Less与TypeScript的简单理解与应用,并使用WebPack打包静态页面
既然选择了远方,便只顾风雨兼程 __ HANS许javascript
系列:零基础搭建先后端分离项目
上篇文章咱们讲了VsCode的使用以及Node与Npm的使用,并简单的建立了一个Express的简单前端框架项目。那这篇文章咱们进阶的使用Less与TypeScript写一个静态的H5页面,并使用WebPack打包成静态页面。css
该篇文章讲述的是Less,TypeScript,WebPack的基本使用,并没与涉及到大型项目,讲讲安装,讲讲用法,讲讲配置,毕竟你要知道是一句英语的翻译是什么,才懂得翻译过来得中文是什么意思吧。那最后面咱们使用一个VsCode+Less+TypeScripts+WebPack+Vue作的两个页面,一个简单的"知乎日报"小应用做为结束,也做为下篇文章的开篇。下面用到的代码都在GitHub上面。html
建立空项目
- 使用
npm建立空项目
在终端界面使用npm init建立,成功后会根目录建立一个package.json的文件。
或者npm init -y这样建立,就直接默认配置生成package.json文件了。
使用Less
Less 是一个Css 预编译器,意思指的是它能够扩展Css语言,添加功能如容许变量(variables),混合(mixins),函数(functions) 和许多其余的技术,让你的Css更具维护性,主题性,扩展性。前端
-
安装
使用命令npm install -g less全局安装就能够了,接着能够在有less的文件夹内使用lessc styles.less将styles.less编译成styles.css
安装成功,运行lessc -v就能够看到版本号了
 vue
vue -
例子java
- styles.less
@base: #f938ab; .box-shadow(@style, @c) when (iscolor(@c)) { -webkit-box-shadow: @style @c; box-shadow: @style @c; } .box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) { .box-shadow(@style, rgba(0, 0, 0, @alpha)); } .box { color: saturate(@base, 5%); border-color: lighten(@base, 30%); div { .box-shadow(0 0 5px, 30%) } } - 使用
lessc styles.less > styles.css - styles.css
.box { color: #fe33ac; border-color: #fdcdea; } .box div { -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); }
- styles.less
使用TypeScript
TypeScript是JavaScript的超集而且可以编译输出为纯粹的JavaScript.node
-
安装
使用命令npm install -g typescript全局安装就能够了,接着能够在有typescript的文件夹内使用tsc greeter.ts将styles.less编译成greeter.js
安装成功,运行tsc -v就能够看到版本号了
 jquery
jquery -
例子webpack
-
greeter.tsgit
function greeter(person: string) { return "Hello, " + person; } let user = "Jane User"; document.body.innerHTML = greeter(user); -
使用
tsc greeter.ts -
greeter.js
function greeter(person) { return "Hello, " + person; } var user = "Jane User"; document.body.innerHTML = greeter(user);
-
-
tsconfig.json
上面是直接编译一个文件嘛,那要是要编译整个项目呢,那要怎么办,咱们使用了“TS”,那这个项目也就是"TS项目",TS有个规则:若是一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。 tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。,
也就是说,tsconfig.json文件就是TS项目编译.ts的配置文件。-
规则
-
不带任何输入文件的状况下调用tsc,编译器会从当前目录开始去查找tsconfig.json文件,逐级向上搜索父目录。
-
不带任何输入文件的状况下调用tsc,且使用命令行参数--project(或-p)指定一个包含tsconfig.json文件的目录。
-
-
两种方式(文件包括,文件夹包括与不包括)
- 使用"files"属性
"compilerOptions": { "module": "commonjs", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "sourceMap": true }, "files": [ "core.ts", "sys.ts", "types.ts", "scanner.ts", "parser.ts", "utilities.ts", "binder.ts", "checker.ts", "emitter.ts", "program.ts", "commandLineParser.ts", "tsc.ts", "diagnosticInformationMap.generated.ts" ] } - 使用"include"和"exclude"属性
"compilerOptions": { "module": "system", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "outFile": "../../built/local/tsc.js", "sourceMap": true }, "include": [ "src/**/*" ], "exclude": [ "node_modules", "**/*.spec.ts" ] }
- 使用"files"属性
-
含义(配置项的含义)
截了张图,太长了,你们能够去GitHub下载,或者访问上面的连接。总之,意思就是你在项目里面配置好
tsconfig.json,就能编译整个项目了。
在项目的根目录使用命令tsc -init,就能够在项目建立一个默认的tsconfig.json文件了。
-
使用WebPack
Webpack 是当下最热门的前端资源模块化管理和打包工具。它能够将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还能够将按需加载的模块进行代码分隔,等到实际须要的时候再异步加载。经过 loader 的转换,任何形式的资源均可以视做模块,好比 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
那咱们这边讲的是4.0的版本
-
安装
使用命令npm install --global webpack全局安装,在4.0的版本还须要webpack-cli,使用命令npm install --global webpack-cli。
安装成功,使用命令webpack -v
-
例子
-
建立例子目录
- 建立目录

