前端基本功之从大型项目中迅速定位修改位置
前端开发,有一项很重要的基本功,就是在大型项目中,好比几万行js代码中,迅速找到新增功能或调试bug的切入点。特别是你只是接手这个项目,并不了解其中每个功能点所在的位置,也没有时间一行行读代码的状况,这个基本功显得尤为重要。 css
这项能力除了娴熟的调试工具使用技巧,更重要的仍是对变化的观察力和总结概括的能力。本文用一个讲一个功能案例的实现。html
功能背景
一款大型canvas应用。咱们使用了一些开源库实现canvas上的文字与html文字的互转。使咱们能够在一个输入框中输入文字而后绘制到canvas上去。也能够点击canvas上的文字而后经过开源库进行文字编辑。前端
要实现功能
咱们的canvas应用有总体放大缩小的功能。可是文本输入与咱们的canvas应用是两个不一样的体系,如今咱们要对这个文本输入相关的库进行对应的放大缩小的调整。在canvas应用处于放大缩小的场景,text输入框对应放大缩小。而且在放大缩小的场景下对输入框中的字体的放大缩小,在回归到正常大小的时候。显示与100%时设置的字体大小相同。git
目前的状况是应用处于放大状态时,输入内容以及转化到canvas上的大小依然是画布100%时的大小。而后当画布变回正常大小,以前绘制到canvas上的的文本就小的无法看了。github
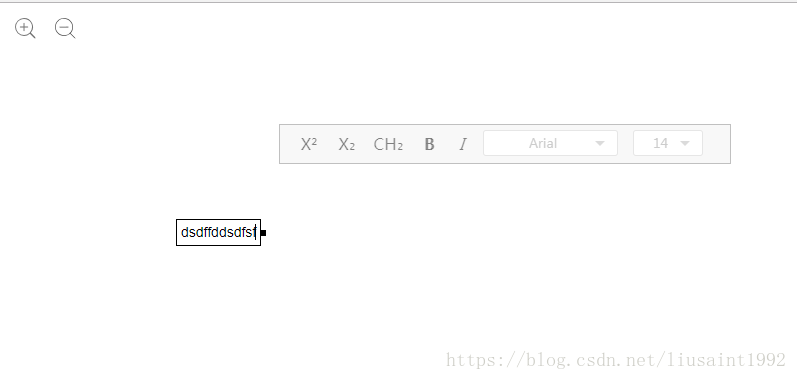
canvas应用放到大300%时文本组件的状况: chrome
chrome
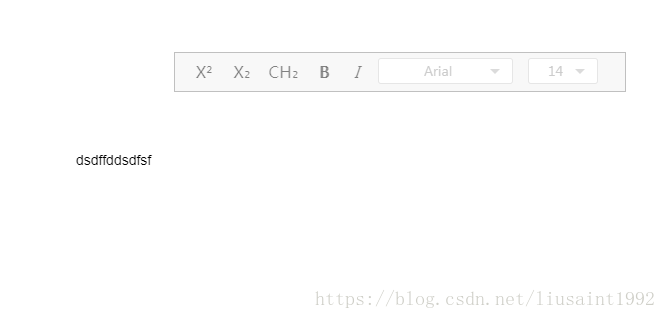
canvas应用放到大300%时绘制到canvas上的文本: canvas
canvas
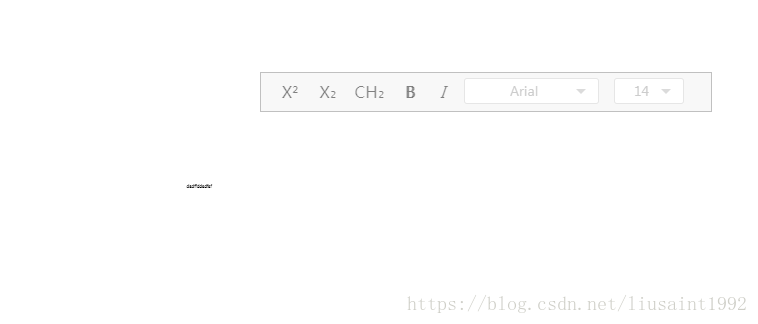
canvas应用回到正常100%时绘制到canvas上的文本状况: app
app
实现
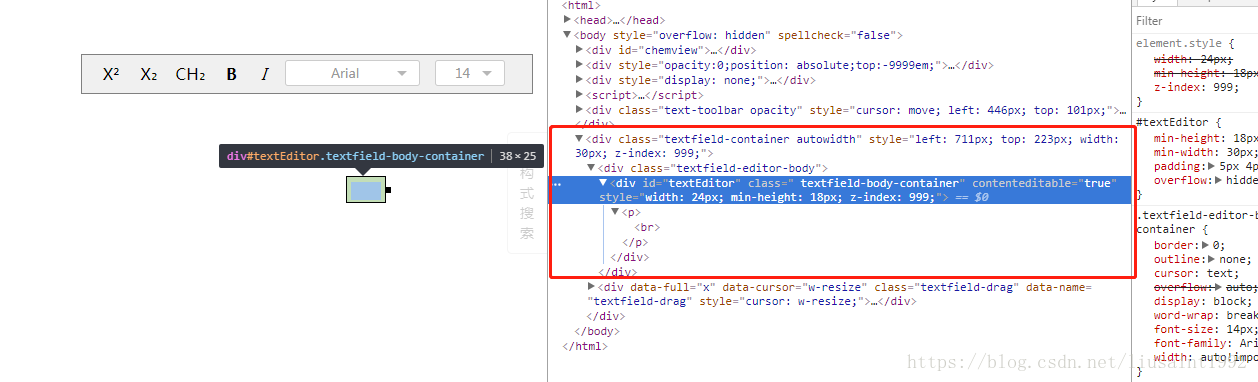
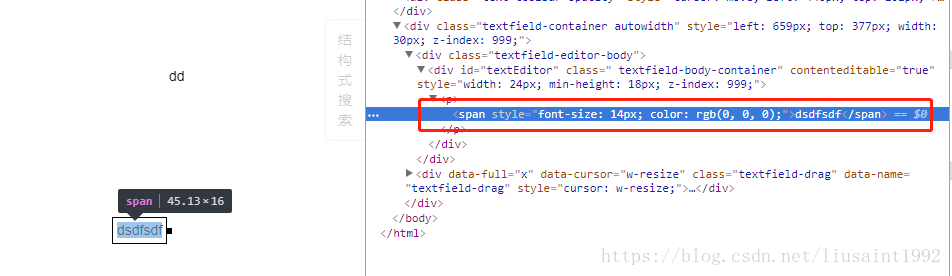
