Hexo+Github搭建我的博客(二)——配置&主题

发布新的博客
既然博客已经搭建好了,那么不发几篇博文有就没有意义了,使用下面的命令来新建一篇叫作"brightloong"的文章。html
hexo new 'brightloong'
复制代码
命令执行以后,你会在你文件博客根目录的source/_post目录下找到你刚刚新建的md后缀的文件,好比个人是***F:\myblog\source_posts\brightloong.md***,hexo博客是使用markdown语法来书写的,若是不熟悉markdown语法能够快速的看一下markdown语法说明,或者是认识与入门Markdown,后者也有推荐一些不一样平台下使用的编辑Markdown的工具,本人使用的是Cmd Markdown,它既支持在线的编辑,也能够下载下来使用。生成的md文件打开以下:git
**注意:**在冒号后面必定要加上一个空格,不然在生成静态文件的时候会报错,而且也不能将其成功推送到github。github
---
title: brightloong #文章标题
date: 2017-02-24 12:03:12 #建立时间
tags: #文章标签,若是有多个标签可使用[1,2,3]的形式,还有其余形式本身摸索吧
---
#这以后是正文
复制代码
文章编写好以后,只用如下命令生成静态文件并推送到github上,执行完成后打开本身的博客页面,是否是发现刚刚编写的文章出现了;若是你想删除某一篇文章,那么在source/_post目录下找到对应的文章将其删除后,一样执行一下命令就OK了。web
hexo clean
hexo g
hexo d
复制代码
站点配置文件_config.yml
站点配置文件_config.yml是在你博客保存目录的根目录下,注意将它与主题配置文件进行区分,好比我保存的博客目录为***F:\myblog***那么我站点配置文件为***F:\myblog_config.yml***,我使用的主题是Next主题,因此个人主题配置文件为***F:\myblog\themes\next_config.yml***。下面我先介绍下站点配置文件,我将一些主要的配置作了注释,若是你想了解更多的配置的含义和做用,请访问Hexo官方教程查看。api
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: BrightLoong's Blog #博客的标题 subtitle: #子标题 description: Remember what should be remembered, and forget what should be forgotten.Alter what is changeable, and accept what is mutable. #博客描述,能够是一段你喜欢的话,也能够是你博客的描述,只要你开心就好。 author: BrightLoong #做者 language: zh-Hans #语言(我使用的是简体中文) timezone: #时区(默认使用电脑时间) ##之下的保持默认就好,没有什么须要更改的 # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' #and root as '/child/' url: https://brightloong.github.io root: / permalink: :year/:month/:day/:title/ permalink_defaults: # Directory source_dir: source #source目录 public_dir: public tag_dir: tags #标签目录 archive_dir: archives category_dir: categories #分类目录 code_dir: downloads/code i18n_dir: :lang skip_render: static/** #注意这个属性(跳过渲染),你暂时不用配置,我以后会讲到,这个也是我遇到的坑 ##之下的保持默认就好,没有什么须要更改的 # Writing new_post_name: :title.md # File name of new posts default_layout: post titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: # Category & Tag default_category: uncategorized category_map: tag_map: # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD time_format: HH:mm:ss # Pagination ## Set per_page to 0 to disable pagination per_page: 10 pagination_dir: page # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next #你设置的主题,接下来我会说到这个 # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repository: https://github.com/BrightLoong/BrightLoong.github.io.git branch: master 复制代码
主题更换
搭建本身的博客,最吸引人的莫过于那变幻无穷的主题了,你们能够在Hexo官网上看到无数漂亮、大方、简洁的主题。本人使用的是简洁的Next主题,你能够选择你喜欢的下载下来,将其解压放入themes目录中,好比个人目录是***F:\myblog\themes***,而后修改我在上面提到的站点配置文件中的theme属性,为你刚刚放入themes目录中文件的名字(最好是对解压文件修改一个名字,不然名字可能会比较长,我把我下载下来的主题改文了next),作完这些以后并不表明你完成了,你还须要参考你所下载的主题所说的配置步骤进行相关的配置,因为不一样的主题配置过程也尽不相同,你们根据本身下载的主题去配置,我在这里只说我使用的Next主题如何配置。浏览器
theme: next
复制代码
**注意:**从下面开始所说的都是Next主题的相关配置。bash
配置Next主题
若是你使用的和我同样,也是Next的主题,那么你最好仍是看官方提供Next使用文档,而且文档是中文版的,我也仅仅是讲一些容易被忽略的配置,以及我使用的配置,以及在使用过程当中遇到的问题;至于如何更换头像,添加分类和标签页面、切换主题样式(Next主题包含3中样式)之类的,你们仍是照着官方的作更好。微信
1. 配置网站图标
如何让网站前能显示本身想要的图标,我当时也是找了好久,最后发现是在主题配置文件(个人是F:\myblog\themes\next_config.yml)的最前面,有一个favicon属性,我把一个名字叫favicon.ico的图片放到了F:\myblog\source下,而后配置以下:markdown
favicon: /favicon.ico
复制代码