例子目录-
index.html
<!doctype html> <html> <head> <title>起步</title> </head> <body> <script src="main.js"></script> </body> </html> -
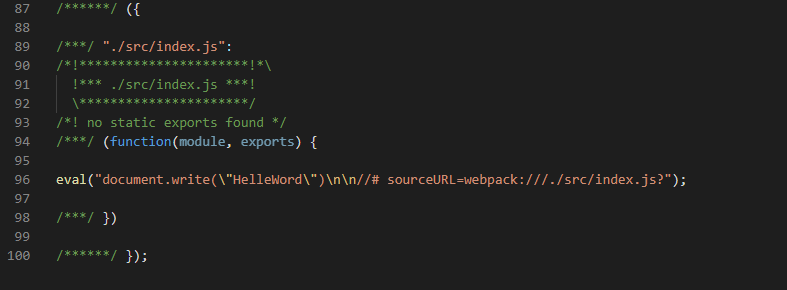
index.js
document.write("HelleWord")
-
打包
- 咱们使用命令
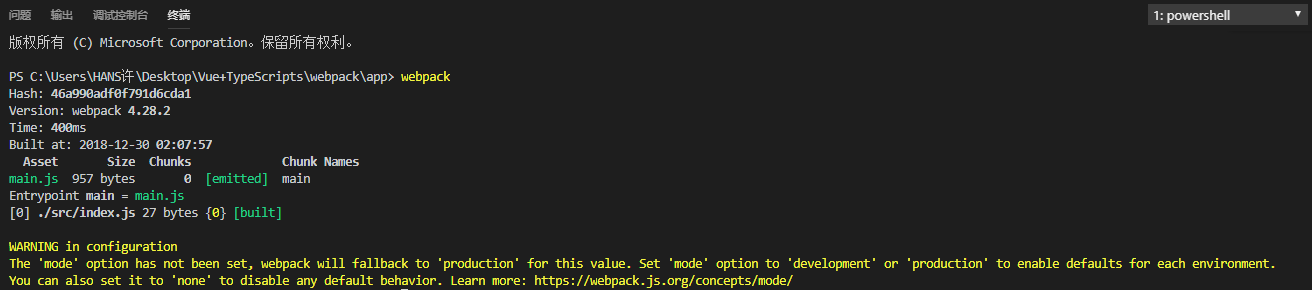
webpack进行打包。会输出下面的字样。有黄色警告,可是咱们“dist”文件夹出现了“main.js”


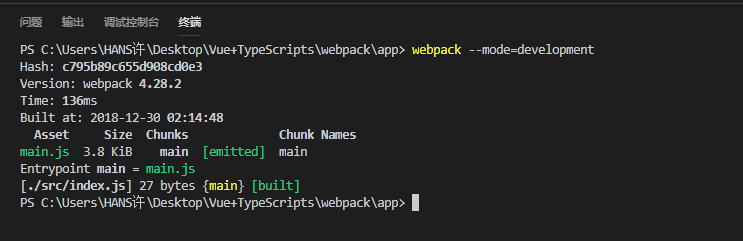
enter description here- 尝试阅读黄色信息,他告诉咱们,webpack打包时是能够配置环境的,而后去官网了解了,4.0的打包分为“开发环境”,“生产环境”,第一个打包不会进行文件的压缩,而“生产环境”。“开发环境”命令:
webpack --mode=development,“生产环境命令”:webpack --mode=production。

