的背景设为白色,要注意的是必定要选择好继续的样式,也就是@android:style/Theme.DeviceDefault.Light.Dialog.NoActionBar.MinWidth。从它的名字就能够看出它有以下的做用:
- Light表示它是浅色主题,也就是对话框的Title和Message文字颜色会是黑色的;
- NoActionBar则去除了顶部的标题栏;
- MinWidth保证了它具备最小宽度,不会缩成一团。
回到UpdateDialog中,设置AlertDialog的样式就能够了:
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity(), R.style.UpdateDialogStyle);
全部的代码都已经在文章中体现了,源码就不放了。但愿可以对你们有所帮助,少踩一些坑。
- 1. Flex4之后Menubar背景设置问题
- 2. Eclipse背景主题设置
- 3. codeblocks设置背景主题
- 4. VS2017设置背景主题
- 5. 改变jupyter notebook的主题背景
- 6. 更改Android Studio的主题背景
- 7. PDF背景编辑之设置背景颜色以及改变背景
- 8. Android Studio设置主题背景&背景图片&字体
- 9. Android 主题背景颜色设置
- 10. VSCode改主题背景
- 更多相关文章...
- • ionic 背景层 - ionic 教程
- • jQuery Mobile 主题 - jQuery Mobile 教程
- • 互联网组织的未来:剖析GitHub员工的任性之源
- • PHP Ajax 跨域问题最佳解决方案
-
每一个你不满意的现在,都有一个你没有努力的曾经。