首先观察输入框的大小什么决定。要先观察输入框的组成结构。查看elements,发现它是dom结构,没有在iframe中,也不是canvas绘制,先松一口气,看来仅仅是dom上的变换。
而后咱们在输入框中输入,同时观察右边dom结构有什么变化。发现输入到第二个字符的时候多了一个带内联属性的font-size的span,咱们输入的内定到这个span标签中。
而后经过输入组件的工具栏把输入的字体调整到其余字号。发现内联的font-size有变化。字体变大。输入框变大。dom
猜想输入框大小跟这个字号有关系。函数
在不一样的缩放比例下,按照咱们的缩放比例乘以100%状态下的的字体大小。就是在该比例下的大小了。
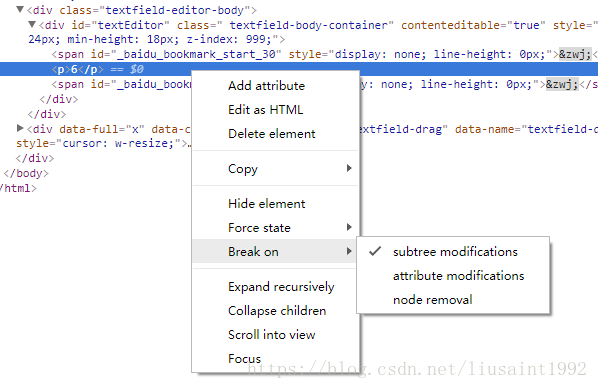
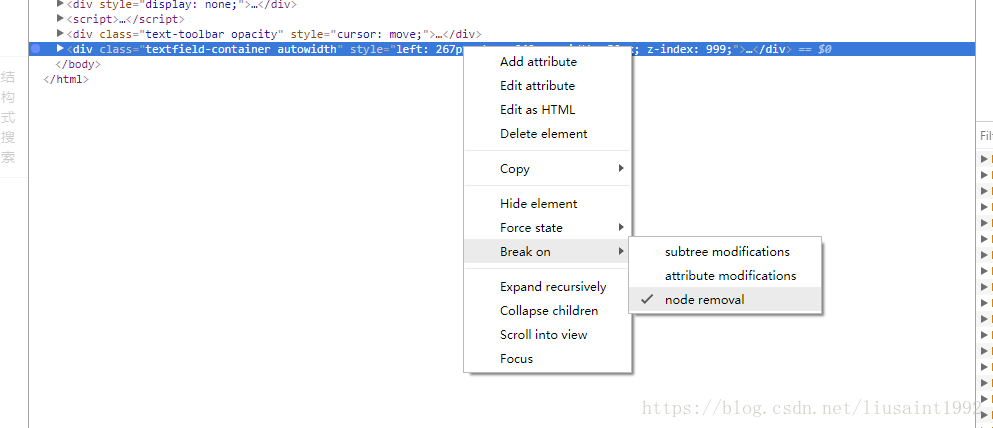
首先看span是怎么加入进去的,监听p的子节点变化。加一个dom断点。
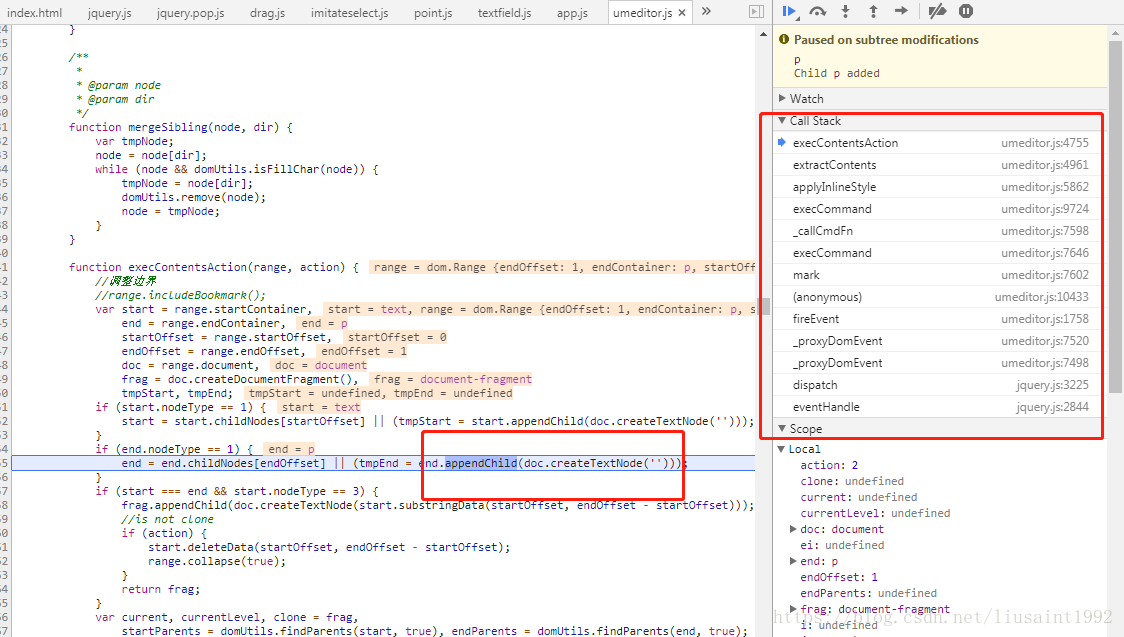
监听到了appendChild。而后查看调用栈。
