GraphQL and Relay 浅析
Facebook 在去年夏天公布了 GraphQL,就像往前端深潭砸下了一颗巨石,人们都被水声吸引到了湖边,观望是否会出现什么,有些人期待,有些人猜疑。过了半年多,社区已经慢慢的摸清这个石头的材质,本文但愿在你入门 GraphQL 和 Relay 的过程当中能帮你清除一些障碍。前端
GraphQL
GraphQL 是在 Facebook 内部应用多年的一套数据查询语言和 runtime。
初次入门者建议先把官网的资料都读一遍,难度不大(specification 和 API 能够后面再看)。node
GraphQL 包括什么
类型系统 - GraphQL 是强类型语言,强类型虽然写时会稍微累点,但就不用写一堆类型检测的代码了;react
验证 - GraphQL 提供机制对你的语法和请求作必定层度的校验;git
introspection - 一个让你能经过几行代码就能了解整个资源提供方的细节的 API。github
GraphQL 优点
官网已经列举了,我用更简练的语言描述下。数据库
GraphQL 与 REST
同类型协议目前最出名的是 REST,特色是资源可定位,使用 HTTP verbs。REST 具体应该怎么写有不少争议,但简单的例子是没有争议的:express
GET /users/1
REST 优势是简单明了,缺点也是太简单明了,致使语法可扩充性不强。
咱们来看看 GraphQL 官网是怎么和 REST 对比的:后端
语法灵活数组
GraphQL 只须要一次请求就可以得到你全部想要的资源。这里举一个和 REST 对比的例子 让你们有直观的认识。浏览器
如今,我想获取id为1的用户的名字,年龄和他全部朋友的名字
GraphQL 实现的方案:
{
user(id: 1) {
name
age
friends {
name
}
}
}
REST 实现的方案:
GET /users/1 and GET /users/1/friends
或
GET /users/1?include=friends.name