enter description here
enter description here - 咱们使用命令
-
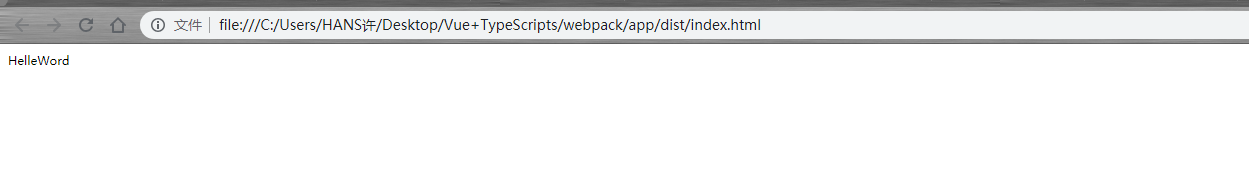
预览html,成功执行

enter description here
-
-
webpack.config.js
webpack 的配置文件,是导出一个对象的 JavaScript 文件。咱们看到别人的不少项目,在项目的根目录都有这个文件。
文件里面配置了各类选项,各类节点,而且是一个JavaScript的对象,能够直接代码拿起来用。打包时的配置已这个文件优先。
看名称咱们已经知道文件的含义,就是来配置webpack怎么打包,打包的规则是什么。这个配置文件很是庞大,在这里就不过多的解释了,在之后的文章文针对每一个点来写个例子。这边就已一个中文注释的代码结束这话题,你们看到中文就知道每一个节点啥含义,有啥用了。那更多就到官网看咯:https://webpack.css88.com
const path = require('path'); //引入node的path模块
const webpack = require('webpack'); //引入的webpack,使用lodash
const HtmlWebpackPlugin = require('html-webpack-plugin') //将html打包
const ExtractTextPlugin = require('extract-text-webpack-plugin') //打包的css拆分,将一部分抽离出来
const CopyWebpackPlugin = require('copy-webpack-plugin')
// console.log(path.resolve(__dirname,'dist')); //物理地址拼接
module.exports = {
entry: './src/index.js', //入口文件 在vue-cli main.js
output: { //webpack如何输出
path: path.resolve(__dirname, 'dist'), //定位,输出文件的目标路径
filename: '[name].js'
},
module: { //模块的相关配置
rules: [ //根据文件的后缀提供一个loader,解析规则
{
test: /\.js$/, //es6 => es5
include: [
path.resolve(__dirname, 'src')
],
// exclude:[], 不匹配选项(优先级高于test和include)
use: 'babel-loader'
},
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
'less-loader'
]
})
},
{ //图片loader
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader' //根据文件地址加载文件
}
]
}
]
},
resolve: { //解析模块的可选项
// modules: [ ]//模块的查找目录 配置其余的css等文件
extensions: [".js", ".json", ".jsx",".less", ".css"], //用到文件的扩展名
alias: { //模快别名列表
utils: path.resolve(__dirname,'src/utils')
}
},
plugins: [ //插进的引用, 压缩,分离美化
new ExtractTextPlugin('[name].css'), //[name] 默认 也能够自定义name 声明使用
new HtmlWebpackPlugin({ //将模板的头部和尾部添加css和js模板,dist 目录发布到服务器上,项目包。能够直接上线
file: 'index.html', //打造单页面运用 最后运行的不是这个
template: 'src/index.html' //vue-cli放在跟目录下
}),
new CopyWebpackPlugin([ //src下其余的文件直接复制到dist目录下
{ from:'src/assets/favicon.ico',to: 'favicon.ico' }
]),
new webpack.ProvidePlugin({ //引用框架 jquery lodash工具库是不少组件会复用的,省去了import
'_': 'lodash' //引用webpack
})
],
devServer: { //服务于webpack-dev-server 内部封装了一个express
port: '8080',
before(app) {
app.get('/api/test.json', (req, res) => {
res.json({
code: 200,
message: 'Hello World'
})
})
}
}
}
WebPack还有不少须要理解的,好比“模块热替换”,"懒加载"等等,后面有机会再讲。
开始写项目
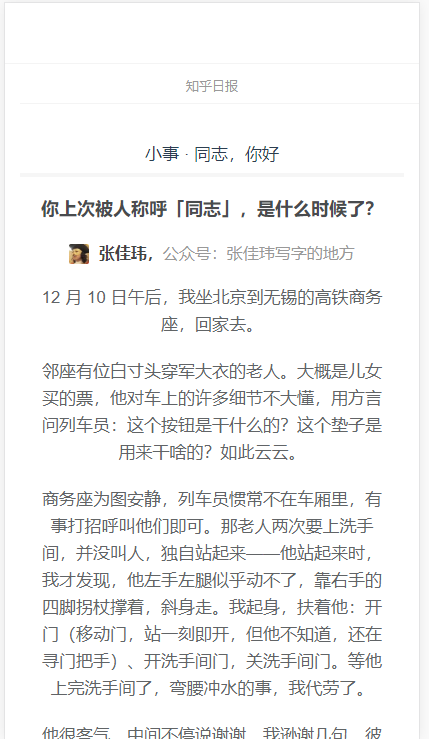
那接下来咱们就是VsCode+Node+Less+TypeScript构建一个简单的应用“知乎日报天天版”
- 介绍
-
知乎日报API
那先介绍下api,api从网上百度查下就知道了,在这边连接一篇文章,大大已经分析好了,咱们就拿过来用就能够了。文章连接:知乎日报API我使用了两个api,一个是获取最新消息,也就是今天的消息,另外一个固然是详情啦,根据这两个api,我采用了“Vue”框架(这样就不用本身搭了-_-)来实现,固然技术仍是文章标题那些,来构建一个“知乎日报天天版”
-
天天日报页面