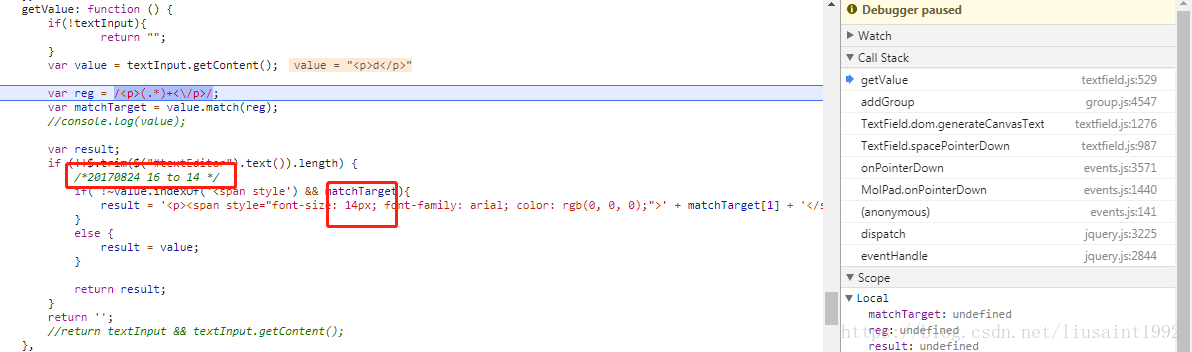
定位到这个位置,看到是在这里给span设置了14px的默认大小,修改它:
var scaleValue = $("#zoomIn-container").attr('data-float')||1;
me.mark('fontsize', 14*scaleValue);
刷新,发现打开输入框,输入框大小跟以前同样,输入第一个字时还跟以前同样,输入第二个字母,span出来以后,字体和输入框就变成当前比例下咱们想要的大小了。
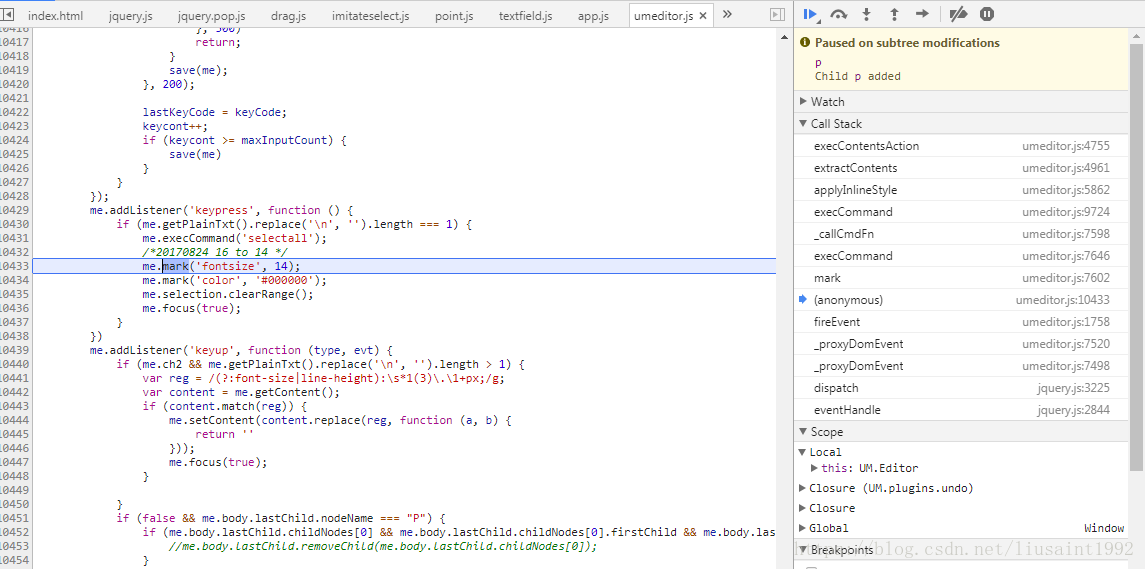
另外,发现那句代码有一句注释 16 to 14。
猜想以前有一次默认字体大小从16到14的总体改动。若是咱们全局搜索一下16 to 14这个改动,也许会有意想不到的发现。
那么第一个字母的大小由什么决定?用chrome一看,由css决定。父元素的font-size决定。因此如今咱们父元素的css要动态修改。在初始化输入框的时候就要设置好内联的css。如何知道在哪里初始化的文本dom,哪里改?