发现区别了吗?用 REST 要不就发屡次请求,要不就得用一个不方便扩展的语法。
没有冗余
往后扩充资源也没有冗余,你只会得到你想要的资源。仍是用上面的例子,若是 user 多了个属性 gender 会怎么样?
在 REST 的方案中,若是客户端不变,取到的结果是会多了 gender 属性,而在 GraphQL 方案中,客户端是不会获取到 gender 属性的。
强类型
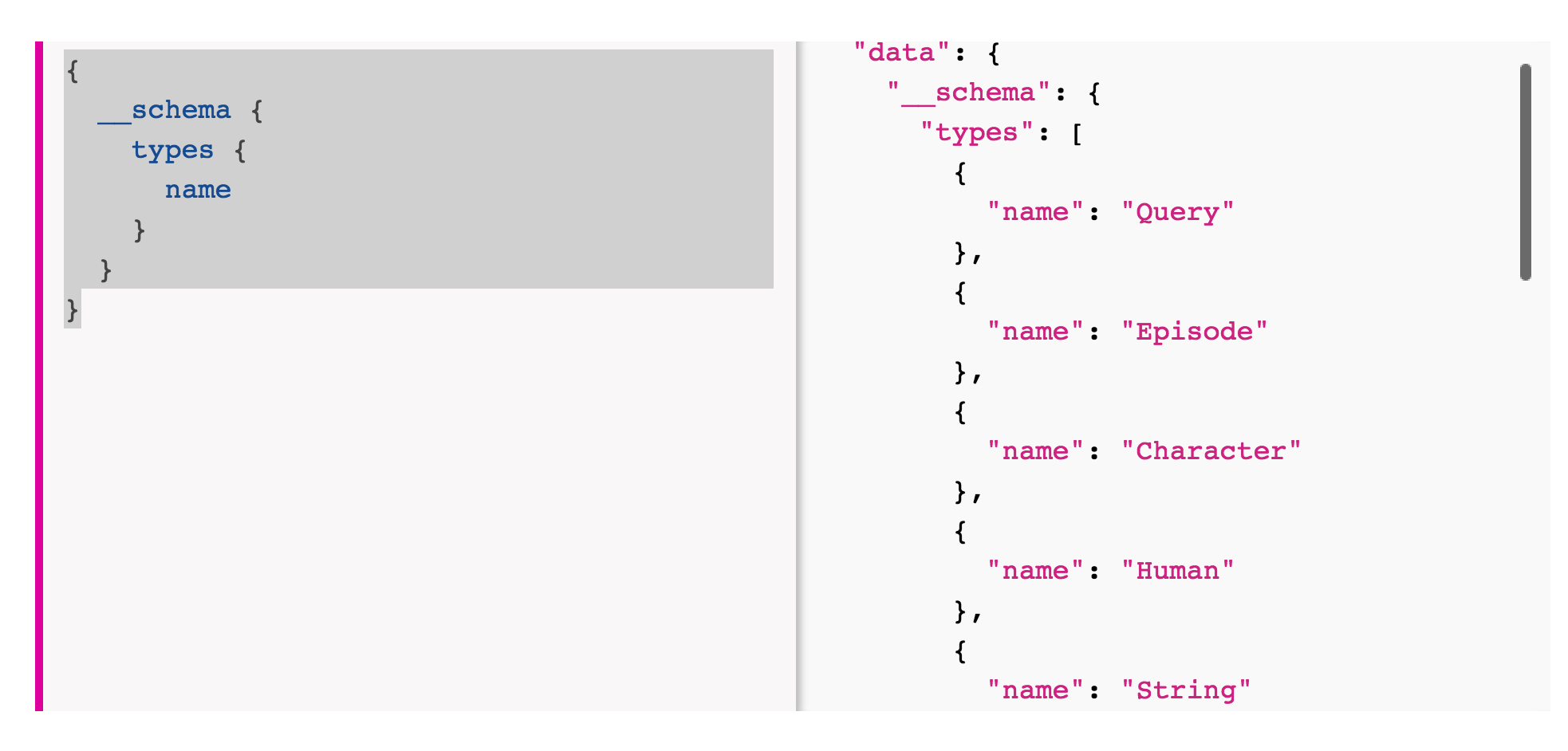
有 introspection 机制,代码即文档,方便快捷,而不须要去找这个 API 的说明文档在哪里,看个例子:
自定义 schema
不必像 REST 这样固定且通用的语法。
其余专有方案(Ad Hoc Endpoints)
和专有方案对比:
专有方案每一个接口都本身定义获取数据,后端代码不能获得重用;
和 REST 对比的第二点同样;
每一个接口的数据不能复用;
对比其余现有的专有方案,要么没有强类型,要么没有 GraphQL 这么昂贵,并且前面3点也仍是没有解决。
与图数据库的关系
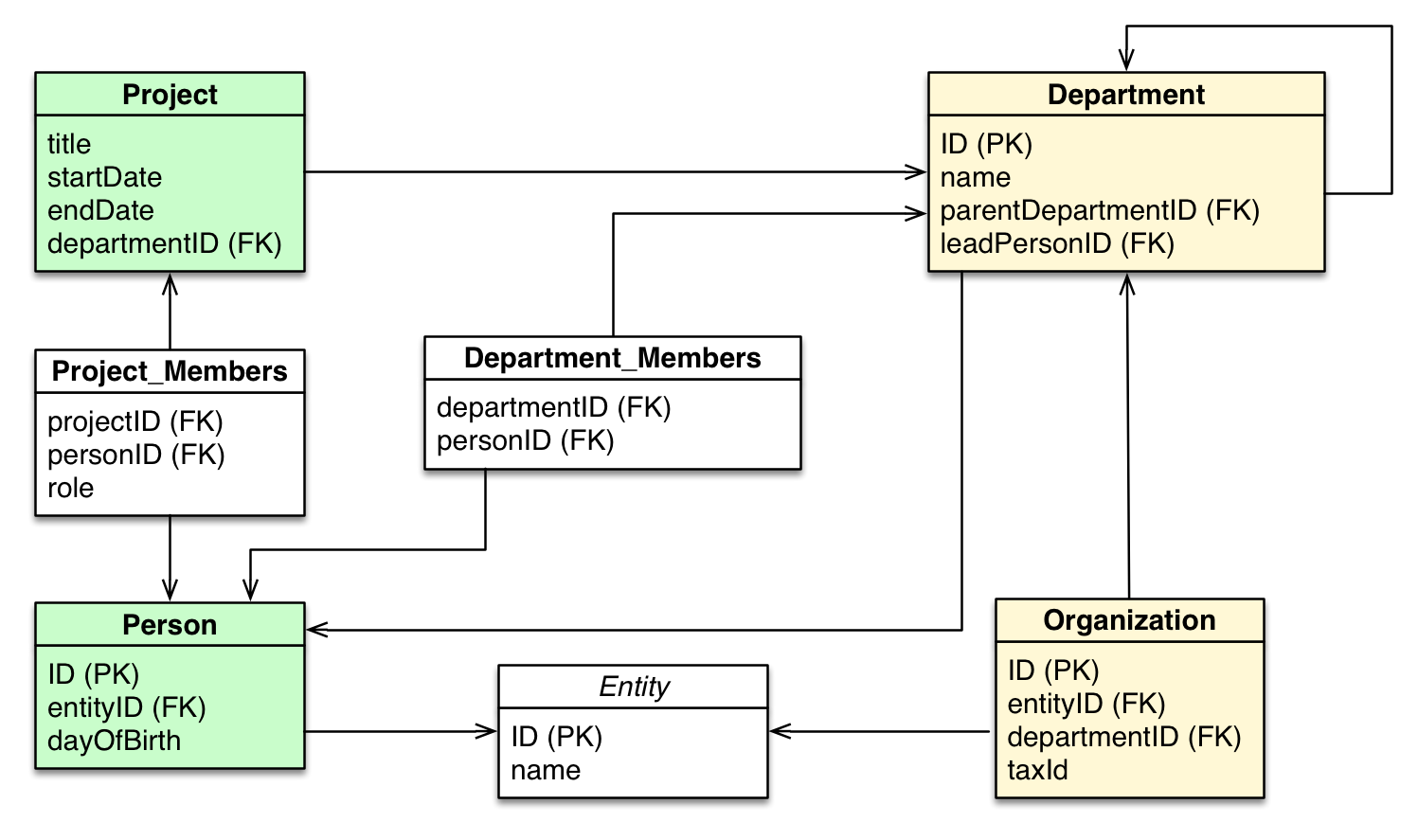
首先,介绍下什么是图数据库,能够参考neo4j的介绍,一图胜千言:

上边是关系数据库,下边是图数据库。
GraphQL 为何有 Graph,是由于它的 query 是以图的形式来组织的:
user
┖-OWNS-> playlist
┖-CONTAINS-> track
┖-LIKED_BY-> users
GraphQL 并不要求后台必定要是图数据库,关系数据库也能够,它只是一套查询数据的语言而已。
DataLoader
Dataloader 是一个小工具,帮你把你的请求转成批量请求的形式,和 GraphQL 搭配的也挺好,看个例子:
query FetchPlaylist {
playlist(id: "e66637db-13f9-4056-abef-f731f8b1a3c7") {
id
name
tracks {
id
title
viewerHasLiked
