Laravel 5系列教程十:实现文章的修改
原文来自https://laravist.com/article/20javascript
免费视频教程地址 https://laravist.com/series/laravel-5-basic
Laravist是我刚刚上线的Laravel社区,有任何与Laravel相关的问题能够到这里来问我,我会尽力去帮你们解决问题,后期会尝试录制一些视频教程,形式大概是这样的php
https://laravist.com/lesson/2java
咱们以前的一系列文章综合起来就实现了一个发布文章的整个流程,可是万一咱们须要修改某篇文章的内容呢?咱们该如何去实现呢?其实,有了怎么建立一篇文章以后,咱们实现编辑(更新)文章的思路很相似。这里能够值得注意的知识点就是Form::model和getAttribute了。来看看具体的步骤:laravel
注册路由
在routes.php中,注册咱们的编辑页面的路由:app
Route::get('article/edit/{id}','ArticleController@edit');
这个路由接受一个参数:id,意为文章的id,咱们会须要根据这个id来查询咱们要修改的文章。less
编写edit方法
根据路由,咱们在ArticleController添加edit()方法:post
public function edit($id)
{
$article = Article::findOrFail($id);
$tags = Tag::lists('name', 'id');
return view('articles.edit',compact('article','tags'));
}
很熟悉地,咱们首先根据id来查询到咱们须要编辑的文章,对于$tags,咱们采起跟create()方法同样的方法,获得咱们的$tags列表。而后渲染视图,并将查询到的$article和$tags传给视图。this
建立视图
上面的edit()方法指定了渲染articles.edit(resources/views/articles/edit.blade.php)这个视图,咱们来建立之,这里为了便利,咱们能够直接将create.blade.php这个视图文件拷贝过来:url
@extends('app')
@section('content')
<h1>修改文章:{{ $article->title }}</h1>
{!! Form::model($article,['url'=>'article/update']) !!}
{!! Form::hidden('id',$article->id) !!}
<div class="form-group">
{!! Form::label('title','标题:') !!}
{!! Form::text('title',$article->title,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('content','正文:') !!}
{!! Form::textarea('content',$article->content,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('published_at','发布日期') !!}
{!! Form::input('date','published_at',$article->published_at->format('Y-m-d'),['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('tag_list','选择标签') !!}
{!! Form::select('tag_list[]',$tags,null,['class'=>'form-control js-example-basic-multiple','multiple'=>'multiple']) !!}
</div>
<div class="form-group">
{!! Form::submit('修改文章',['class'=>'btn btn-success form-control']) !!}
</div>
{!! Form::close() !!}
@if($errors->any())
<ul class="alert alert-danger">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
<script type="text/javascript">
$(function() {
$(".js-example-basic-multiple").select2({
placeholder: "添加标签"
});
});
</script>
@endsection
这里咱们注意下面这几点:spa
咱们使用了Form::hidden()
这里咱们使用这个目的(由于hidden表单并不会展现给用户看)就是为了后面在更新的时候更加便捷和暴力,由于有了id,咱们一切的事情都很好办。
咱们给Form input表单设置了初始值
经过相似{!! Form::text('title',$article->title,['class'=>'form-control']) !!}中的$article->title的形式,咱们给表单赋予了初始值。
咱们使用了Form::model()
在声明Form的时候,咱们并非简单的使用Form::open(),Form::model()首先须要将你要绑定的model传进来,这里咱们用的是$article,也就是咱们在edit()方法查找到的$article,这个有什么好处呢?