观察,发现输入框消失以后,整个输入框相关的节点都消失了。猜想整个输入相关的节点由js动态生成。因而全局搜索class名。
果真搜到,而后在dom初始化以后的代码中加入如下代码,设置字体大小。
// ls20180523 把传入的字体大小。根据当前比例作一个缩放。
var scaleValue = $("#zoomIn-container").attr('data-float') || 1;
$container.find(id).css('font-size',14*scaleValue);
刷新。初始框变大。第一个字母变大。继续输入字体依然变大。
然而输入第一个字母,点出去,发现绘制到canvas上的依然是100%状态下的14px。而输入多个字符的时候,字体是该比例下的大小。由于上面的观察咱们知道只有一个字母的时候是没有span生成的,因此可能对产生的canvas字体有影响。 那么咱们txt转canvas的函数可能也须要修改。
这个函数在哪里?是否是有这样一个函数?有什么办法知道?由前面的观察咱们发现点出去的时候文本组件相关dom是会消失的。因而,断点它。
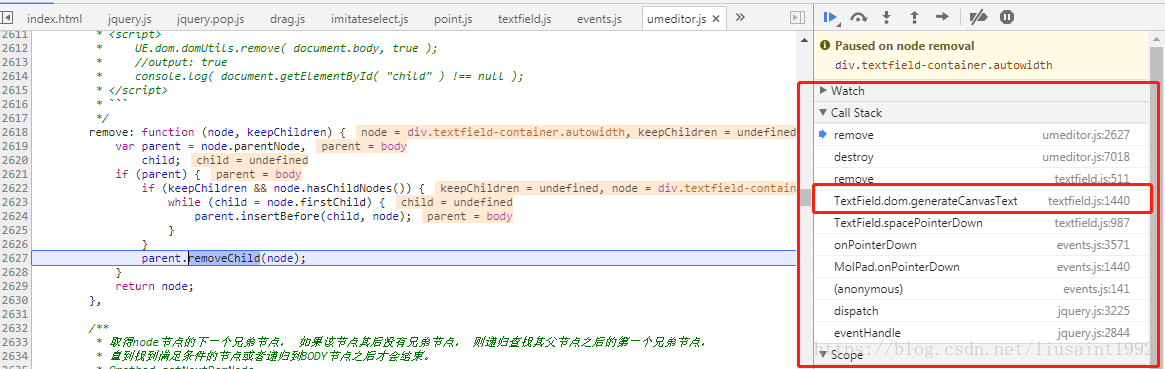
在调用栈里发现这样一个函数。果断进去看一看。
而后在这个函数里设置断点。从新操做,在里面一步步走一下。
很容易地,咱们找到这个函数,并最终定位到这行代码。修改之。
//ls20180524 根据缩放比例调整。
var scaleValue = $("#zoomIn-container").attr('data-float')||1;
result = '<p><span style="font-size: ' + 14 * scaleValue + 'px; font-family: arial; color: rgb(0, 0, 0);">' + matchTarget[1] + '</span></p>';
再测试。发现只输入一个字。到canvas上大小正确。
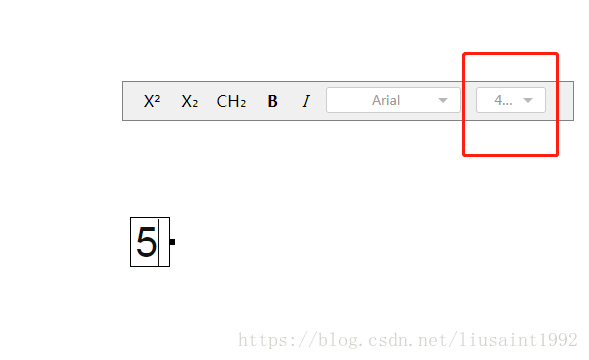
然而出现了新的问题。如图。这个字号设置的地方。显示变成了咱们实际的大小值。实际应该显示的是咱们dom上设置的大小值除以当前页面比例的值,才是咱们100%比例时候的值。咱们要找到它在哪里修改的。观察这个节点是什么时候从14变成这个值的。而后设置断点观察节点变更。到这个赋值的地方给值进行一个换算就能够了。
而后剩下最后一个功能。修改字号。修改字号后咱们框里的字体大小应该是缩放后的比例下的这个字号的大小。只要监测相关节点的变更,而后切换一下字号,就能够找到设置span大小的节点。都很好修改了。