}
}
}
这个 query 是要获取某个用户的歌单。
注意一个细节,这个 query 想获取每一个 track 的一些属性。咱们定义一下 Track 这个类型:
import {
GraphQLString,
GraphQLBoolean,
GraphQLObjectType
} from 'graphql';
export default new GraphQLObjectType({
name: 'Track',
description: 'A Track',
fields: () => ({
id: {
type: GraphQLString,
resolve: it => it.uuid
}
title: { type: GraphQLString },
viewerHasLiked: {
type: GraphQLBoolean,
resolve: (it, _, { rootValue: { ctx: { auth } } }) => (
(auth.isAuthenticated) ? it.userHasLiked(auth.user) : null
)
}
})
});
resolve 函数调用的是后端 API,注意这里的 it 就是 track 的对象。
咱们获取 viewerHasLiked 这个属性须要调用 it.userHasLiked (auth.user)。那么,个人歌单里有 50 首歌的话,就要调用 50 次it.userHasLiked(auth.user),这样访问数据库的性能是没法接受的。合理的想法是变成批量的。那要怎么作呢?这就是 DataLoader 发挥做用的时候了:
import DataLoader from 'dataloader';
import BaseModel from './BaseModel';
const likeLoader = new DataLoader((requests) => {
// requests is now a an array of [track, user] pairs.
