进击的 JavaScript(二) 之 数据结构
这东西仍是很重要的,你要是搞懂了,就会去除不少困惑,好比不知道你们在学习js 的时候,有没有对 基础类型 和 引用类型 感到困惑过,二者之间 表现的不一样之处。编程
js 不一样其余编程语言,它是脚本语言。因此,它的数据结构严格意义上是不存在的,可是仍是能够简单的概括为三种结构,分别为 堆、栈、队列。数组
1、栈(stack)
它的特征就是:先进后出,自动分配内存,占据固定大小的空间,会自动释放。数据结构
2、堆(heap)
它的特征就是:动态分配的内存,大小不定也不会自动释放。js的垃圾回收器,进行回收。编程语言
3、队列(queue)
它的特征就是:先进先出,就跟你排队上公交同样,谁先来的,谁先上。(说插队的那位同窗,我不跟你抬杠 (— 。 ——))。
它理解 事件循环Event Loop 的基础。oop
4、基本类型和引用类型与堆栈
(1)、栈(stack) 和 基本类型
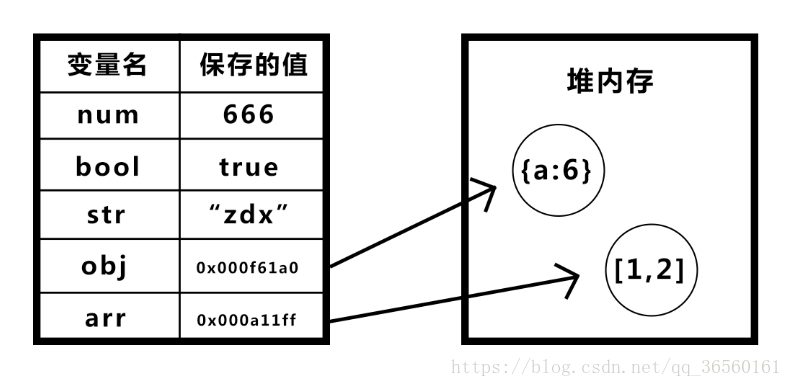
基本类型:Undefined、Null、Boolean、Number 和 String,它们的值就存放在栈(stack)内存中,数据大小肯定,内存空间大小能够分配。学习
栈中存放简单的数据段,好比,参数值,局部变量值(全局变量为全局对象的属性)。spa
栈的值都是不可修改的,只能从新分配。这就解释了,为啥,字符串建立后是不能更改的(其余基本类型同样,只是表现的不明显)。.net

因此,你就能够记住数字,布尔,字符串的方法 都是返回一个新的值,而不会修改原来的值了。3d
基本类型的复制code
var num1 = 666; var num2 = num1; num2 = 566; console.log(num2); //566

基本类型的比较
666 === 666 //true "zdx" === "zdx" //true true === false //false
(2)、堆(heap) 和 引用类型
引用类型:对象,数组。
它们的数据就存放在 堆内存(heap)中,大小不必定,动态分配内存,可随时修改。

引用类型的变量存的是其在堆内存中的地址,值的读取,就是读取 这个内存地址中储存的内容。
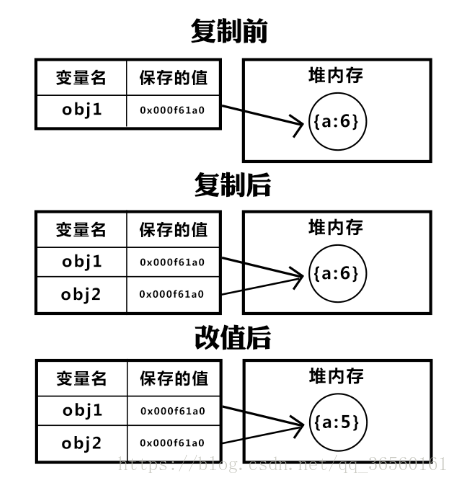
引用类型的复制
var obj1 = {a:6};
var obj2 = obj1;
obj2.a = 5;
console.log(obj1.a) //5

引用类型的比较
var obj1 = {a:666};
var obj2 = {a:666};
obj1 === obj2; //false
var obj3 = obj1;
obj1 === obj3; //true
总结:复制 或 比较 都是操做变量保存的值,但基础类型的变量保存数据,而引用类型的变量保存的是数据对应的地址。
不知道你知不知道 ES6 的 const,通常都用它来声明,就是这个道理。
相关文章
- 1. 周大侠啊 进击的 JavaScript(二) 之 数据结构
- 2. JavaScript数据结构之-栈
- 3. JavaScript数据结构之栈
- 4. JavaScript数据结构之-树
- 5. Javascript的数据结构与算法(二)
- 6. JavaScript pt 1中的数据结构-二进制搜索树
- 7. 进击的 JavaScript(六) 之 this
- 8. 数据结构之图形结构二
- 9. javascript数据结构
- 10. Nginx(二)之数据结构
- 更多相关文章...
- • C# 二进制文件的读写 - C#教程
- • Rust 结构体 - RUST 教程
- • Flink 数据传输及反压详解
- • TiDB 在摩拜单车在线数据业务的应用和实践
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息