一旦绑定Form::model(),在后面的input表单中即便你没有设置初始值,laravel也会自动为你匹配,而后
为你赋予初始值,这也是使用Form的好处之一,就好比上面的{!! Form::text('title',$article->title,['class'=>'form-control']) !!},在Form::model()下,你彻底能够像以前那样写:
{!! Form::text('title',null,['class'=>'form-control']) !!}
你依然会获得相同的效果,可是这里为了更清晰,我直接赋了$article->title初始值。
咱们又使用Carbon
在文章的published_at这个字段,咱们借$article->published_at->format('Y-m-d')又一次感觉到了Carbon的便利。
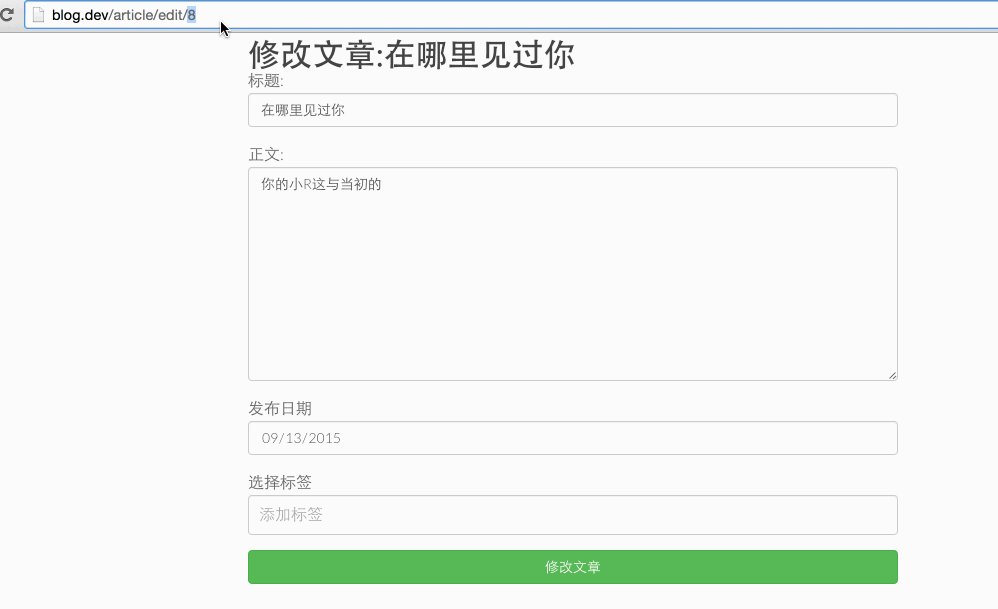
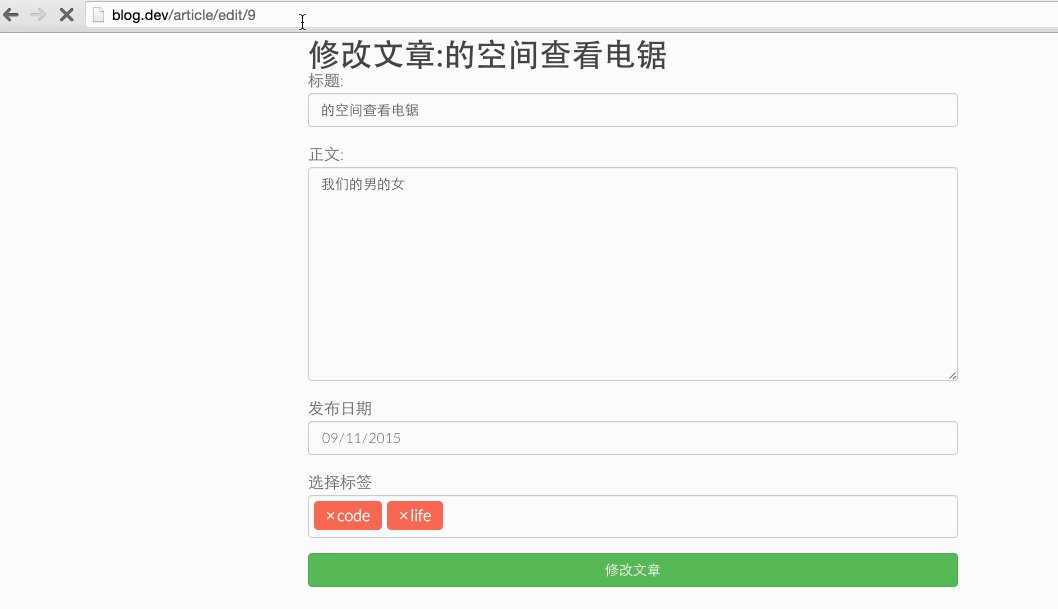
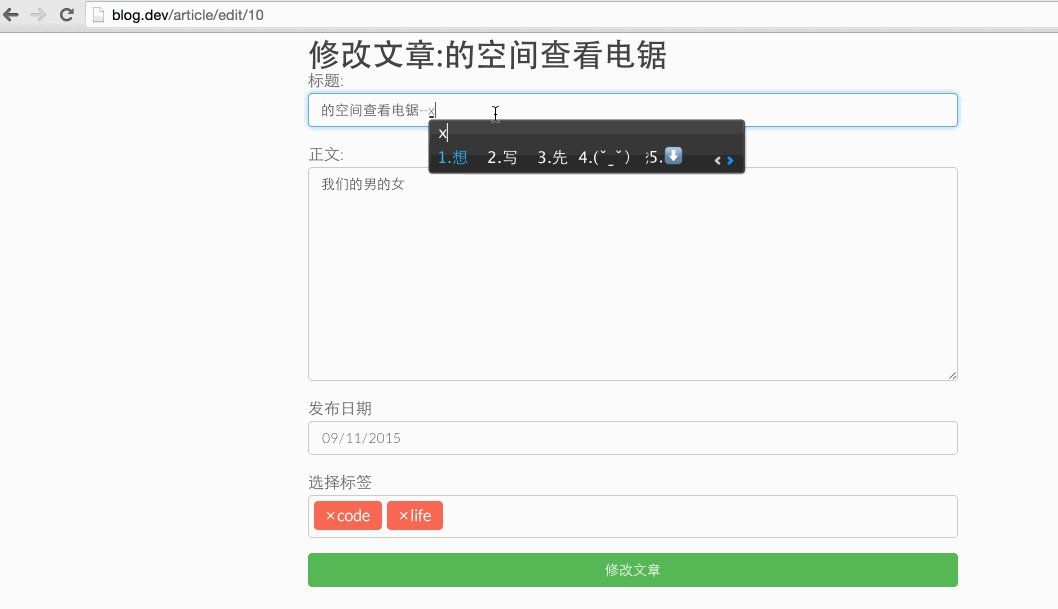
最后来看看咱们的编辑页面有没有好:

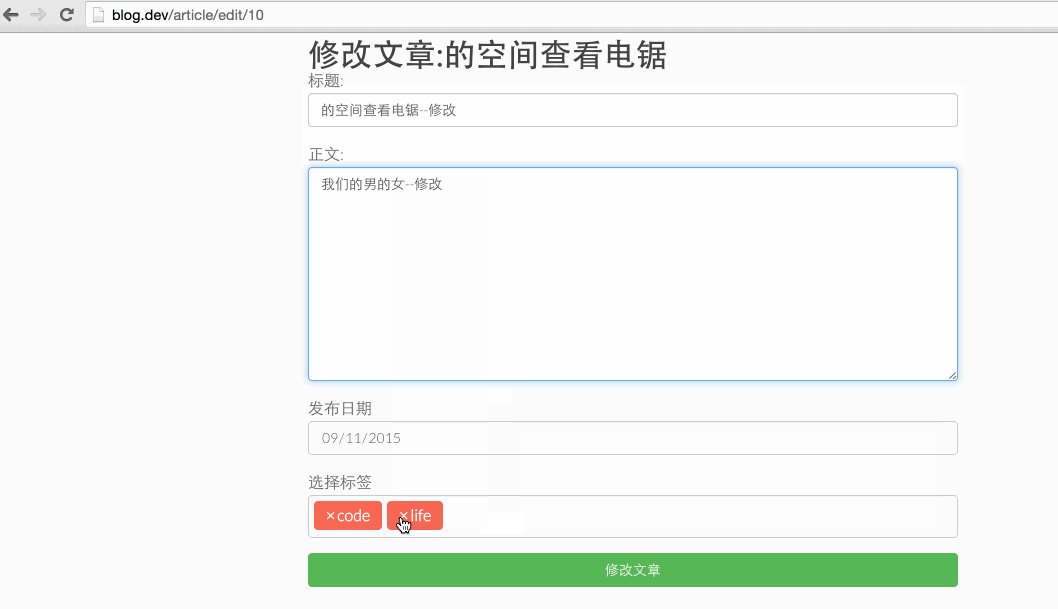
仔细看其实就会发现,这样尚未彻底实现编辑,由于咱们的标签尚未同步过来,咱们看到的标签select都是空的,可是原来的文章是有标签的啊,这个怎么办呢?