-
日报详情页面

- 实现
-
建立项目
-
首先上面的Less,TypeScript,WebPack都要先安装好。
-
接着咱们安装vue,官方提供了一个“vue cli”,能够根绝这个来快速建立一个Vue的项目,那咱们采用的是3.0的版本,3.0才有“TS”的项目,那使用命令
npm install -g @vue/cli,照旧vue -V就能够看到版本号了,如果2.0的,能够先卸载2.0,再从新安装3.0.

-
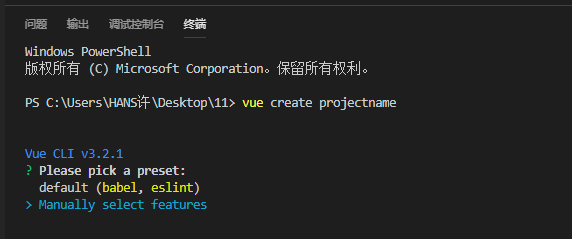
使用命令
vue create projectname来建立项目-
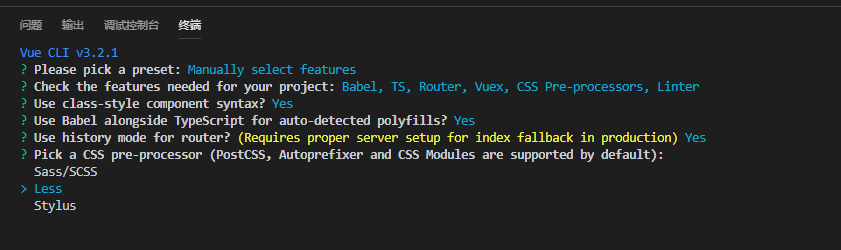
第一个选项是默认,第二个是配置化,咱们选择第二个

-
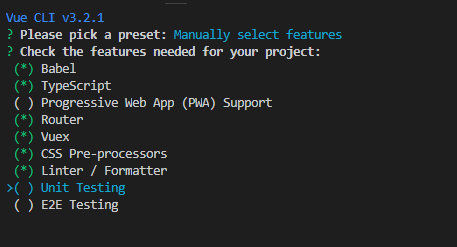
而后按照咱们想要的,选择安装,按“空格键”选中

-
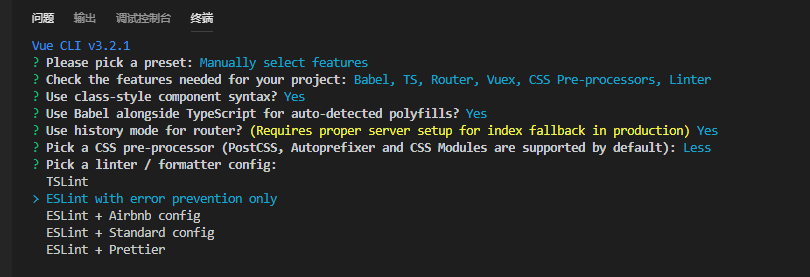
后面就按“Enter”一直确认了,到了选择样式是,咱们选择“Less”,后面就一路默认了。