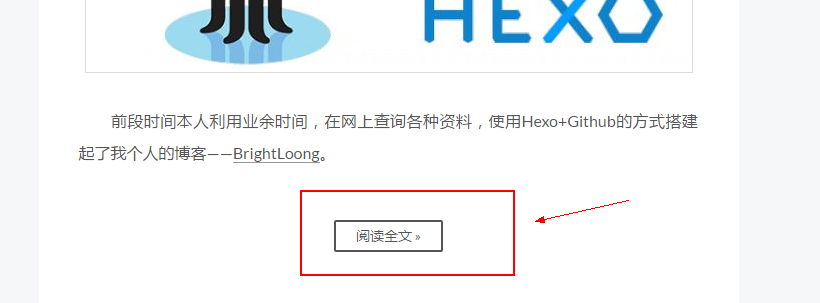
2. 首页显示阅读全文按钮
首页的文章是否是默认展开了,显示出了整篇文章,怎么才能显示出以下的阅读全文的按钮。 hexo

auto_excerpt:
enable: true #改写为true
length: 150 #默认展现的高度
复制代码
你也能够在本身的博文中添加***<!--more-->***来决定在首页展现到什么位置(我就喜欢用这种方式),这个标签后的内容就不会展现到首页啦。
3. 集成多说评论
登陆多说,登陆后在首页选择“我要安装”。建立站点,填写表单。多说域名 这一栏填写的便是你的 duoshuo_shortname,如图:

注意:新增字段的时候必定不要让字段前面有空格,不然会被认为是子字段,没法正确解析
#多说评论
duoshuo_shortname: brightloong #设置为红框中的值
复制代码
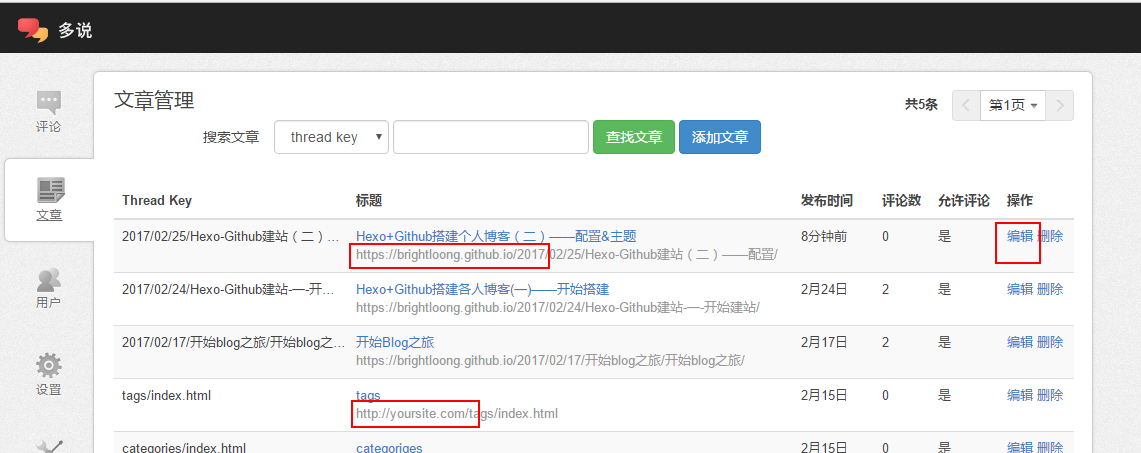
多说评论中能够开启热评文章,在站点配置文件中增长字段:
duoshuo_hotartical: true
复制代码
开启后你可能会发现点击热评文章并不能跳转到对应的网页,进入多说后台查看,发现原来网址不正确,那简单,点击编辑修改为正确的网址就OK了。