getAttribute
getAttribute就能够登场了,借助tag_list[]这个便利特性,咱们能够在Article.php中为其设置一个getAttribute方法:
public function getTagListAttribute()
{
// laravel 5.1 needs all()
return $this->tags->lists('id')->all();
// tags means tags() many-to-many relationship with tag
}
这里须要说明一下,相似getAttribute都统一使用驼峰法。而后取值的时候就统一使用下划线的方法,好比这里的tag_list就是对应TagList,若是你写成tag_involved,方法就是getTagInvolvedAttribute()。这样写laravel会自动获取这个值。
注意,laravel 5.0版本,写成这样
return $this->tags->lists('id');
咱们来看看效果:

OK,这里咱们实现完编辑页面以后,咱们根据Form::model()的url来注册一个post路由
注册post路由
来到routes.php中,为update方法增长post路由:
Route::post('article/update','ArticleController@update');
修改文章的表单会提交到article/update,而后触发ArticleController的update()方法。
编写update()
在ArticleController中增长update()方法:
public function update(Requests\StoreArticleRequest $request)
{
//这里使用一样地验证规则
dd($request->all());
}
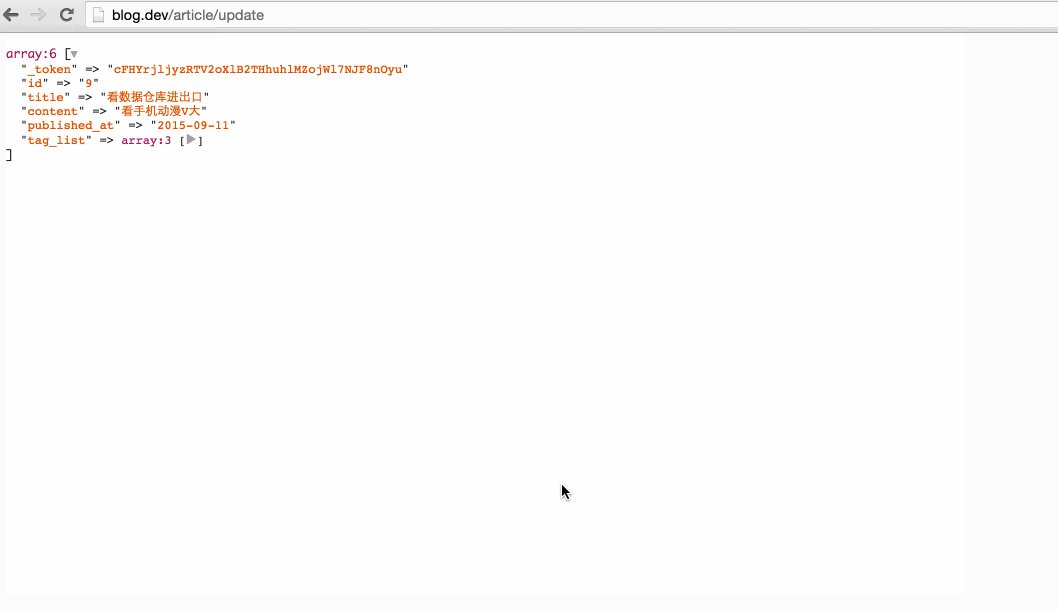
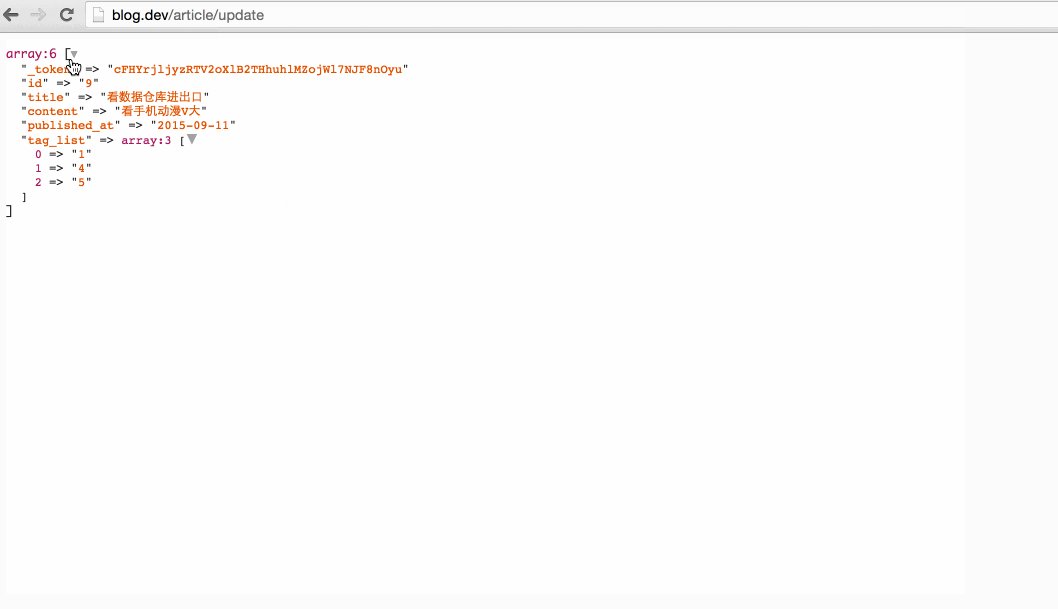
咱们来看看有没有拿到提交过来的数据:

OK,咱们争取拿到数据了,接下来就是实现更新了。修改咱们的update()方法:
public function update(Requests\StoreArticleRequest $request)