enter description here-
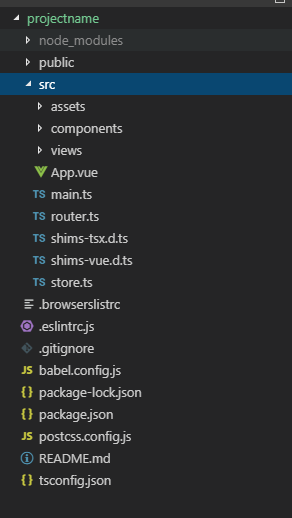
建立好的项目

-
运行项目
使用命令npm run serve,运行项目,http://localhost:8080 就能够看到效果了。

-
-
-
改造项目
-
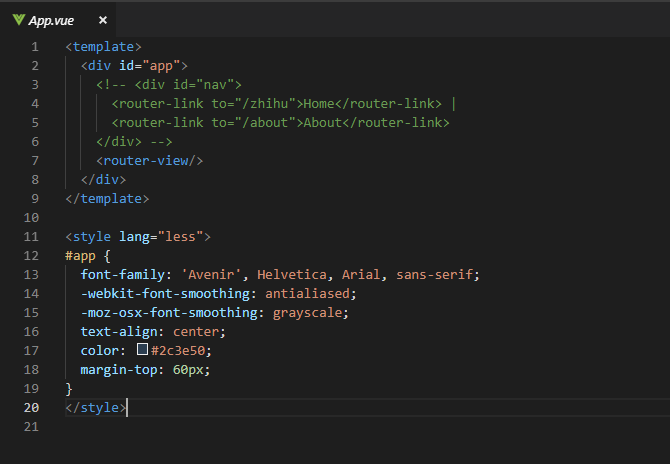
App.Vue
那因为咱们不须要Home,About的切换了,就注释掉,直接使用""来显示咱们写好的View

-
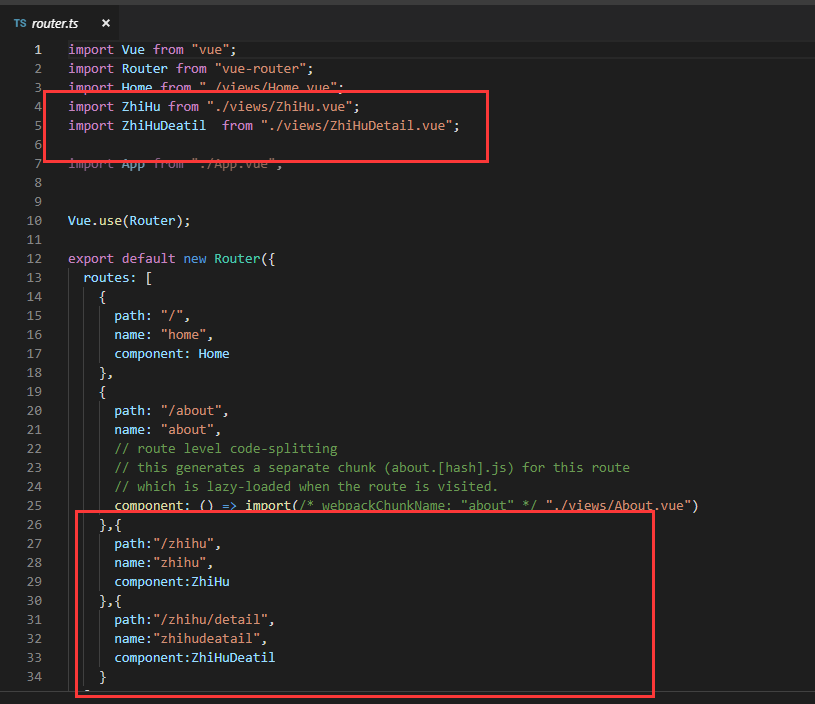
添加界面和路由
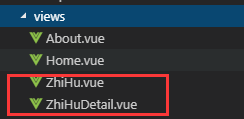
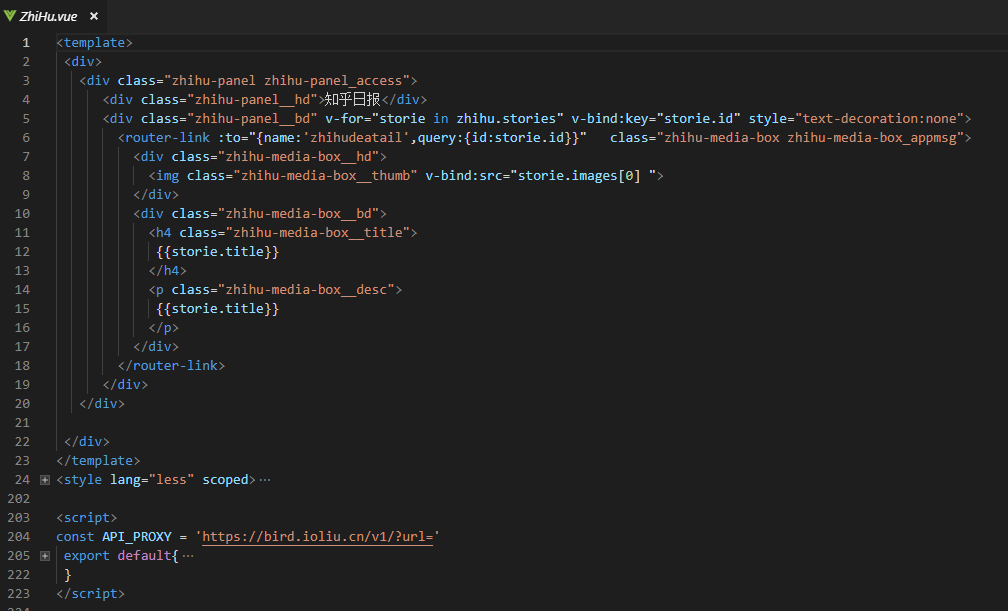
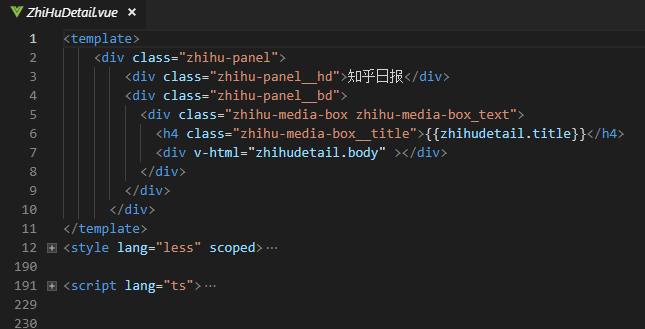
- 咱们添加以下的两个View
能够看到咱们css采用的less语法来写的,script采用的ts语法来写的。