到这里这个功能就基本完成,哪怕是一个刚接手的项目,整个功能修改过程也不超过2小时。固然,后续还有问题要考虑,好比高分屏设备像素比的问题。
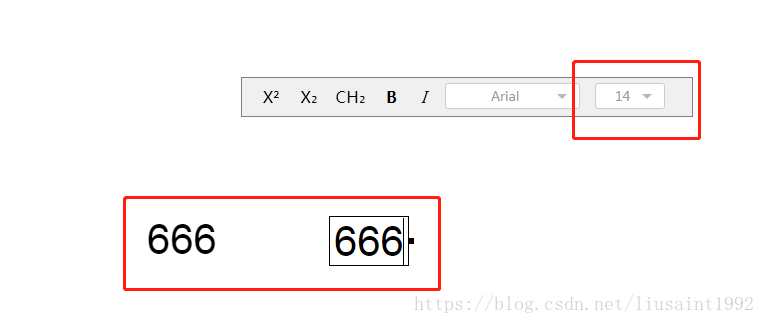
修改后,canvas应用放大300%时的字体组件:
总结
到这咱们就基本实现了咱们的功能,代码量很小。要注意修改其余人代码的时候,要考虑修改的地方的方法的做用,使用范围等。尽可能保证自已写的东西不会影响到其余可能的逻辑,要从代码编写者的角度进行多方面的思考。对于第三方库的使用,咱们首先要考虑库原有接口的组合使用,在原有接口不足的状况下才考虑修改源码。
经过观察分析和断点技巧,咱们很容易地就从一个大型项目几万行代码中迅速定位到咱们要修改的地方。
github地址:https://github.com/liusaint/l...
- 1. 前端基本功之从大型项目中迅速定位修改位置
- 2. 大前端基础之定位
- 3. Eclipse修改项目部署位置
- 4. HDFS修改副本位置
- 5. 【Android Studio】快速定位到当前打开文件在项目中的位置
- 6. [前端] 导航项定位
- 7. 大前端与BFF层——NodeJS在项目中的位置
- 8. 前端如何修改svg图标大小和平移位置
- 9. was项目修改web.xml ,需修改两个位置
- 10. 前端定位
- 更多相关文章...
- • Kotlin 基本数据类型 - Kotlin 教程
- • Eclipse 快速修复 - Eclipse 教程
- • Kotlin学习(二)基本类型
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 安装cuda+cuDNN
- 2. GitHub的使用说明
- 3. phpDocumentor使用教程【安装PHPDocumentor】
- 4. yarn run build报错Component is not found in path “npm/taro-ui/dist/weapp/components/rate/index“
- 5. 精讲Haproxy搭建Web集群
- 6. 安全测试基础之MySQL
- 7. C/C++编程笔记:C语言中的复杂声明分析,用实例带你完全读懂
- 8. Python3教程(1)----搭建Python环境
- 9. 李宏毅机器学习课程笔记2:Classification、Logistic Regression、Brief Introduction of Deep Learning
- 10. 阿里云ECS配置速记