{
//根据id查询到须要更新的article
$article = Article::find($request->get('id'));
//使用Eloquent的update()方法来更新,
//request的except()是排除某个提交过来的数据,咱们这里排除id
$article->update($request->except('id'));
// 跟attach()相似,咱们这里使用sync()来同步咱们的标签
$article->tags()->sync($request->get('tag_list'));
return redirect('/');
}
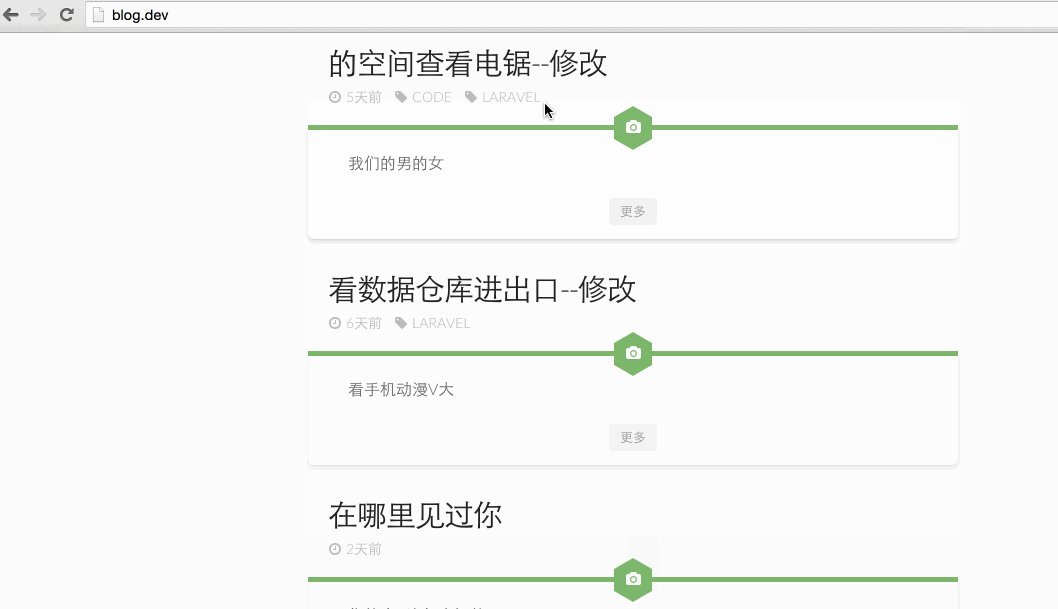
OK,代码逻辑实现完了以后,咱们来看看是否能更新成功:

Bang,大工告成!!
总结
若是你一直都跟着教程来,这个修改文章的过程应该思路很清晰。咱们在这里再一次感觉到:
注册路由--->控制器写方法--->加载视图
这一个神奇的轮回。这里仍是须要强调的是Form::model()和getAttribute这两个知识点。
最后,到这里,貌似咱们的整个教程就能够结束了。下面我打算再开一个系列说说laravel 5.1的新特性.
Happy Hacking
- 1. 系列文章--jQuery教程
- 2. 系列文章--JavaScript教程文章
- 3. Laravel大型项目系列教程(三)之发表文章
- 4. laravel 动态修改.env文件实现配置项改变
- 5. Docker 实践系列文章
- 6. 【Laravel-海贼王系列】第十章,Job&队列存储端实现
- 7. 【Laravel-海贼王系列】第十一章,Job&队列消费端实现
- 8. win10系统修改hosts文件教程
- 9. Laravel 5 教程 - 文件上传
- 10. 系列文章 -- OpenCV入门教程
- 更多相关文章...
- • Hibernate实现增删改查 - Hibernate教程
- • 现实生活中的 XML - XML 教程
- • Docker容器实战(七) - 容器眼光下的文件系统
- • ☆基于Java Instrument的Agent实现
-
每一个你不满意的现在,都有一个你没有努力的曾经。