enter description here
enter description here- 接下来设置路由

- 咱们添加以下的两个View
-
而后就能够按照上面的来运行项目,进入http://localhost:8080/#/zhihu 就能够看到效果了
-
使用命令
npm run build,他会直接帮你打包好。而后你在服务器上就能够运行了,无需依赖NodeJs了。

enter description here -
-
发现问题
咱们发现上面讲的webpack.config.js,在该项目并无,那时由于Vue Cli3.0集成了在模块里面,并采用默认的配置来构建项目,编译项目,打包项目,这样咱们无需搭理了。如果咱们有特殊要求了,Vue将配置所有集中来根目录vue.config.js中,咱们可在根目录建立该文件,进行配置、具体咱们下篇再讲。
那我也作个Express版的,源码都在GitHub,能够上去下载来看看。
总结一下
那这篇文章,对于Less,TS,WebPack并无去深刻讲解,每一个点均可以写一篇或者更多,既然系列是零基础,那就是了解个概念,知道是啥,有啥效果就能够了,或许等到真正接触大型项目时,能够深刻去了解。那最后也用了一个Vue的项目来演示Less与Ts,并采用Vue自带WebPack来打包前端。无需再配置啥,真正作到你生成项目就能够在开始作,只要你有前端的基础知识。
- 1. webpack的最简单应用,只使用js与css的打包
- 2. 用typescript写静态页面
- 3. 静态库的打包与使用
- 4. webpack打包单页面引用的js
- 5. 使用webpack打包编译TypeScript包括静态资源引入声明配置
- 6. [Linux]---浅谈静态库和动态库的打包与使用
- 7. webpack简单配置与打包
- 8. 静态页面与动态页面
- 9. webpack- JavaScript 应用程序的静态模块打包器
- 10. vue单页面应用打包问题
- 更多相关文章...
- • Maven Web 应用 - Maven教程
- • Lua 模块与包 - Lua 教程
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
- • Composer 安装与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。