// Batch-load the results for those requests, reorder them to match
// the order of requests and return.
})
export default class Track extends BaseModel {
userHasLiked(user) {
return likeLoader.load([this, user]);
}
}
在一个 event loop 里每次调用 dataloader,dataloader 会记下你的请求参数,在下次 event loop 的时候把这么屡次的请求参数变成一个数组提供你操做,你就能够拿这个数组对数据库执行批量的操做了。并且,它还对结果按你的请求参数进行了缓存,是居家必备的杀人利器。
安全性
或许有人有疑问,感受 GraphQL 把我所拥有的资源所有都暴露了,别人不仅一览全局,并且还能一次过所有拉下来,那还得了?
事实上,GraphQL 提供的资源不必定要和你数据库同样,由于它只是扮演中间层的角色,虽然也可能很像。因此,你要想好哪些资源能够被看。
至于获取,其实看到上面的例子里有这句 auth.isAuthenticated。
能够看到你能够在里面插入权限限制的。至于获取资源太多拖垮服务器?
Jacob Gillespie 提到一些思路:
对语句作 AST 分析,太复杂的就拒绝了;
作超时限制,对容量也能够作限制;
客户端记得要作 cache(如 Relay)。
Relay
Relay 是链接 GraphQL 和 React 的一座桥梁。不过,除了让 React 认识 GraphQL 服务器以外,它还作了什么呢?
建议先把官网的资料都读一遍,Relay 相对来讲比 GraphQL 复杂一些,并且文档并不详细(截至截稿时,Relay的版本是 v0.6.1),也缺失了关于 graphql-relay 库的详细介绍,扫一遍后,结合本文最后的学习资料的代码加深理解。
Relay 怎么用?
使用 Relay 是要侵入先后端的:
在后端你得经过 graphql-relay-js 让 GraphQL schema 更适合 Relay;
在前端再经过 react-relay 来配合 React。
Relay 包括什么?
Relay 把关于数据获取的事情都接管过来,好比说请求异常,loading,请求排队,cache,获取分页数据。我这里重点讲一下如下几个方面:
client-side cache
Relay 获取数据固然离不开 cache,能够看到 GraphQL 再也不依赖 URL cache,而是按照 Graph 来 cache,最大的保证 cache 没有冗余,发最少的请求,我举一个例子:
好比下面这个请求:
query { stories { id, text } }
若是利用 URL 请求(好比说浏览器的 cache),那么这个请求下次确实命中 cache 了,那么假如我还有一个请求是:
query { story(id: "123") { id, text } }
看得出,下面这个请求获取的数据是上面请求的子集,这里有两个问题:
若是第一第二两个请求获取的数据不一致怎么办?
原本就是子集,为何我还要发请求?
这两个想法催生出来了 GraphQL 的解决方案:按照 Graph 来 cache,也就是说子集不须要再发请求了,固然你也能够强制发请求来更新局部或者整个 cache。
具体作法是经过拍平数据结构(相似数据库的几个范式)来 cache 整个 Graph。
view 经过订阅他须要的每一个 cache record 来更新,只要其中一个 record 更新了,也只有订阅了这个 record 的 view 才会获得更新。
最后,聊到修改,咱们能够看到 mutation 有个反直觉的地方是请求的 query 里包括了须要获取的数据。为何不直接返回你的修改影响的那些数据? 由于服务端实现这个太复杂了,有的时候一个简单的修改会影响到很是多的后台数据,而不少数据 view 是不须要知道它变化了。
因此,Relay 团队最后选择的方案是,让客户端告诉服务器端你认为哪些数据你想从新获取。具体到实现,Relay 采用的方案是获取 cache 和 fat query 有交集的部分,这样既更新了 cache,并且不在 cache 里的也不会获取。
Relay 的声明式数据获取
React 是按 Component 组织 view 的,最好的方式也是把 view 须要的数据写在 view。若是用常规的作法,view 负责本身的 Data-fetch,那么,因为 React 是一层一层的往里深刻 Component 的,那么也就意味着每一层 Component 都本身发请求去了,是不可能作到用一个网络请求来获取全部数据的。
因此,Relay 经过抽象出一个 container 的概念,让每一个模块提早声明本身须要的数据,Relay 会先遍历全部 container,组成 query tree,这样就达到了只使用一个网络请求的目的。
另外,经过声明式数据获取还能够更好的对组件约束,只能获取它声明的数据,而且 Relay 也能够作些验证。
graphql-relay-js
在看一些 React 和 Relay 协做的例子时,常常发现这个库的存在,这个库究竟是干什么的?