4. 阅读次数统计
次数统计又leancloud提供,请参考由由Doublemine 贡献提供的为Next主题添加阅读次数统计功能

5. 集成百度分享
分享功能的集成是最坑的没有之一,我大概花了半天多的时间查找各类方法才将其解决,这里我先说官网的配置:编辑 站点配置文件,添加字段 baidushare,值为 true。
baidushare: true #百度分享功能
复制代码
欢欢喜喜的打开本身的博客。咦!百度分享功能咋没有添加上啊。不急,听我慢道来。我在主题文件中发现一个文件
F:\myblog\themes\next\layout_partials\share\baidushare.swing,内容以下
{% if theme.baidushare.type === "button" %}
<div class="bdsharebuttonbox">
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_douban" data-cmd="douban" title="分享到豆瓣网"></a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
<a href="#" class="bds_tieba" data-cmd="tieba" title="分享到百度贴吧"></a>
<a href="#" class="bds_twi" data-cmd="twi" title="分享到Twitter"></a>
<a href="#" class="bds_fbook" data-cmd="fbook" title="分享到Facebook"></a>
<a href="#" class="bds_more" data-cmd="more"></a>
<a class="bds_count" data-cmd="count"></a>
</div>
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "2",
"bdMiniList": false,
"bdPic": ""
},
"share": {
"bdSize": "16",
"bdStyle": "0"
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
}
}
</script>
{% elseif theme.baidushare.type === "slide" %}
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "1",
"bdMiniList": false,
"bdPic": ""
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
},
"slide": {
"bdImg": "5",
"bdPos": "left",
"bdTop": "100"
}
}
</script>
{% endif %}
<script>
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];</script>
复制代码
注意到最开始的语句了吗if theme.baidushare.type === "button",以及以后的else if theme.baidushare.type === "slide"什么意思,在theme下也就是主题配置文件中,baidushare字段下的type字段,咱们打开主题配置文件(个人是F:\myblog\themes\next_config.yml),这个配置是否是被注释掉了:
baidushare:
type: button #百度分享展现的方式button|slide
复制代码
修改以后,再启动,发现仍是没有(若是你是用的本地启动用local的方式访问可能会看到百度分享功能已经出现了),这个是后打开浏览器F12的调试功能,是否是发现控制台报错了,提示你从https中去访问http的资源是不行的。不知道你们有没有看到刚刚咱们修改的主题配置文件中,在上面有一段注释:
# Warning: Baidu Share does not support https.百度分享不支持https
baidushare:
type: button
复制代码
是的不支持https的方式,本身的域名是用https开头的(除非你本身购买了域名,如何购买更换域名请你们参考【Hexo+Github】域名和github绑定的问题)。而且,JiaThis等都不支持https,怎么办?我将在下一篇博客中单独介绍我在搭建博客中遇到的最大的坑,百度分享如何在https下使用。
- 1. Hexo+Github--搭建我的博客(二)主题配置
- 2. Hexo+Github搭建我的博客(二)——配置&主题
- 3. 3、hexo+github搭建我的博客的主题配置
- 4. Hexo 搭建我的博客(七)Hexo 配置 NexT 主题
- 5. Hexo+Github--搭建个人博客(二)主题配置
- 6. GitHub + Hexo搭建本身博客(二) Next主题配置
- 7. hexo搭建博客(二)主题更换
- 8. Hexo+GitHub 搭建我的博客(二):更改博客主题、上传源代码
- 9. 我的博客主页搭建随笔
- 10. django+SQLite搭建轻量级我的博客(二)基本配置
- 更多相关文章...
- • jQuery Mobile 主题 - jQuery Mobile 教程
- • Maven 构建配置文件 - Maven教程
- • IntelliJ IDEA 代码格式化配置和快捷键
- • IDEA下SpringBoot工程配置文件没有提示
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 「插件」Runner更新Pro版,帮助设计师远离996
- 2. 错误 707 Could not load file or assembly ‘Newtonsoft.Json, Version=12.0.0.0, Culture=neutral, PublicKe
- 3. Jenkins 2018 报告速览,Kubernetes使用率跃升235%!
- 4. TVI-Android技术篇之注解Annotation
- 5. android studio启动项目
- 6. Android的ADIL
- 7. Android卡顿的检测及优化方法汇总(线下+线上)
- 8. 登录注册的业务逻辑流程梳理
- 9. NDK(1)创建自己的C/C++文件
- 10. 小菜的系统框架界面设计-你的评估是我的决策