经过查看源码后发现,里面实际上是各类 helper 方法,负责生成一些 GraphQL 的类,为何须要这样作?其实,这是由于 Relay 提供的一些功能(好比 ID handling,分页)须要 GraphQL 服务器提供特定的代码结构。若是你要开发一个 GraphQL 的前端,就算它基于其余框架,基于其余语言,实现一个像 graphql-relay-js 所实现的 Relay-compliant 的 server 是颇有帮助的,好比graphql-go/relay。
babel-relay-plugin
Relay 的 container 依赖的数据资源是经过声明的,但客户端是不知道后端的数据结构的。为了让客户端了解整个后台结构,就要引入这个 bable 插件,这个插件经过读取服务端的 schema,就可让客户端正确理解它所须要的资源在服务端是长什么样的。
optimistic UI update
咱们看下例子:
<Relay.RootContainer
Component={ProfilePicture}
route={profileRoute}
renderLoading={function() {
return <div>Loading...</div>;
}}
renderFailure={function(error, retry) {
return (
<div>
<p>{error.message}</p>
<p><button onClick={retry}>Retry?</button></p>
</div>
);
}}
/>
能够看到在 Relay 里能够很简单的处理请求整个请求过程当中的 UI 变化。
总结
相信阅读本文的读者都是对这二者有必定兴趣的人,但在我上手以后,个人心情是复杂的。GraphQL 和 Relay 带来了一些优点,最重要的是能够一次性获取资源,看上去是将来之路,但这优点其实用些不优雅的方法来解决也没什么问题,但为了这些优点须要编写大量与业务逻辑无关的代码,让我真心忧虑它的路能走多远,相信看过一个官方的 TODOList的例子 的入门者很容易就能感受到。REST 如此简单,普及开来尚且用了几年,复杂好多倍的 GraphQL 的将来还任重而道远。
学习资料
GraphQL 和 Relay学习资源汇总:这里列举了比较全的相关学习资源,5颗星。
搭建你的第一个 GraphQL 服务器:这篇文章从0开始帮你搭建一个 GraphQL,比较浅,3颗星。
relay-starter-kit:这个例子简单的描述了 Relay 和 GraphQL 的关系,但没有 mutation,3颗星。
From rest to GraphQL:提到了rootValue,dataloader,讲了比较真实的例子,5颗星。
Relay 官方例子 TODOlist:比较完整的增删改查的官方例子,5颗星。
Unofficial Relay FAQ:这篇 FAQ 是 Facebook 员工写的,里面提到 Relay 是要取代 Flux,并且 routing 还在积极修改中。
相关的库
server:好比 express-graphql。
ORM:好比 graffiti。
facebook/dataloader。
adrenaline:React bindings for Redux with Relay。
react-router-relay:结合 react-router,介绍。
graphql-relay-js
babel-relay-plugin
- 1. GraphQL & Relay 初探
- 2. Flux再进化:Introducing Relay and GraphQL译
- 3. Relay GraphQL理解
- 4. GraphQL & Relay 实战
- 5. GraphQL 技术浅析
- 6. [转] Initial Impressions on GraphQL & Relay
- 7. graphql浅出
- 8. 浅析 及整体分析 Relay 源码
- 9. GraphQL What?and Why?
- 10. graphql-js 浅尝
- 更多相关文章...
- • XML DOM 解析器 - XML DOM 教程
- • Swift 析构过程 - Swift 教程
- • RxJava操作符(七)Conditional and Boolean
- • 互联网组织的未来:剖析GitHub员工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。